h5-其他伪元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /*获取第一个字符:实现首字下沉*/ 8 p::first-letter{ 9 color: #bb131a; 10 font-size: 30px; 11 float: left;/*文本环绕*/ 12 } 13 14 /*获取第一行内容:如果设置了::first-letter样式,则无法同时设置该样式*/ 15 p:first-line{ 16 text-decoration: underline; 17 } 18 19 /*来设置选中当前内容的样式*/ 20 p::selection{ 21 background-color: green; 22 color: red; 23 /*他州能设置显示的样式,二不能设置内容大小 24 比如:font-size:30px; 25 */ 26 } 27 </style> 28 </head> 29 <body> 30 <p>假如生活欺骗了你,<br>不要悲伤,不要心急,<br>因为明天他还骗你</p> 31 </body> 32 </html>
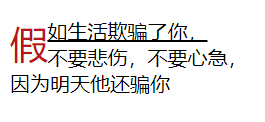
效果图