浅学Vue
1.什么是Vue呢
Vue是一个渐进式JavaScript前端框架,综合了Angular(模块化)和React(虚拟DOM)的优点

轻量级,体积小是一个重要指标。Vue.js压缩后有只有20多kb (Angular压缩后56kb+,React 压缩后44kb+)
移动优先。更适合移动端,比如移动端的Touch事件
易上手,学习曲线平稳,文档齐全
吸取了Angular(模块化)和React(虚拟DOM)的长处,并拥有自己独特的功能,如:计算属性
开源,社区活跃度高
学习路程:vue基础、vue-cli、vue-router、vuex、elementUl、vue3
vue功能是什么、特点是什么?
vue就是将用户传入的数据以图形式展示出来

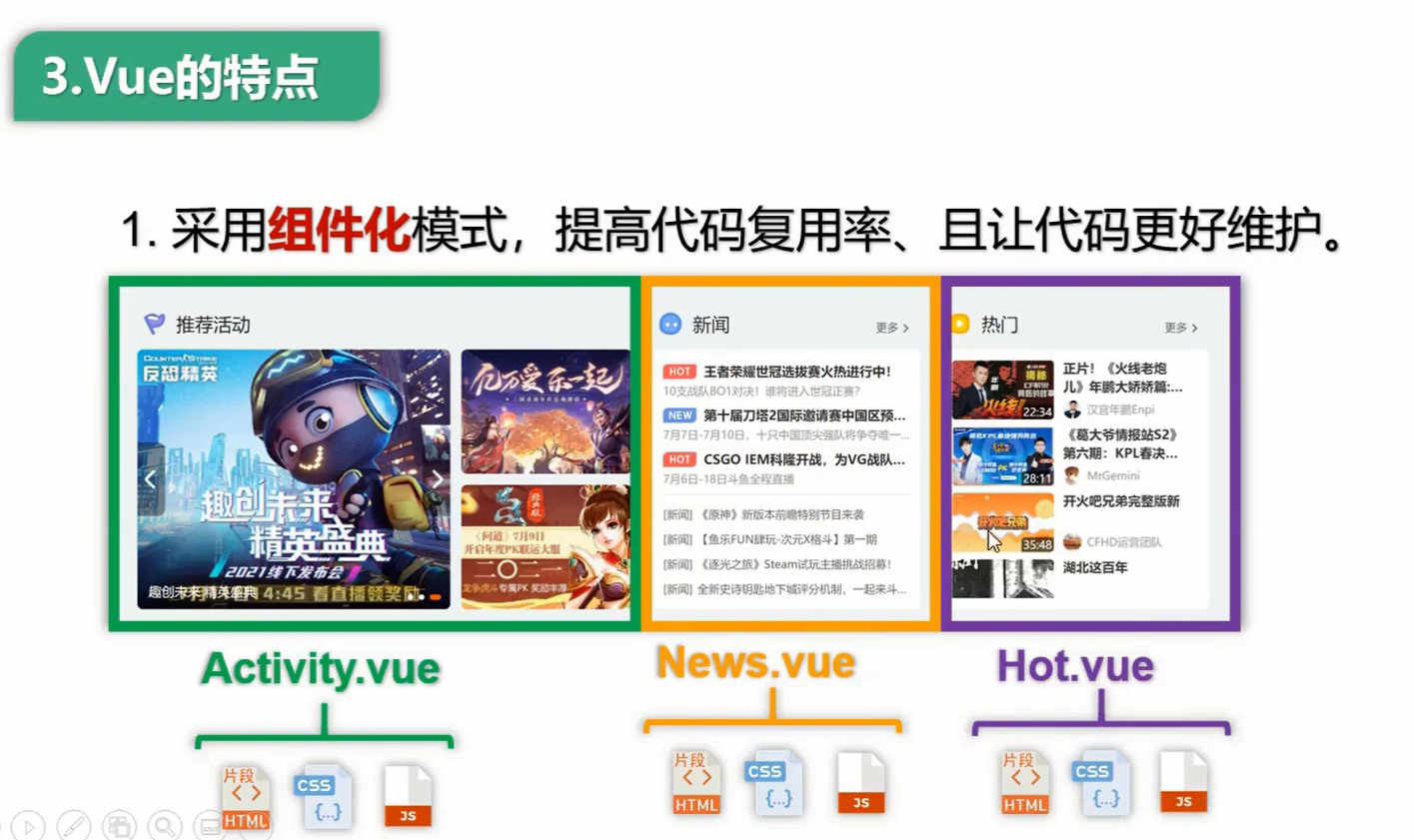
vue的组件化模式优点向面向对象的一种编程思想,就是将每一个模块都进行一个封装使用,是一种声明式编码
javaScript与vue对比
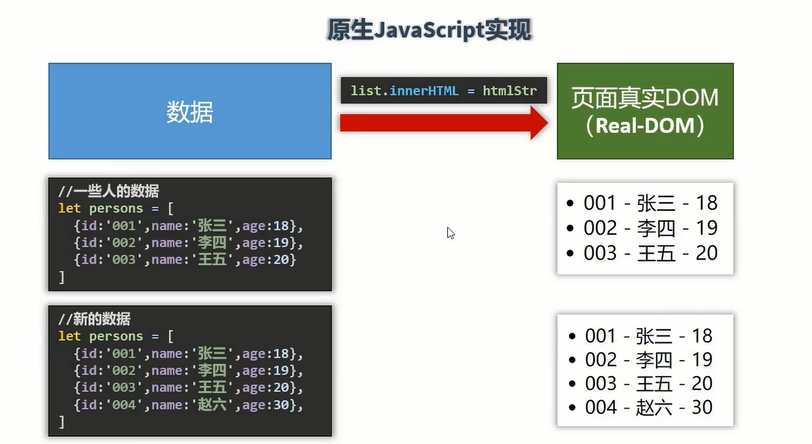
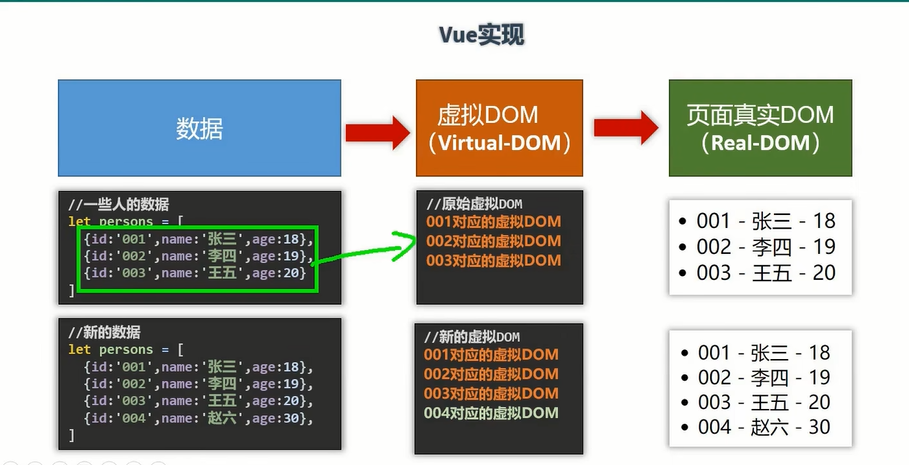
原生的js是比较笨的,你基本就是你一步一步的去编写命令来操作真实DOM
vue在直接操作虚拟DOM的时候中间有增加了一个虚拟DOM


安装vue.js
【说明】IDEA安装Vue的插件!
使用CDN导入所需要的
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script>
或者直在官网上将这两的js进行下载然后引入

浏览器添加插件 下载后台调试工具vue.js devtools

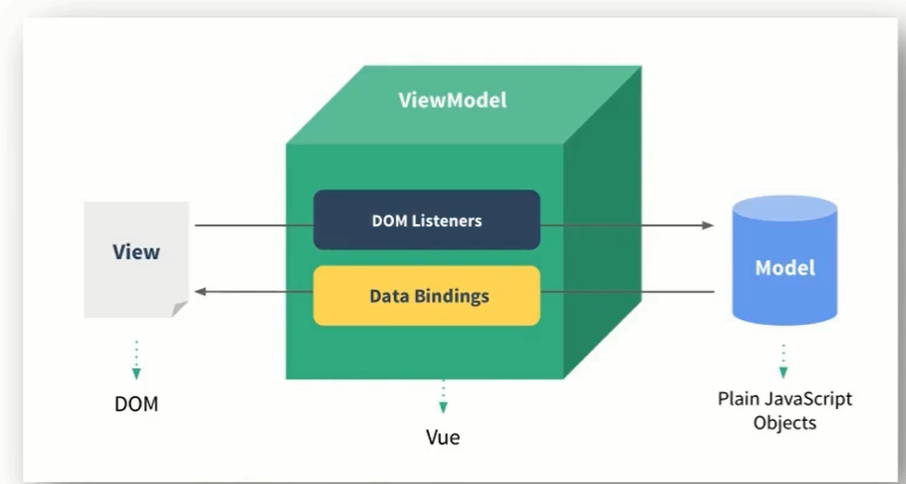
Vue.js的核心是实现了MVVM模式, 扮演的角色就是View Model层, 那么所谓的第一个应用程序就是展示她的数据绑定功能。
那什么是MVVM模式呢?- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
View
View是视图层,也就是用户界面。前端主要由HTML和css来构建,为了更方便地展现ViewModel 或者Model 层的数据,已经产生了各种各样的前后端模板语言,比如FreeMarker、Thymeleaf 等等,各大MVVM 框架如Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
ViewModel
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。
需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。

