表单小案例
1.html代码
1 <form action=""> 2 <fieldset> 3 <legend>学生档案</legend> 4 <label for="userName">姓名:</label> 5 <input type="text" name="userName" id="userName" placeholder="请输入用户名"/> 6 <label for="userPhone">手机号码:</label> 7 <input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"/> 8 <label for="email">邮箱地址:</label> 9 <input type="email" required name="email" id="email"/> 10 <label for="collage">所属学院:</label> 11 <input type="text" name="collage" id="collage" list="cList" placeholder="请选择"/> 12 <datalist id="cList"> 13 <option value="前端与移动开发学院"></option> 14 <option value="java学院"></option> 15 <option value="c++学院"></option> 16 </datalist> 17 <label for="score">入学成绩:</label> 18 <input type="number" max="100" min="0" value="0" id="score"/> 19 <label for="level">基础水平:</label> 20 <meter id="level" max="100" min="0" low="59" high="90"></meter> 21 <label for="inTime">入学日期:</label> 22 <input type="date" id="inTime" name="inTime"/> 23 <label for="leaveTime">毕业日期:</label> 24 <input type="date" id="leaveTime" name="leaveTime"/> 25 <input type="submit"/> 26 </fieldset> 27 </form>
2.同步成绩显示条:script代码
1 <script> 2 document.getElementById("score").oninput=function(){ 3 document.getElementById("level").value=this.value; 4 } 5 </script>

3.基本样式:css代码
1 body,fieldset,legend,label,input,datalist,option,meter{ 2 padding: 0; 3 margin: 0; 4 } 5 form{ 6 width: 600px; 7 margin: 20px auto; 8 } 9 /*外边框*/ 10 form > fieldset{ 11 padding: 10px; 12 } 13 /*所有的输入框基本样式*/ 14 form > fieldset > meter, 15 form > fieldset > input{ 16 width: 100%; 17 height: 40px; 18 line-height: 40px; 19 margin: 10px 0; 20 border: none; 21 border: 1px solid #ccc; 22 /*圆角*/ 23 border-radius: 4px; 24 font-size: 16px; 25 padding-left: 5px; 26 /*width=内容+padding+border 27 盒模型 28 */ 29 -webkit-box-sizing: border-box; 30 -moz-box-sizing: border-box; 31 box-sizing: border-box; 32 } 33 form > fieldset > meter{ 34 padding-left: 0px; 35 }
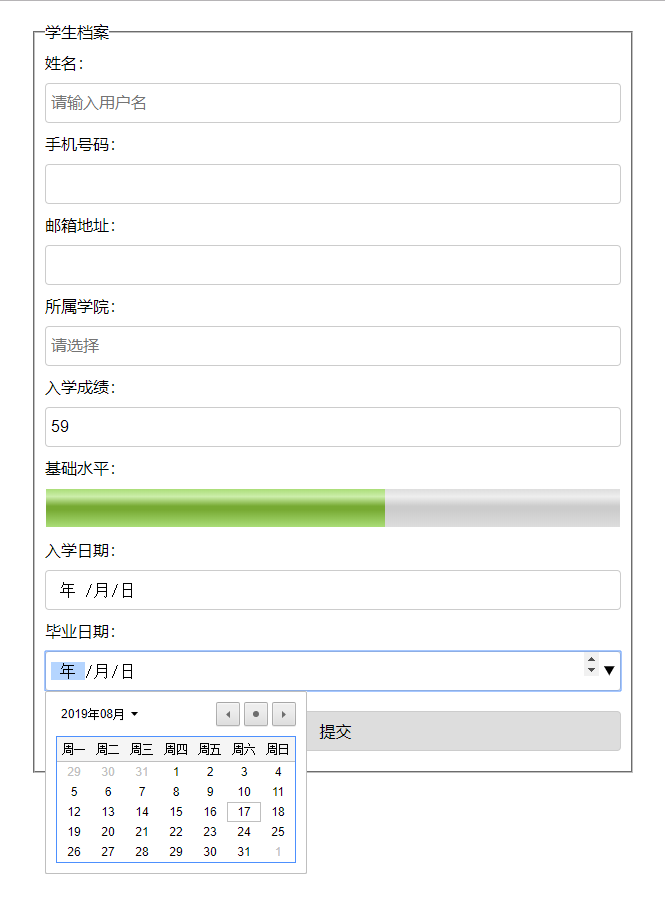
4.效果图