手机打开webgl项目,去掉弹窗,全屏
Unity发布出来后,找到Build下边的UnityLoader.js,记事本打开,
打开网页提示:Please note that Unity WebGL is not currently supported on mobiles. Press OK if you wish to continue anyway。
找到 UnityLoader.js并打开
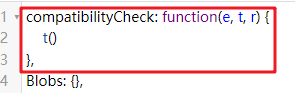
搜索函数 compatibilityCheck:function 直接把函数体改为 t()
全屏:把html文件改成这样: (
"Build/z.json", 这里z.json改成自己的这个网页的名字,就是发布时你写的文件夹名字
)
<!DOCTYPE html> <html lang="en-us"> <head> <meta charset="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Unity WebGL Player | Lighting Box</title> <link rel="shortcut icon" href="TemplateData/favicon.ico"> <link rel="stylesheet" href="TemplateData/style.css"> <script src="TemplateData/UnityProgress.js"></script> <script src="Build/UnityLoader.js"></script> <script> var gameInstance = UnityLoader.instantiate("gameContainer", "Build/z.json", {onProgress: UnityProgress}); </script> <style> body{margin:0px;padding:0px;height: 100%; width:100%;position: absolute;} #gameContainer,.webgl-content{width: 100%; height: 100%;} </style> </head> <body> <div class="webgl-content"> <div id="gameContainer"></div> </div> </body> </html>