一切从hello,word开始
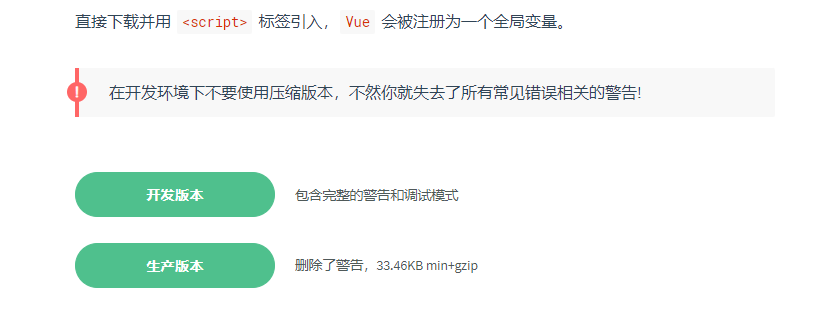
1.引入vue.js,具体看官网
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> 开发版本
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> 生产版本
2.创建使用容器 【先要使用vue,绑定是必须的】
{{}}这种叫做插值语法
==================一个容器只能被一个vue的实例接管=======================
3. 创建vue的实例 【想要使用vue,实例是必须的】
<script> const vm1 = new Vue({ el:"#hello", //元素绑定 // model层:数据 data:{ message:"hello,vue" } });
</script>
Vue属性说明
new Vue ({}) 格式就是js创建对象的格式,最好使用const来接收,因为这是一个全局的不变的
el: '#vue':绑定元素的ID 类 似id选择器data:{message:'Hello Vue!'}:data是一个对象,可以使用多个属性来动态绑定数据-
methods:{},需要vue接管的方法 放在methods里面
- computed:{} 计算属性,可将属性get返回出你想要的属性
- watch{} 监视属性,可时刻监视属性是否被修改,并且可以返回修改前和修改后的属性
- directives:{}自定义指令
语法规范
我们知道平常的数据获取可以使用插值语法{{}}的形式,假如我们要动态获取一个a标签的链接地址那插值语法就不行了
即普通的字符使用{{}},在标签体中的数据使用v-bind
v-bind 【数据绑定】 指令语法 【可简写为 :】
<a v-bind:href="url">点我去学习vue</a> 这样就能在标签里动态获取数据了,可以理解为转义符,如果不加v-bind那你不管传入的什么都相当于一个字符串
<body>
<div id="root">
<h1>什么是插值语法</h1>
<h2>{{name}}</h2>
<h1>什么是指令语法</h1>
<a v-bind:href="url">点我去学习vue</a>
</div>
<script>
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'这个是插值语法',
url:'https://www.cnblogs.com/FeiHongDan/p/16314484.html'
}
})
</script>
</body>
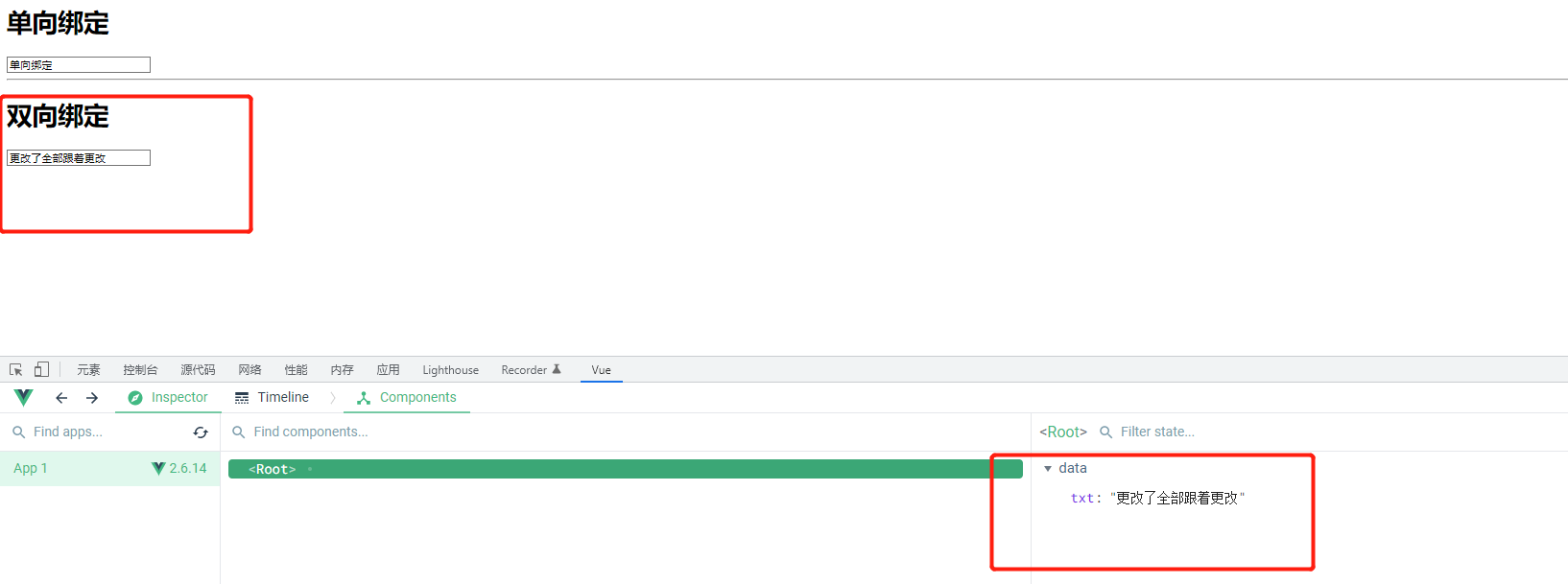
数据绑定
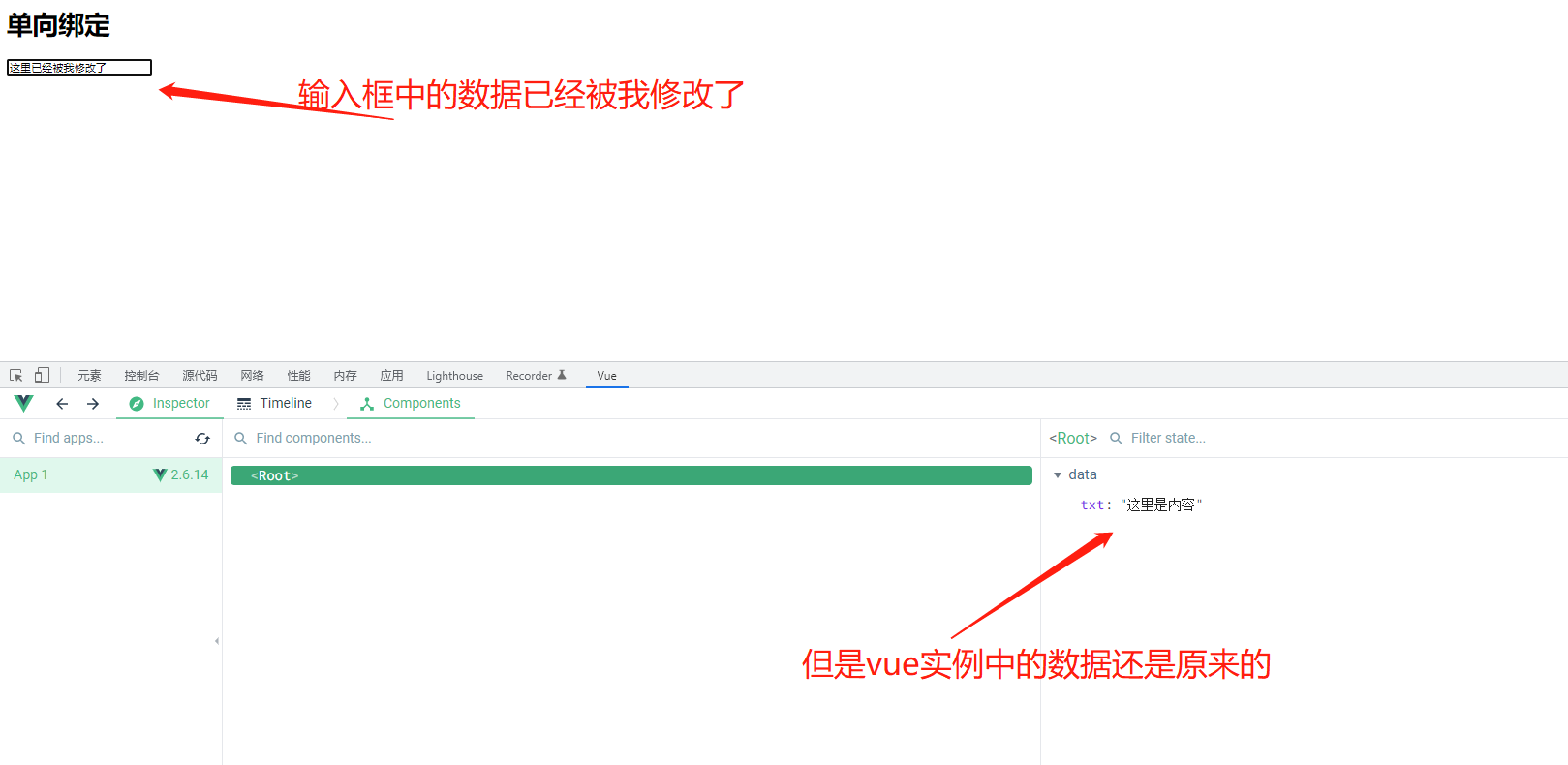
1.单向绑定 v-bind
什么是单向数据绑定呢?
就是用户更改了输入的参数,但是vue中的数据还是原来的,只有vue实例的参数被拿到,这就是单向数据绑定

