h5-伸缩布局
1.html代码
1 <div class="box"> 2 <div class="first">1</div> 3 <div class="second">2</div> 4 <div class="third">3</div> 5 <div class="fourth">4</div> 6 <div class="fifth">5</div> 7 </div>
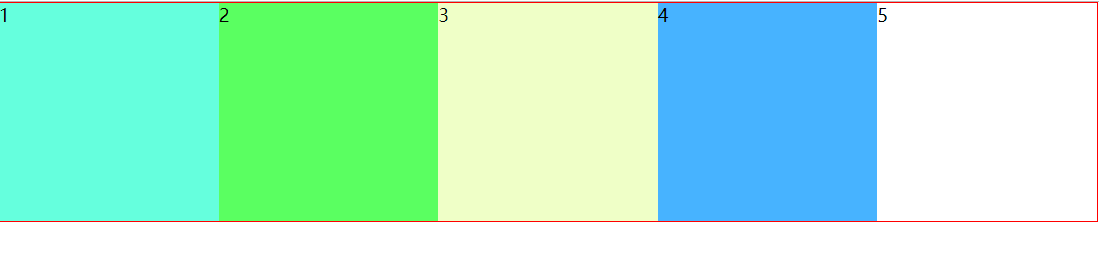
2.justify-content:属性:设置子元素的排列方式
1 <style> 2 .box{ 3 width: 1000px; 4 height: 200px; 5 border: 1px solid red; 6 box-sizing: border-box; 7 /*设置为父容器为盒子:会使每一个子元素自动变成伸缩项*/ 8 display: flex; 9 /*设置子元素的排列方式*/ 10 /*flex-start:让子元素从父容器的起始位置开始排列 11 flex-end:让子元素从父容器的结束位置开始排列 12 center:让子元素从父容器的中间位置开始排列 13 space-between:左右对其父容器的开始和结尾,中间平均分页,产生相同过的间距 14 space-around:将多余的空间平均的分页在给每一个子元素的两边 margin:0 auto :造成中间合资的间距是左右两边盒子间距的两倍 15 space-evenly:使子元素平均分布在把父容器中,且间距相同 16 */ 17 justify-content: space-evenly; 18 } 19 .box > div{ 20 width: 200px; 21 height: 100%; 22 } 23 .first{ 24 width: 200px; 25 height: 100%; 26 background-color: #65ffdd; 27 } 28 .second{ 29 background-color: #5aff61; 30 } 31 .third{ 32 background-color: #efffc7; 33 } 34 .fourth{ 35 background-color: #47b3ff; 36 } 37 </style>
效果图:

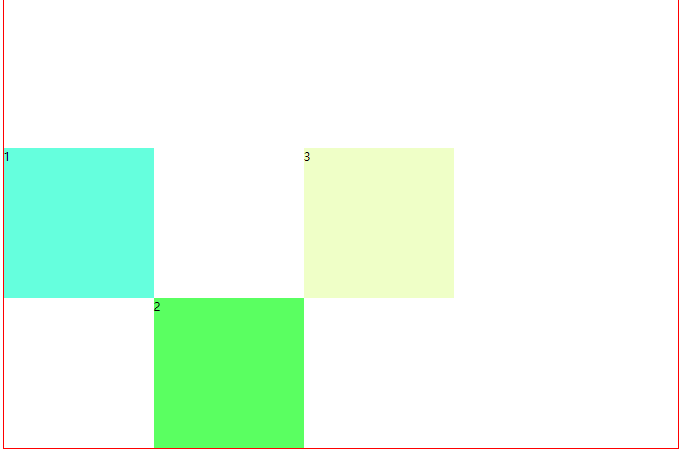
3.flex-flow:属性:可以代替 flex-wrap和flex-direction
1 <style> 2 .box{ 3 width: 900px; 4 height: 600px; 5 border: 1px solid red; 6 box-sizing: border-box; 7 margin: 0 auto; 8 /*设置父容器为盒子:会使每个子元素自动变成伸缩项 9 当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ 10 11 display: flex; 12 /*设置子元素在主轴上的排列方式*/ 13 justify-content: space-evenly; 14 /* flex-wrap:控制子元素是否换行显示,默认不换行 15 noweap:不换行---则收缩 16 wrap:换行显示 17 wrap-reverse:翻转 18 */ 19 /*flex-wrap: wrap;*/ 20 /*flex-direction:设置子元素的排列方向:就是用来设置主轴方向,默认主轴方向是row 21 row水平 22 column:垂直*/ 23 /*flex-direction: column-reverse;*/ 24 25 /*flex-flow:可以代替 flex-wrap和flex-direction*/ 26 flex-flow: column wrap; 27 } 28 .first{ 29 width: 200px; 30 height: 200px; 31 background-color: #65ffdd; 32 } 33 .second{ 34 width: 200px; 35 height: 200px; 36 background-color: #5aff61; 37 } 38 .third{ 39 width: 200px; 40 height: 200px; 41 background-color: #efffc7; 42 } 43 .fourth{ 44 width: 200px; 45 height: 200px; 46 background-color: #47b3ff; 47 } 48 .fifth{ 49 width: 200px; 50 height: 200px; 51 background-color: #ff510a; 52 } 53 </style>
效果图:

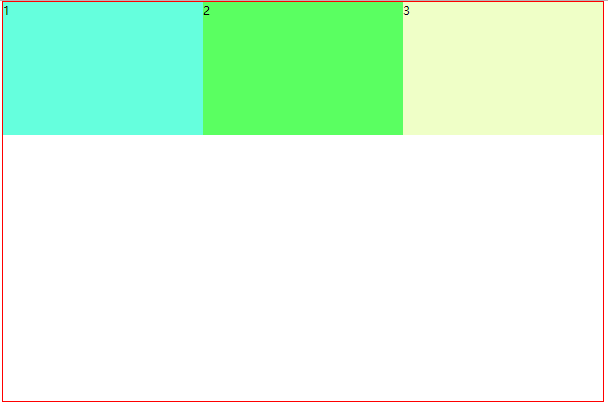
4.flex-grow:属性:可以来扩张子元素的宽度:设置当前元素应该占据生于空间的比例值,比例值计算:当前空间的flex-grow/所有兄弟元素的flex-grow的和
1 <style> 2 .box { 3 width: 900px; 4 height: 600px; 5 border: 1px solid red; 6 margin: 0 auto; 7 /*设置父容器为盒子:会使每个子元素自动变成伸缩项 8 当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ 9 10 display: flex; 11 /*设置子元素在主轴上的排列方式*/ 12 justify-content: space-evenly; 13 14 15 } 16 .first{ 17 width: 200px; 18 height: 200px; 19 background-color: #65ffdd; 20 /*flex-grow: 可以来扩张子元素的宽度:设置当前元素应该占据生于空间的比例值, 21 比例值计算:当前空间的flex-grow/所有兄弟元素的flex-grow的和 22 flex-grow的默认值是0:说明子元素不会去占据生于的空间 23 */ 24 flex-grow: 1; 25 } 26 .second{ 27 width: 200px; 28 height: 200px; 29 background-color: #5aff61; 30 flex-grow: 1; 31 } 32 .third{ 33 width: 200px; 34 height: 200px; 35 background-color: #efffc7; 36 flex-grow: 1; 37 } 38 </style>
效果图:

5.flex-shrink:属性:定义收缩比例,通过设置的值来计算的收缩空间比例值计算:当前空间的flex-shrink/所有兄弟元素的flex-shrink的和。默认值为1
1 <style> 2 .box { 3 width: 500px; 4 height: 600px; 5 border: 1px solid red; 6 margin: 0 auto; 7 /*设置父容器为盒子:会使每个子元素自动变成伸缩项 8 当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ 9 display: flex; 10 /*设置子元素在主轴上的排列方式*/ 11 justify-content: space-evenly; 12 } 13 .first{ 14 width: 200px; 15 height: 200px; 16 background-color: #65ffdd; 17 /*flex-shrink:定义收缩比例,通过设置的值来计算的收缩空间 18 比例值计算:当前空间的flex-shrink/所有兄弟元素的flex-shrink的和 19 默认值为1 20 */ 21 flex-shrink: 2; 22 } 23 .second{ 24 width: 200px; 25 height: 200px; 26 background-color: #5aff61; 27 flex-shrink: 0; 28 } 29 .third{ 30 width: 200px; 31 height: 200px; 32 background-color: #efffc7; 33 34 } 35 </style>
效果图:

6.flex:属性:设置当前伸缩子项占据生于空间的比例值
1 <style> 2 .box { 3 width: 100%; 4 height: 500px; 5 background-color: #ccc; 6 margin: 0 auto; 7 /*设置父容器为盒子:会使每个子元素自动变成伸缩项 8 当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ 9 10 display: flex; 11 /*设置子元素在主轴上的排列方式*/ 12 /*justify-content: space-evenly;*/ 13 } 14 .first{ 15 /*设置当前伸缩子项占据生于空间的比例值*/ 16 flex: 1; 17 height: 100%; 18 background-color: #65ffdd; 19 } 20 .second{ 21 flex: 4; 22 height: 100%; 23 background-color: #5aff61; 24 } 25 </style>
效果图:

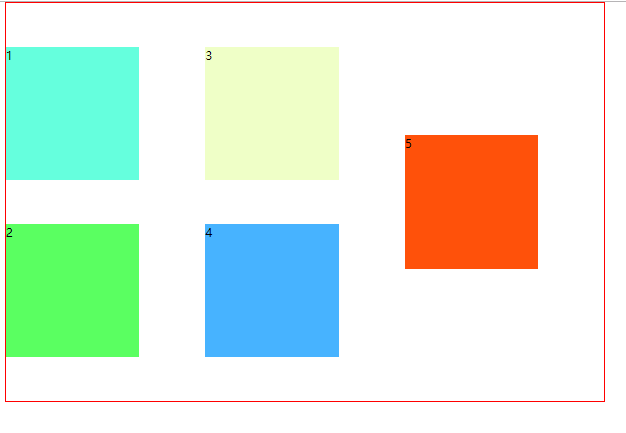
7.align-items:属性:设置子元素在侧轴方向上的对其方式
1 <style> 2 .box{ 3 width: 900px; 4 height: 600px; 5 border: 1px solid red; 6 margin: 0 auto; 7 /*设置父容器为盒子:会使每个子元素自动变成伸缩项 8 当子元素的宽高和大于父容器宽度的时候,子元素就自动平均收缩*/ 9 10 display: flex; 11 /*align-items:设置子元素在侧轴方向上的对其方式 12 center:设置在侧轴方向上居中对齐 13 flex-start:设置在侧轴方向上顶对其 14 flex-end:设置在侧轴方向上低对齐 15 stretch:拉伸 :让我的子元素在侧轴方向上尽享拉伸,填充满整个侧轴方向 16 baseline:文本基线对齐 17 */ 18 align-items: center; 19 } 20 .first{ 21 width: 200px; 22 height: 200px; 23 background-color: #65ffdd; 24 } 25 .second{ 26 width: 200px; 27 height: 200px; 28 background-color: #5aff61; 29 /*设置单个元素在侧轴方向上的对齐方式*/ 30 align-self: flex-end; 31 } 32 .third{ 33 width: 200px; 34 height: 200px; 35 background-color: #efffc7; 36 } 37 38 </style>
效果图: