前端坑
一、console.log 快照坑
console.log(res)、console.log(res.food)
其中在前端开发者工具中res的food值并不是后者打印出来的数据
原因:控制台打印对象,前端保存的是一个对象快照
解决:使用JSON.stringify(res)
二、ajax异步坑
import crud from '@/xxxx'
var x;
crudComponent.methodOne({name:'ajax'}).then(res=>{
x=res
//doSomething
})
crudComponent.methodTwo({name:x}).then(res=>{
//doSomething
})
此时methodTwo就没法正常调用,因为两个方法是异步操作,第二个方法执行时,第一个方法可能还未给x赋值
三、postcss-pxtorem插件坑
该插件是页面自适应插件,也可以让echarts自适应
问题:使用该插件时无法使用 height:calc(100% - 200px) 来实现高度自适应
原因:px被解析成rem,但是rem时根据页面根节点随时变化,所以无法计算
四、前端自适应
页面自适可用flex布局
五、elementui input无法输入、修改问题
问题: 表单字段双向绑定后,给其赋值,导致input无法修改
html: <input type='number' v-model='num' id='input_A'/>
js: this.num = xx
此时input_A处于无法操作阶段
解决方法:为input_A绑定input事件


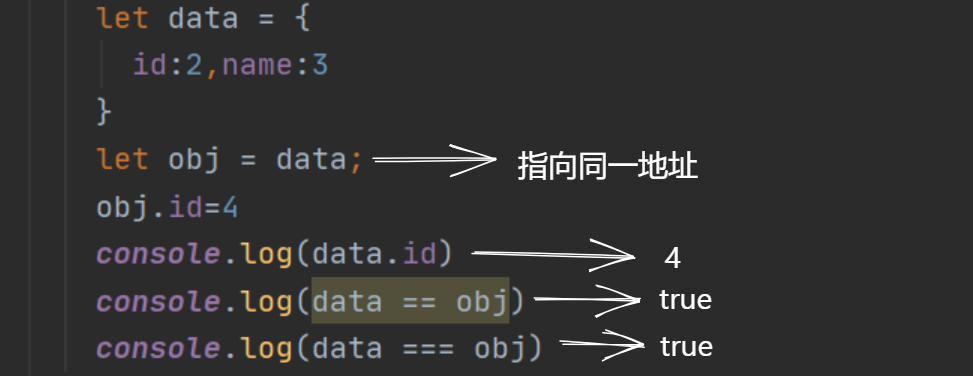
六、JS赋值问题

解决方法:obj.xx = data.xx
七、JS置空问题
打开弹窗或者关闭弹窗时,最好是 data = {x: null, y: null},尽量少用data = {}
八、数组赋值问题
要想给一个变量push一个json串,首先得先将它初始化为数组类型 -> list:[],为null或者未定义都会报错
九、数据加载顺序坑
Vue父组件和子组件加载顺序为,
父节点beforeCreate -> 父节点create ->父节点beforeMount -->
A子节点beforeCreate -> A子节点create ->A子节点beforeMount -->
B子节点beforeCreate -> B子节点create ->B子节点beforeMount -->
A子节点mounted -> B子节点mounted -> 父节点 mounted
十、v-if 和 v-show
v-if如果绑定了一个方法,在beforeMount之后,mounted之前会先调用一遍。
给el-tab v-show绑定了一个方法,那么页面会加载在同一页面,影响使用。
组件外用v-if包围时,第一次因没数据会导致组件未加载,mounted后,数据更新再次调用时才会加载组件。
如果想用该组件,可用this.$nextTIck(()=>{xxxx}) 来重新加载页面组件
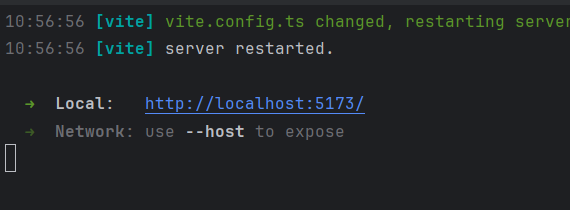
十一、vite项目只显示local的运行地址,无network

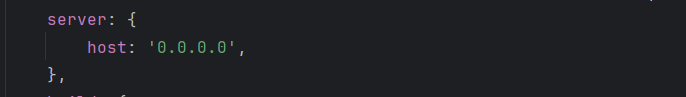
修改vite.config.ts文件,加上server:{port: 0.0.0.0}

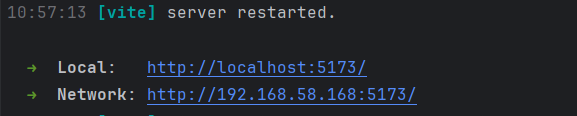
结果:

这样别的电脑就可以访问你的系统了,也可以进行内网穿透。
十二、关于vite代理
request.ts