双向绑定v-model 【只能用于输入类元素】
双向绑定就是vue实例对象中的数据会随着用户的更改而更改

自定义代码片段
每次我们使用都要去创建vue实例,及其的麻烦,可以去用户代片段中自定义快捷方式,来生产指定内容
以后我们只用输入 v1就能生产vue的实例模板了

"": { "prefix": "", "body": [ "", " new Vue({", " el:'#data',", " data:{", " txt:\"这里是内容\"", " }", " ", " })" ], "description": "" }
el和data的第二种写法
1 2 3 4 5 6 7 8 9 | // 常用el使用方式<em> el:'#data', data:{ txt:"这里是内容" }})<br><br><br></em> // 第二种el使用方式 data:{ txt:"这里是内容" }})<br>使用原型 vm.$mount('#data') |
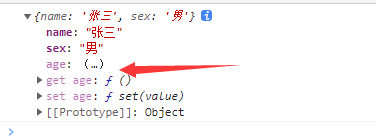
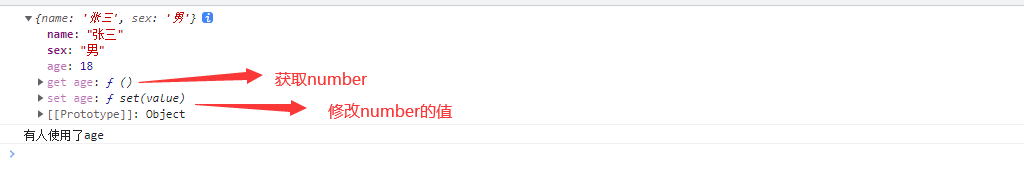
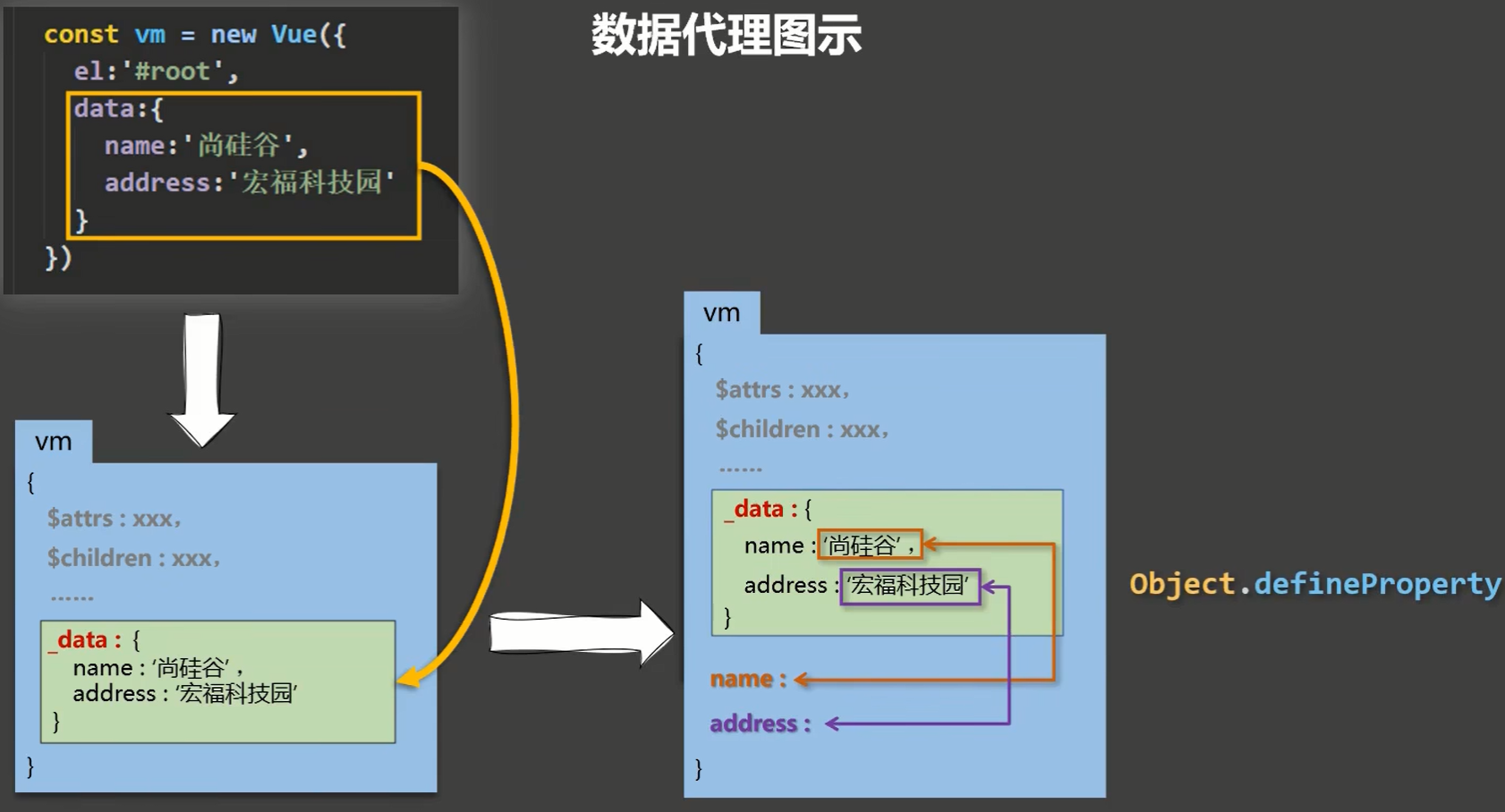
数据代理
Object.defineProperty 主要方法是这个

像图中的这种虚属性(...)是什么呢?
其实他就是一种数据代理,通过get和set的方式来获取值、设置值


事件处理
点击事件 v-on:click = "方法名"
可以使用简写方式@click="方法名"
<body>
<div id="data">
<h1>内容被隐藏,{{txt}}</h1>
<button v-on:click="showinfo">点我提示信息</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#data',
data:{
txt:"点击弹出内容"
},
methods: {
showinfo(){
alert("同学你好")
}
},
})
</script>
</body>
想要获取携带参数的话,只需要使用@click="方法名(+参数)"
<body>
<div id="data">
<h1>内容被隐藏,{{txt}}</h1>
<button v-on:click="showinfo('小王')">点我提示信息</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#data',
data:{
txt:"点击弹出内容"
},
methods: {
showinfo(name){
alert(age+"同学你好")
}
},
})
</script>
</body>

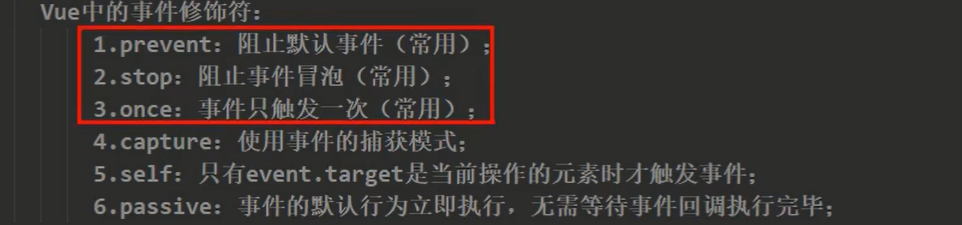
事件修饰符

常用的事件修饰符:prevent、stop、once
<body>
<div id="data">
<h1>欢迎{{txt}}</h1>
<!-- 阻止默认事件prevent -->
<a href="http://www.4399.com" @click.prevent="showinfo">点击学习</a>
<!-- 阻止事件冒泡stop -->
<div @click="showinfo">
<button @click.stop="showinfo">点击弹出内容</button>
</div>
<!-- 事件只触发一次 -->
<div>
<button @click.once="showinfo">点击弹出内容</button>
</div>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#data',
data:{
txt:"HongFei"
},
methods: {
showinfo(){
alert("学习开始")
}
}
},
)
</script>
</body>
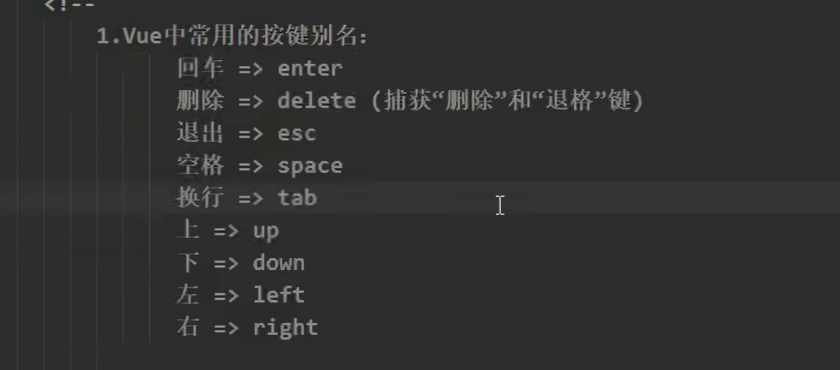
键盘处理事件
@keyup.别名="方法"和@keydown.别名="方法"
@keyup当键盘按下xxx键之后松开即可触发事件
@keydown键盘按键xx键之后立刻触发事件

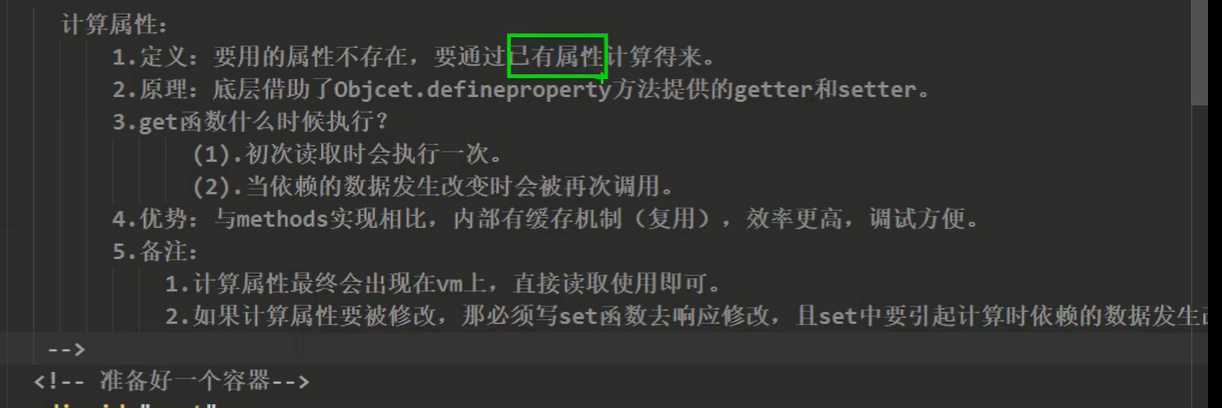
计算属性computed

将你需要的vue实例对象中的属性给get出来然后返回你想要的功能
<body>
<div id="data">
<input type="text" v-model:value="onename">
<input type="text" v-model:value="towname" >
<h1>{{fulname}}</h1>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
onename:"张",
towname:"三"
},
computed:{
fullname:{
get(){
return this.onename+"-"+this.towname
}
}
}
}
)
</script>
</body>

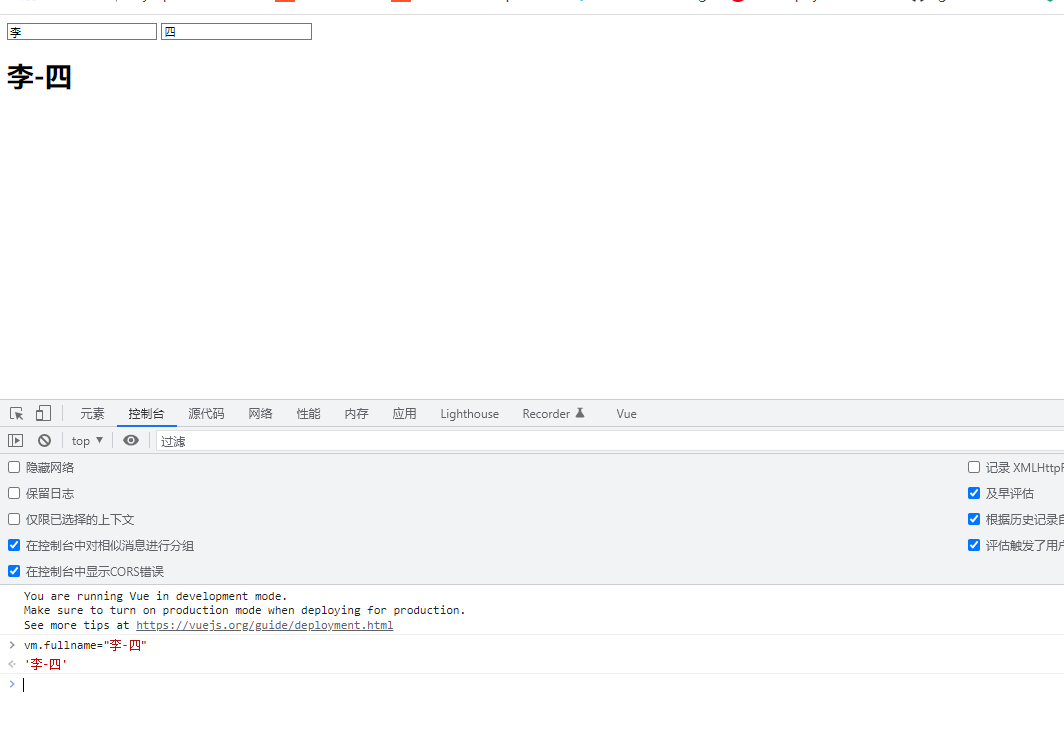
当然既然有get那也会有set方法 ,需要的vue实例对象中的属性给set设置然后进行赋值到具体的属性中
<body>
<div id="data">
<input type="text" v-model:value="onename">
<input type="text" v-model:value="towname" >
<h1>{{fullname}}</h1>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
onename:"张",
towname:"三"
},
computed:{
fullname:{
get(){
return this.onename+"-"+this.towname
},
set(value){
arr=value.split('-');
this.onename=arr[0],
this.towname=arr[1]
}
}
}
}
)
</script>
</body>

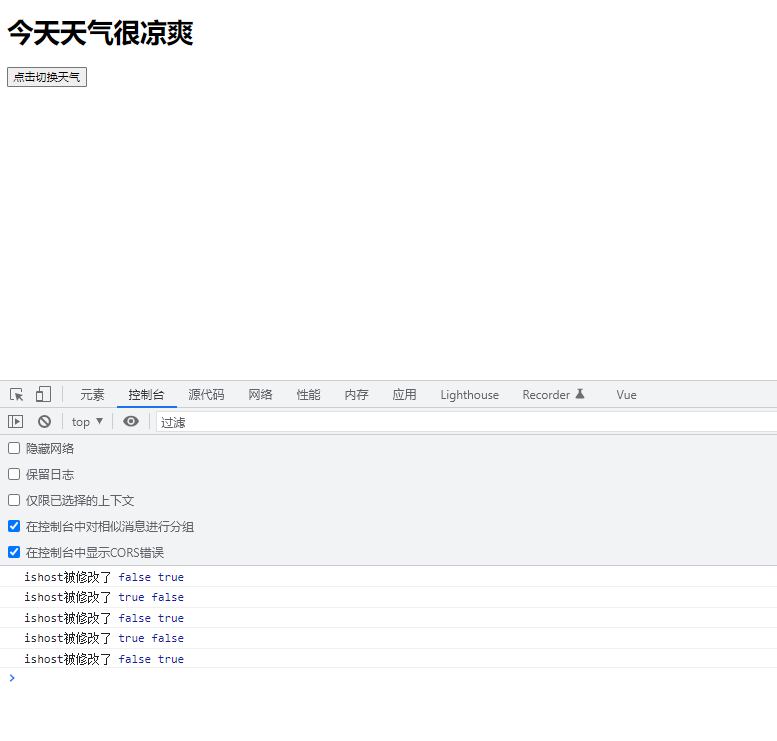
监视属性watch:{}
作用就是监视一个属性是否有被改变 ,方法可以有两个形参,第一个是更改后的参数、第二个是更改前的参数
watch: { ishsot:{ handler(newvlue,oldVlue){ console.log("ishost被修改了",newvlue,oldVlue) } } },

深度监视属性
将deep打开,那么不管是多少层级的属性,只要内部被修改到了监视器·就能监视到它

<script> Vue.config.productionTip = false const vm = new Vue({ el:'#data', data:{ ishsot:true, numbers:{ a:1, b:1 } }, methods: { qiehuan(){ this.ishsot=!this.ishsot; } }, computed: { info(){ return this.ishsot?'炎热':'凉爽' } }, watch: { ishsot:{ handler(newvlue,oldVlue){ console.log("ishost被修改了",newvlue,oldVlue) } }, // 'numbers.a':{ // handler(){ // console.log("a被修改了") // } // } numbers:{ deep:true, handler(){ console.log("numbers被修改了") } } }, } ) </script>
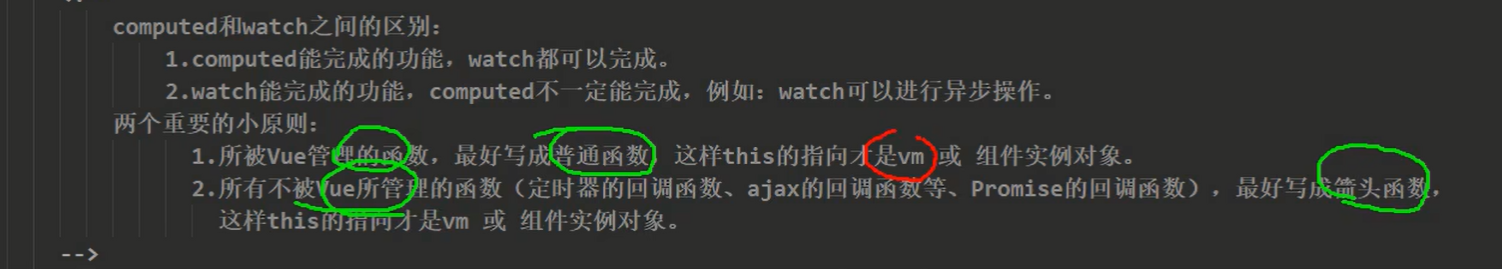
computed和watch之间的区别

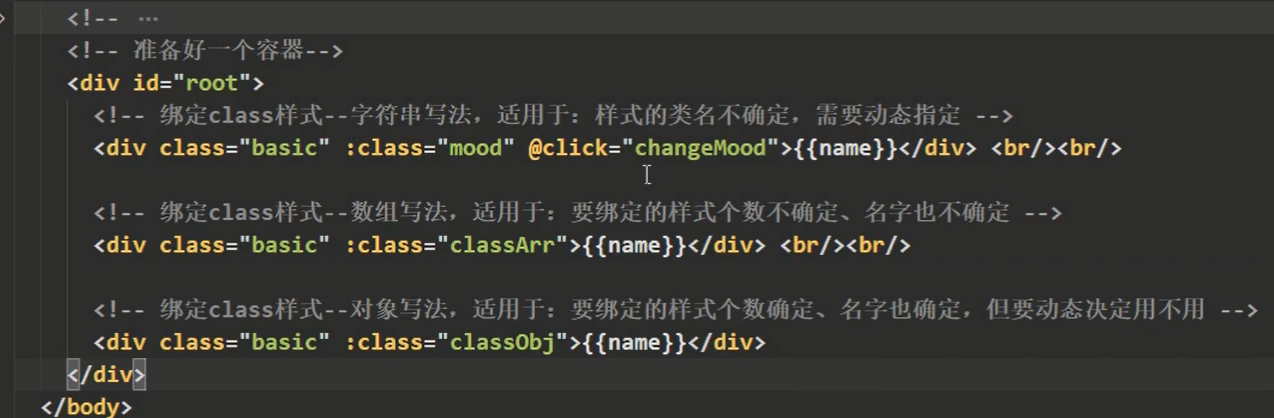
绑定css样式
VUE的绑定事件对于样式同样适用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式绑定</title>
<script src="../js/vue.js"></script>
<style>
.bian{
width: 50px;
height: 50px;
border: 1px solid red ;
}
.yuanjiao{
border-radius: 10px;
}
</style>
</head>
<body> //:class="arr"
<div id="data" class="bian" :class="ys" @click="dianji">
{{txt}}
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#data',
data:{
txt:"这里是内容",
ys:"ys",
}, methods: { dianji(){ this.ys="yuanjiao" } } }, ) </script> </body> </html>
不同场景不同用法

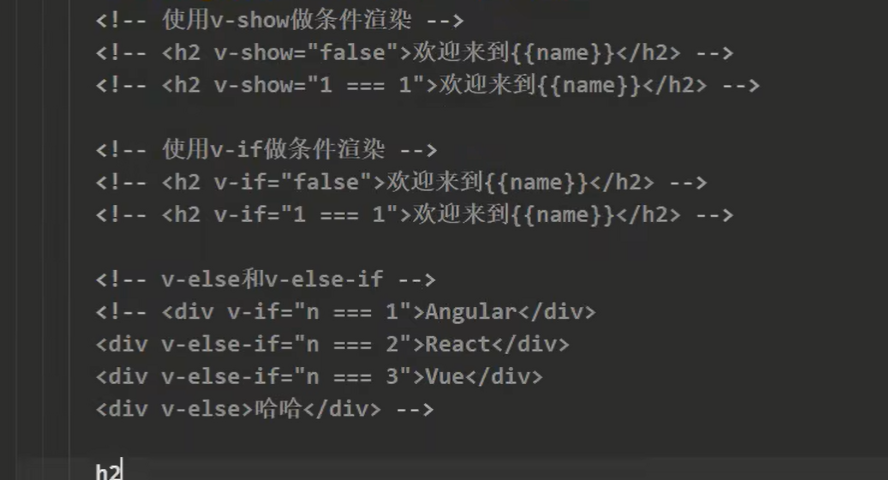
条件渲染
v-show="布尔值"
当v-show等于true的时候显示内容、等于false的时候隐藏内容【可适用于布尔值的表达式】
v-if="布尔值"
功能和v-show效果差不多,但是v-if是将整个架构结构都移除掉还可以配合v-else-if 和 v-else去使用

给大量相同的标签添加相同的条件
我们可以使用div包裹起来,但是使用div会影响到架构结构
更优解决:template不影响结构
遍历渲染v-for="i in 数组"
也可以使用v-for="(a,b) in 数组"等形式去获取内容
a就是数组的内容,b就是数组的索引
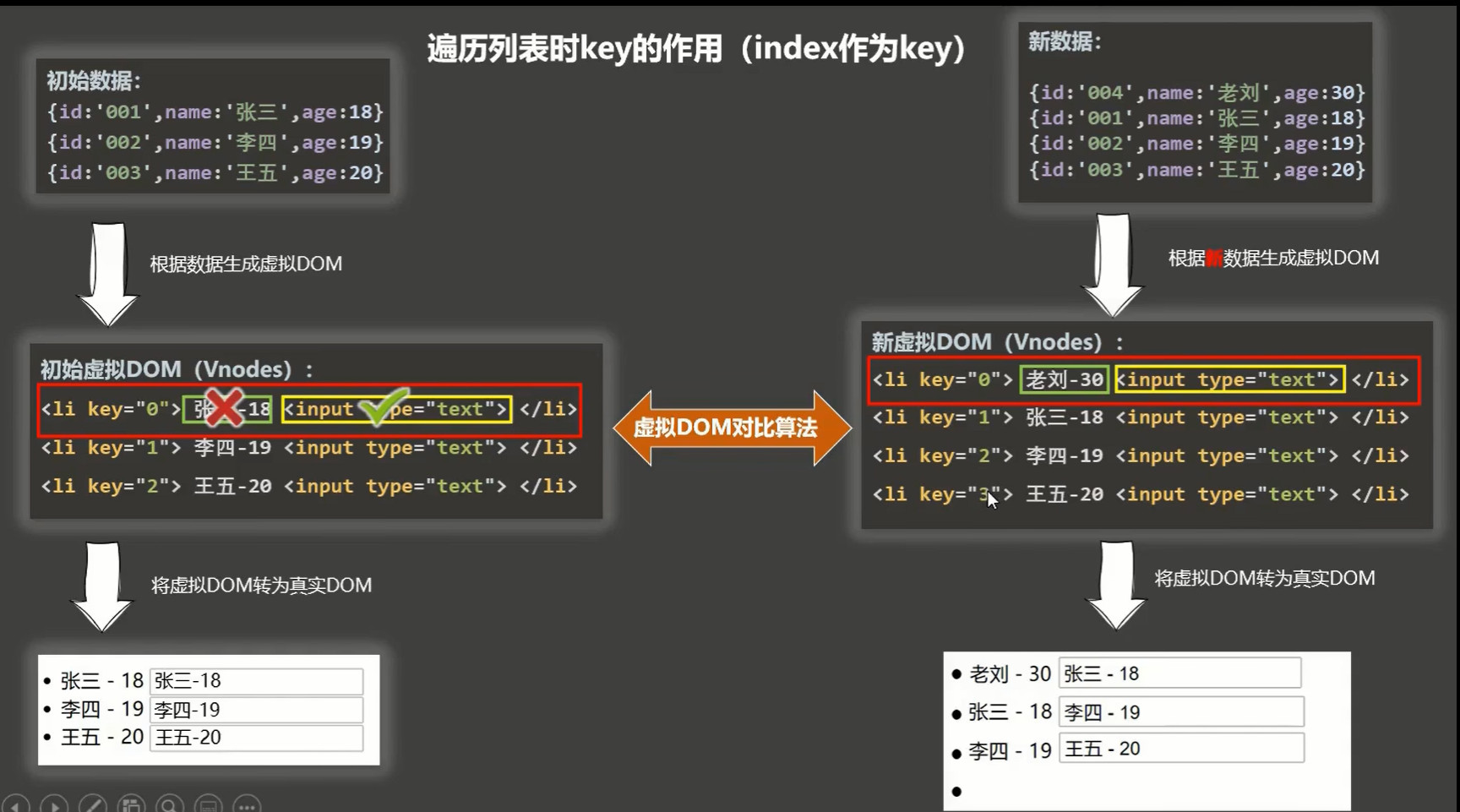
使用最好可以配合:key="唯一标识"
<body>
<div id="data">
<ul>
<li v-for="(i,index) in person" :key="i.id">{{i.name}}-{{i.age}}--{{index}}</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
txt:"数据内容",
person:[{id:"001",name:"张三",age:18},
{id:"002",name:"李四",age:30},
{id:"003",name:"王五",age:21}]
},
methods: {
}
},
)
</script>
</body>
:key的工作流程

