h5-伪元素-before和after
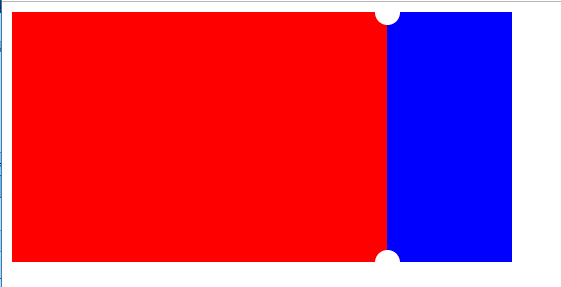
做一个门票或者邮票:效果图

1.html就是两个div

2.具体css代码
1 <style> 2 /*左侧长方体基本样式*/ 3 div:nth-of-type(1){ 4 width: 300px; 5 height: 200px; 6 background-color: red; 7 float: left; 8 } 9 /*右侧长方体基本样式*/ 10 div:nth-of-type(2){ 11 width: 100px; 12 height: 200px; 13 background-color: blue; 14 float: left; 15 position: relative; 16 } 17 /*第一个伪元素:before是遮盖上边缘的圆形,当然也可以是别的形状*/ 18 div:nth-of-type(2)::before{ 19 /*必须添加content属性,否则后期看不到*/ 20 content: ""; 21 /*默认是行级元素,如果想设置宽高,必须转换成块级元素*/ 22 position: absolute; 23 width: 20px; 24 height: 20px; 25 background-color: #fff; 26 border-radius: 10px; 27 left: -10px; 28 top: -10px; 29 } 30 /*第一个伪元素:after是遮盖下边缘的圆形,同上也可以是别的形状*/ 31 div:nth-of-type(2)::after{ 32 /*必须添加content属性,否则后期看不到*/ 33 content: ""; 34 /*默认是行级元素,如果想设置宽高,必须转换成块级元素*/ 35 position: absolute; 36 width: 20px; 37 height: 20px; 38 background-color: #fff; 39 border-radius: 10px; 40 left: -10px; 41 bottom: -10px; 42 } 43 </style>




