h5-web字体和字体图标
想要使用可以在:
https://www.iconfont.cn/webfont?spm=a313x.7781069.1998910419.d81ec59f2#!/webfont/index :是web字体
https://www.iconfont.cn/collections/index?spm=a313x.7781068.0.0&type=3 :是字体图标
下载

字体图标和web字体都是下载了那个那个可以用:比如这些字体只有我下载的这几个字才有web字体的效果
1.web字体
1.1.html
1 <!--第三步:为文字加上对应的样式 --> 2 <span class="web-font">
毕业前最后一节课,老师对学生说:“我再看看你们。”
即将说再见,老师不舍,要“再看看”。是啊,人生路那么漫长,可老师能陪伴学生走过的,终究只有一段路。这段路是艰辛的,传道、授业、解惑,都是这条路上必经。老师要对学生们倾囊相授,让学生从不知到知之;要对学生正确引导,让学生不仅学会知识,还要树立正确的人生观、价值观;要对学生倍加关怀,让学生感觉到他们不仅在获得知识,寻求真理,更在得到老师的爱。
“捧着一颗心来,不带半根草去”,这是著名人民教育家陶行知先生的名言,陶行知先生如此,图中的老师如此,普天之下的老师也莫不如此。也因着这一颗心,才有了“我再看看你们”的那份不舍。
当然,除了不舍,还有希冀。
正如图中老师对学生说的那句:“你们再看看书。”
对于老师而言,即将挥手作别的是学生。老师希望学生再看看书,字短情长:再看看书,学生们才能更熟练地掌握所学知识,更好地应对考试,更稳健地走好未来的路。
师生一回,学生们终究要远行,老师能给他们的,是不舍,是希冀,是一场充满爱的目送。
这样充满爱的目送,我一定是拥有过的,可惜的是,在我拥有的时候不曾有太强烈的感受,直到毕业多年,才在回忆中享用。譬如我在大学毕业后回东北故乡探亲的时候,小学班主任远远看见我并喊我名字,说看背影也看得出是自己曾经教过的学生,说这些话的时候,班主任老师眼里满是真挚。
那之后我在反问自己,如果是我远远看到老师的背影,我认得出么?恐怕不能。譬如我的初中语文老师在多年之后托人打听我的手机号码,同我联系,只是想知道我过得怎么样,她说她会为我骄傲,而我呢?接到语文老师电话那一刻,我除了感动,更多的是羞愧,我可能对老师也有一样的牵挂?上述种种,应了一句“当时只道是寻常”,老师对我们那份爱,那份不舍与希冀,总是在分别之后,才被感知。
老师们知道的,是分别时,他们对学生们那一场爱的目送。
老师们不知道的,是分别后,他们也正在或终将成为学生们心中一道爱的风景,随着时光永恒。
今天,因着图中这一场爱的目送,也让我想对曾经教过我的老师说一句:“请让我再看看书,也请让我再看看您!”
21 </span>
1.2.css
1 <!--web字体--> 2 <style> 3 /*第一步:使用font-face声明字体 4 记得修改自己的路径*/ 5 @font-face { 6 font-family: 'webfont'; 7 font-display: swap; 8 src: url('../fonts/webfont.eot'); /* IE9 */ 9 src: url('../fonts/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ 10 url('../fonts/webfont.woff2') format('woff2'), 11 url('../fonts/webfont.woff') format('woff'), /* chrome、firefox */ 12 url('../fonts/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ 13 url('../fonts/webfont.svg#webfont') format('svg'); /* iOS 4.1- */ 14 } 15 16 /*第二步:定义使用 webfont 的样式*/ 17 .web-font { 18 font-family: "webfont" !important; 19 font-size: 16px; 20 font-style: normal; 21 -webkit-font-smoothing: antialiased; 22 -moz-osx-font-smoothing: grayscale; 23 } 24 25 26 27 </style>
2.字体图标
2.1.html
1 <!--第三步:挑选相应图标并获取字体编码,应用于页面--> 2 <span class="iconfont smile"></span> 3 <span class="iconfont news"></span> 4 <span class="iconfont love"></span> 5 <span class="iconfont my"></span> 6 <span class="iconfont history"></span> 7 <span class="iconfont seek"></span> 8 <span class="iconfont set"></span>
2.2.css
1 <!--字体图标--> 2 <style> 3 /*第一步:拷贝项目下面生成的 @font-face*/ 4 @font-face { 5 font-family: 'iconfont'; 6 src: url('../fonts/iconfont.eot'); 7 src: url('../fonts/iconfont.eot?#iefix') format('embedded-opentype'), 8 url('../fonts/iconfont.woff2') format('woff2'), 9 url('../fonts/iconfont.woff') format('woff'), 10 url('../fonts/iconfont.ttf') format('truetype'), 11 url('../fonts/iconfont.svg#iconfont') format('svg'); 12 } 13 14 15 /*第二步:定义使用 iconfont 的样式*/ 16 .iconfont { 17 font-family: "iconfont" !important; 18 font-size: 16px; 19 font-style: normal; 20 -webkit-font-smoothing: antialiased; 21 -moz-osx-font-smoothing: grayscale; 22 23 margin: 1px; 24 } 25 26 /*笑脸*/ 27 .smile::before{ 28 content: "\e73d"; 29 font-size: 30px; 30 color: red; 31 } 32 /*消息*/ 33 .news::before{ 34 content: "\e740"; 35 font-size: 50px; 36 color: #ccc; 37 } 38 /*喜欢*/ 39 .love::before{ 40 content: "\e742"; 41 } 42 /*我的*/ 43 .my::before{ 44 content: "\e743"; 45 } 46 /*历史*/ 47 .history::before{ 48 content: "\e745"; 49 } 50 /*查找*/ 51 .seek::before{ 52 content: "\e74b"; 53 } 54 /*设置*/ 55 .set::before{ 56 content: "\e753"; 57 } 58 59 </style>
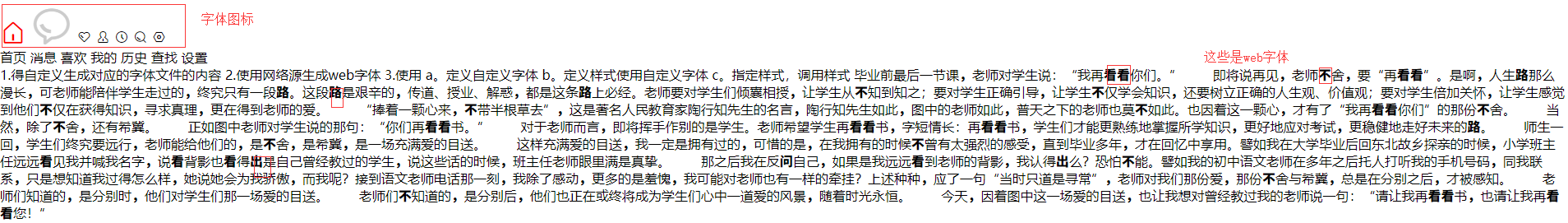
1.得自定义生成对应的字体文件的内容
2.使用网络源生成web字体
3.使用
a。定义自定义字体
b。定义样式使用自定义字体
c。指定样式,调用样式