条件过滤
使用watch实现过滤功能
<body>
<div id="data">
<h1>人员列表</h1> <br><br>
<input type="text" v-model="txt"><br><br>
<ul>
<li v-for="i in filterperson" :key="i.id">{{i.name}}</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
txt:"",
person:[
{id:"001",name:"张三",age:18},
{id:"002",name:"张王",age:18},
{id:"003",name:"三哥",age:18},
{id:"004",name:"王哥",age:18},
],
filterperson:[]
},
methods: {
},
watch: {
txt:{
immediate:true,
handler(newvalue){
this.filterperson= this.person.filter((p)=>{
return p.name.indexOf(newvalue) !=-1
})
console.log("")
}
}
},
},
)
</script>
</body>
使用computed进行条件过滤
<div id="data">
<h1>人员列表</h1> <br><br>
<input type="text" v-model="txt"><br><br>
<ul>
<li v-for="i in aperson" :key="i.id">{{i.name}}</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
txt:"",
person:[
{id:"001",name:"张三",age:18},
{id:"002",name:"张王",age:18},
{id:"003",name:"三哥",age:18},
{id:"004",name:"王哥",age:18},
],
},
methods: {
},
computed: {
aperson:
{
get(){
return this.person.filter((p)=>{
return p.name.indexOf(this.txt)!==-1
})
}
}
},
},
)
Vue中的set方法
如果我们之前没有在vue中定义好属性,而是后续的去添加,它是无法被vue给拦截响应并刷新页面的,你所设置的值不能被展现到页面中
可以使用:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
用法:
向响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 vm.myObject.newProperty = 'hi')
Vue监视数据的原理:
vue会监视data中所有层次的数据
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
对象中后追加的属性,Vue默认不做响应式处理
如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
调用原生对应的方法对数组进行更新
重新解析模板,进而更新页面
在Vue修改数组中的某个元素一定要用如下方法:
使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
Vue.set() 或 vm.$set()
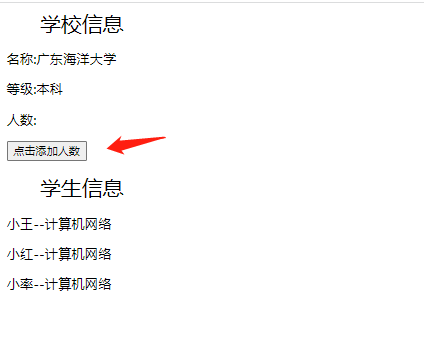
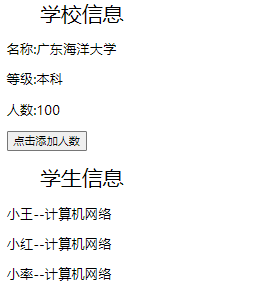
<div id="data">
<dt>
<dd style="font-size: 25px;">学校信息</dd>
<dl>名称:{{name}}</dl>
<dl>等级:{{dengji}}</dl>
<dl>人数:{{guimo.renshu}}</dl>
<dl><button @click="renshu">点击添加人数</button></dl>
<dd style="font-size: 25px;">学生信息</dd>
<dl v-for="i in student" ::key="i.id">{{i.name}}--{{i.zhuany}}</dl>
</dt>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:'#data',
data:{
name:"广东海洋大学",
dengji:"本科",
guimo:{
},
student:[{id:"001",name:"小王",zhuany:"计算机网络"},
{id:"002",name:"小红",zhuany:"计算机网络"},
{id:"003",name:"小率",zhuany:"计算机网络"}]
},
methods: {
renshu(){
Vue.set(this.guimo,'renshu',100)
}
}
},
)
</script>


收集表单数据
<body>
<div id="data">
<form @submit.prevent="demo">
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
userInfo:{
hobby:[],
city:'',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
},
)
</script>
</body>
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
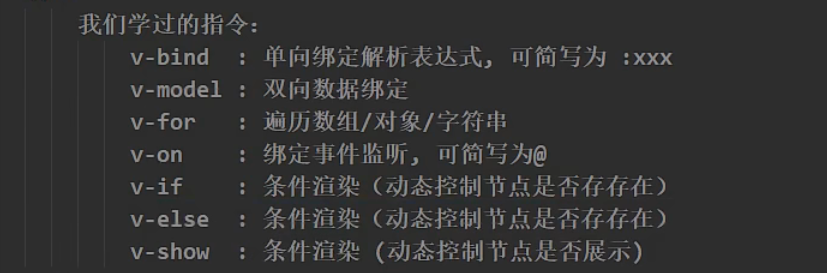
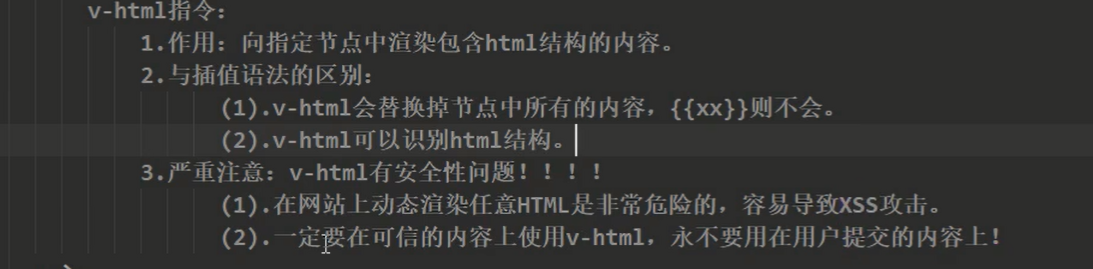
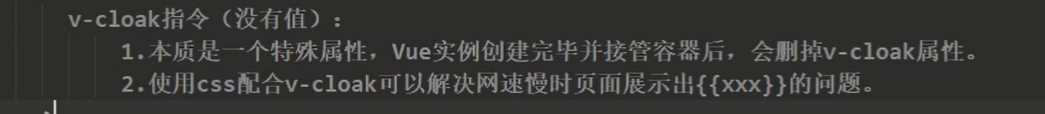
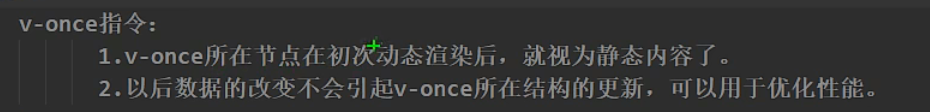
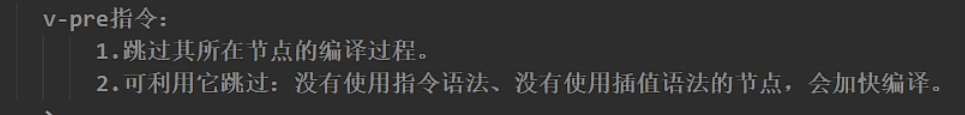
vue内置指令





自定义指令
<div id="data">
<h1>当前数字<span v-text="txt"></span></h1>
<h1>当前数字放大十倍<span v-big="txt"></span></h1>
<button @click="txt++">点我+1</button>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
txt:0,
},
directives:{
//使用dirctives来自定义指令
//第一个形参代表着DOM,第二个元素代表值
big(a,b){
a.innerText = b.value *10
},
}
}
)
</script>
配置对象中常用的3个回调:
- bind:指令与元素成功绑定时调用。
- inserted:指令所在元素被插入页面时调用。
- update:指令所在模板结构被重新解析时调用。
定义全局指令
<!-- 准备好一个容器-->
<div id="root">
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
Vue.directive('fbind', {
// 指令与元素成功绑定时(一上来)
bind(element, binding){
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding){
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding){
element.value = binding.value
}
})
new Vue({
el:'#root',
data:{
name: '尚硅谷',
n: 1
}
})
</script>
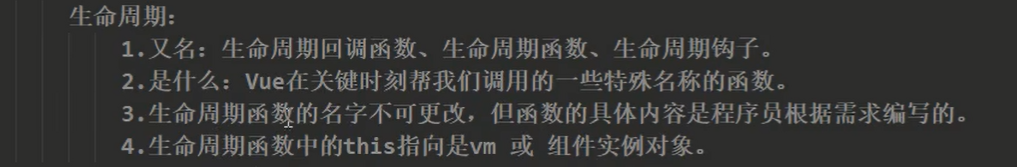
vue生命周期

<div id="data">
<h1 :style="{opacity}">透明度</h1>
</div>
<script>
const vm = new Vue({
el:'#data',
data:{
opacity:1,
},
mounted() {
setInterval(() => {
this.opacity -=0.01
if(this.opacity<=0){
this.opacity=1
}
}, 16);
},
}
)
// setInterval(() => {
// vm.opacity -=0.01
// if(vm.opacity<=0){
// vm.opacity=1
// }
// }, 16);
</script>
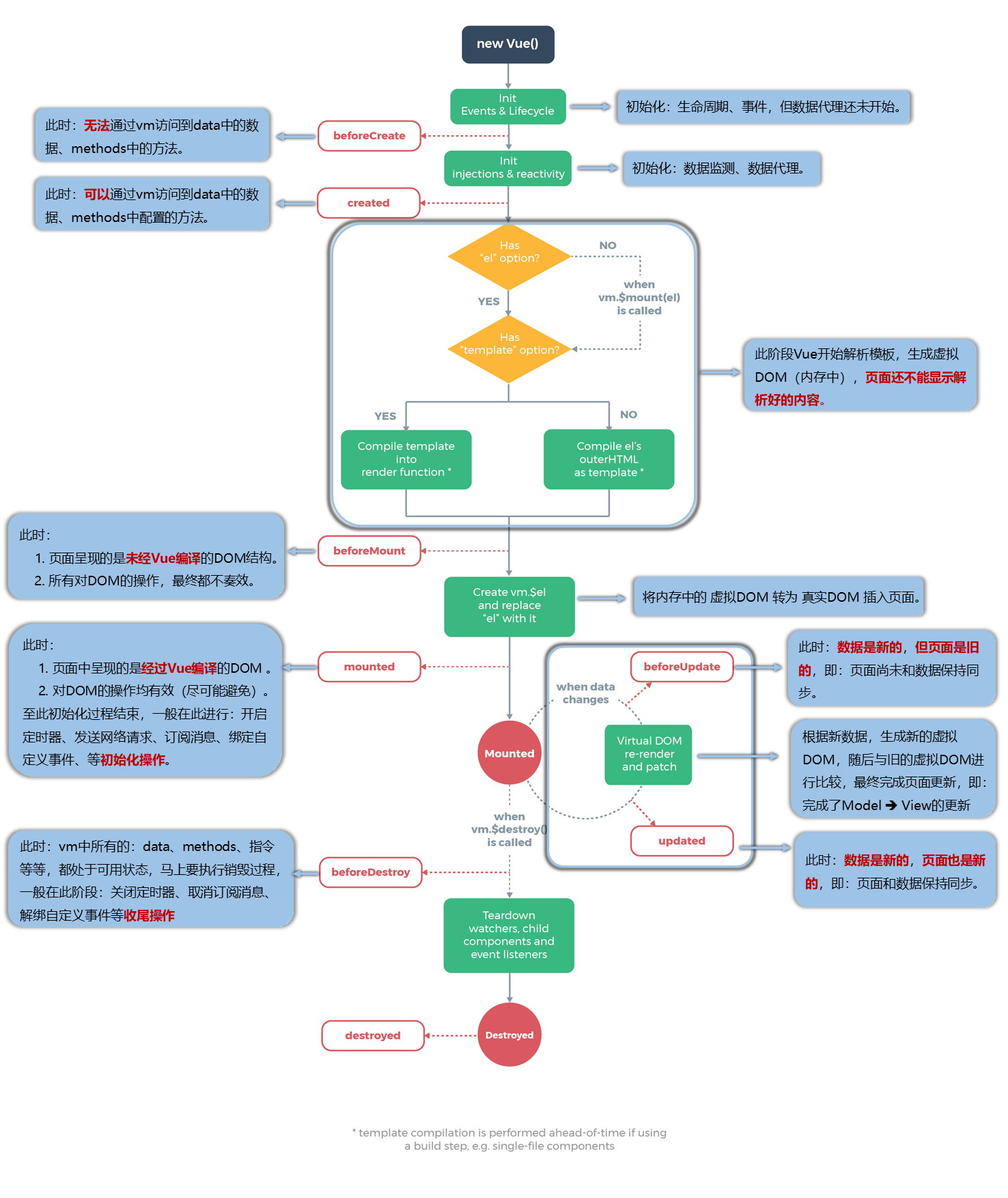
vue生命周期图

beforeCreate(创建前):数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、event/watcher 都还没有被设置,也就是说不能访问到data、computed、watch、methods上的方法和数据。
created(创建后):实例创建完成,实例上配置的 options 包括 data、computed、watch、methods 等都配置完成,但是此时渲染得节点还未挂载到 DOM,所以不能访问到 $el属性。
beforeMount(挂载前):在挂载开始之前被调用,相关的render函数首次被调用。此阶段Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中。所以网页不能显示解析好的内容。
mounted(挂载后):在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。此时页面中呈现的是经过Vue编译的DOM,这时在这个钩子函数中对DOM的操作可以有效,但要尽量避免。一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
beforeUpdate(更新前):响应式数据更新时调用,此时虽然响应式数据更新了,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
updated(更新后) :在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。此时 DOM 已经根据响应式数据的变化更新了。调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
beforeDestroy(销毁前):实例销毁之前调用。这一步,实例仍然完全可用,this 仍能获取到实例。在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
destroyed(销毁后):实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
组件
模块
组件

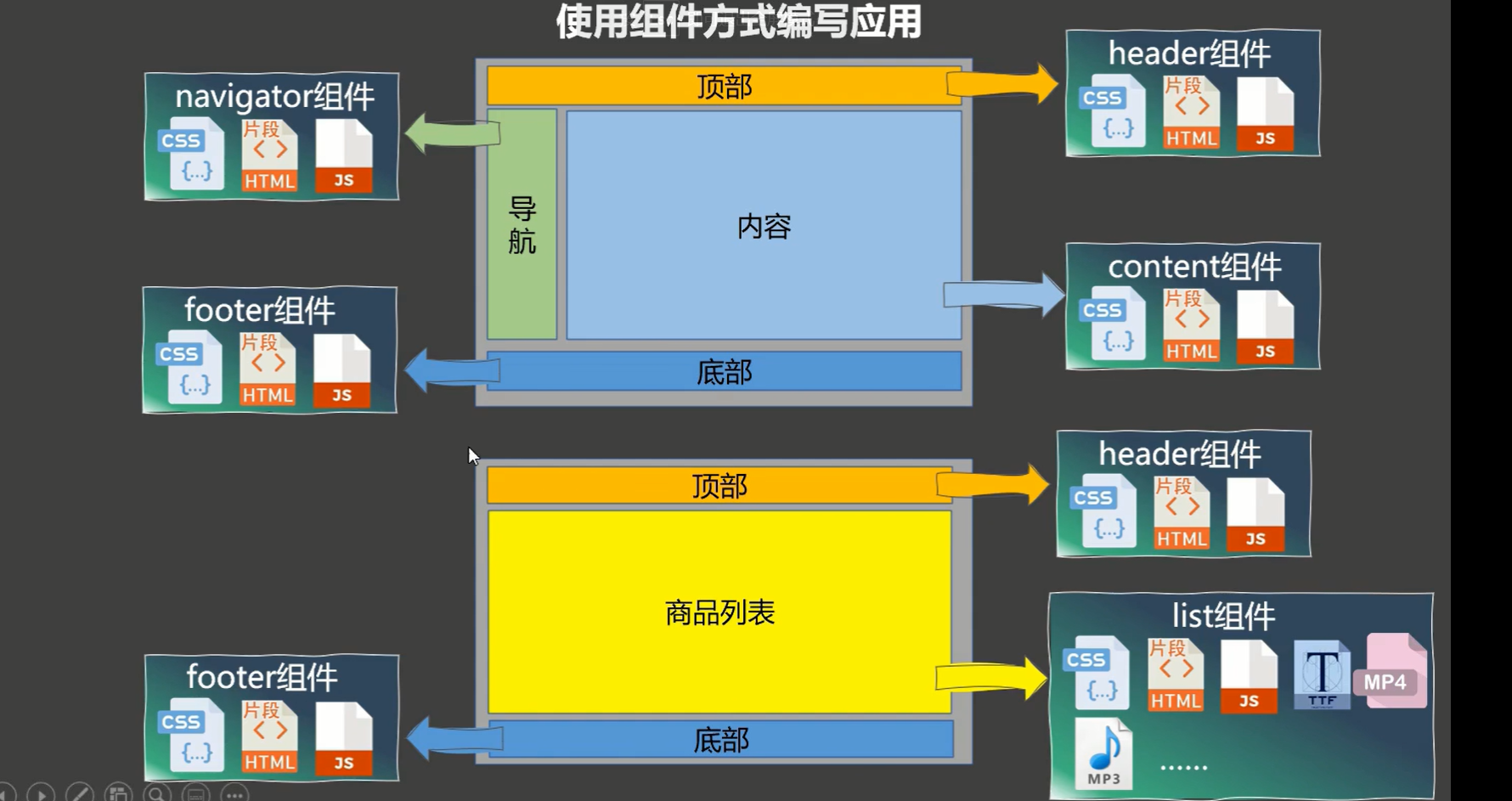
模块化
组件化
创建非单文件组件 【基本不用】
- 定义组件(创建组件)
- 注册组件
- 使用组件(写组件标签)
<div id="data">
<!-- //使用组件,那页面html就不用再写到这里,而是写道组件中 -->
<xuexiao></xuexiao>
<xuesheng></xuesheng>
</div>
<script>
const school = Vue.extend({
//不能使用el
//data需要函数式
template:'<div><h2>{{schoolName}}</h1></div>',
data() {
return {
schoolName:"广职",
schooladder:"广东",
}
},
})
const student = Vue.extend({
template:'<div><h2>{{studentName}}</h1></div>',
data() {
return {
studentName:"张三",
studentAge:18
}
},
})
//创建vue实例,使用components
const vm = new Vue({
el:'#data',
components:{
xuexiao:school,
xuesheng:student
}
}
)
</script>
注册组件
- 局部注册:靠new Vue的时候传入components选项
- 全局注册:靠Vue.component(‘组件名’,组件)
多组件
一般有很多个组件的时候,我们会创建一个叫app的主组件,用于管理多个组件,然后再通过vue实例对象来直接管理app对象
<div id="data">
<student></student>
</div>
<script>
//子组件必须要注册在父组件之前
const zhang = Vue.extend({
template:`<div>
<h1>{{name}}</h1>
</div>`,
data() {
return {
name:"张哥"
}
},
})
const student = Vue.extend({
template:`<div>
<h1>{{student}}</h1>
//子组件的调用是放在父组件里的
<mszhang></mszhang>
</div>`,
data() {
return {
student:"张三"
}
},
components:{
mszhang:zhang
}
})
const vm = new Vue({
el:'#data',
data:{
txt:"数据内容"
},
methods: {
},
components:{
//父组件再去vue实例中进行注册
student:student
}
},
)
</script>
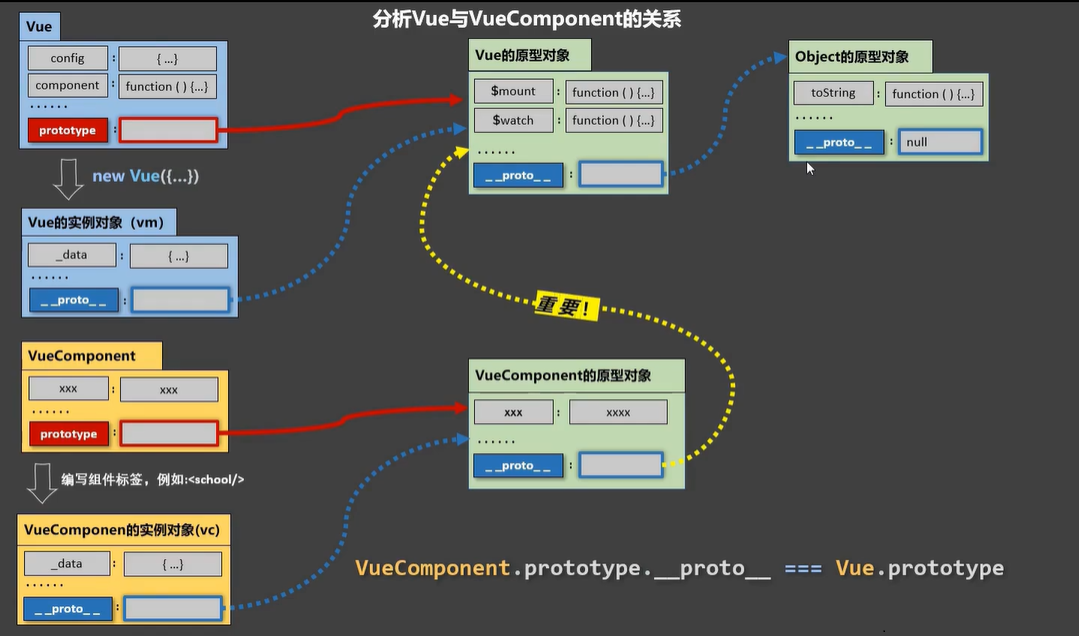
VueComponent
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
我们只需要写或,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!(这个VueComponent可不是实例对象)
关于this指向:
组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。Vue的实例对象,以后简称vm。
Vue 在哪管理 VueComponent

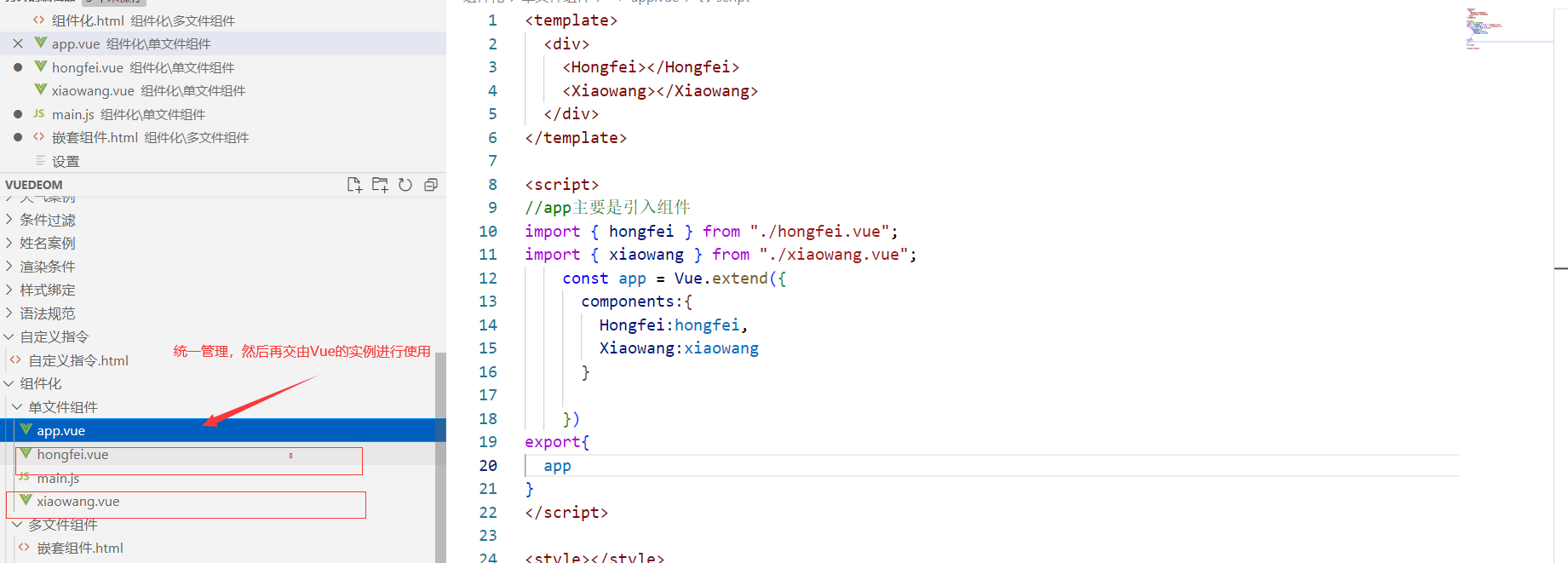
单文件组件【重要】
一个xxx.vue文件中应该有:template、script、style 标签
<template>
<div class="yangshi">
<!-- 用于存放组件的结构 -->
<h1>欢迎使用{{msg}}使用单文件组件</h1>
<hr>
<h2>a={{a}}</h2>
<button @click="a++">点击+1</button>
</div>
</template>
<script>
// 用于存放组件交互相关的代码(数据、方法)
// export const singFile = Vue.extend 也可以暴露组件
//使用export将组件暴露出去 export{组件名}
//使用export default将组件默认暴露出去
export const hongfei = Vue.extend({
data() {
return {
msg:"HongFei",
a:0
}
}
})
//省略名称之间暴露组件
// export default({
// name:'SingFiel',
// data() {
// return {
// msg:"单文件组件",
// a:0
// }
// }
// })
export{
hongfei
}
</script>
<style>
/* 用于存放的css样式 */
.yangshi{
background-color: red;
}
</style>
组件暴露
// export const singFile = Vue.extend 也可以暴露组件
//使用export将组件暴露出去 export{组件名}
//使用export default将组件默认暴露出去
组件导入 import xxx form xxx 将使用的组件导入
单文件也是和非单文件组件差不多,将多个单文件组件都交给一个叫app的单文件组件统一管理

脚手架【核心】
vue-cli安装
整体结构
脚手架整体分析
main.js是vue项目启动时来到的地方,这里是通往各个组件的入口
//引入vue 也就是之前写的以js形式导入vue import Vue from 'vue' //引入主组件,来管理使用其他组件 import App from './App.vue' Vue.config.productionTip = false //创建vue实例,将组件注册 new Vue({ render: h => h(App), }).$mount('#app') //这个就是el:'app'的另一种写法
<template>
<div id="app"> //使用了app这个id样式
<img alt="Vue logo" src="./assets/logo.png"> //页面logo
<HelloWorld msg="Welcome to Your Vue.js App"/> //使用了组件Helloword
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue' //引入的Helloword组件
export default { //默认暴露组件
name: 'App', //使用的标签名为<App></App>
components: {
HelloWorld //管理HelloWord组件
}
}
</script>
<style> //样式
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 让ie浏览器以最高形式渲染 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js就会显示这里 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 这里就是真正再页面上使用组件的地方 -->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
render函数
主要功能就是为了使用精简vue【里面移除了模板解析器】,为了减少打包之后的内容大小
来个不同版本 vue 的区别
vue.js与vue.runtime.xxx.js的区别:
vue.js是完整版的Vue,包含:核心功能+模板解析器。
vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createElement函数去指定具体内容。
// render最原始写的方式 // render是个函数,还能接收到参数a // 这个 createElement 很关键,是个回调函数 new Vue({ render(createElement) { console.log(typeof createElement); // 这个 createElement 回调函数能创建元素 // 因为残缺的vue 不能解析 template,所以render就来帮忙解决这个问题 // createElement 能创建具体的元素 return createElement('h1', 'hello') } }).$mount('#app')
//简化
new Vue({
render:h=>(需要解析的html模板)
}).$mount('#app')