Echarts
Echarts国内同步镜像网站:https://www.isqqw.com/echarts-doc/zh/tutorial.html
一、引用
main.js 创建全局变量
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
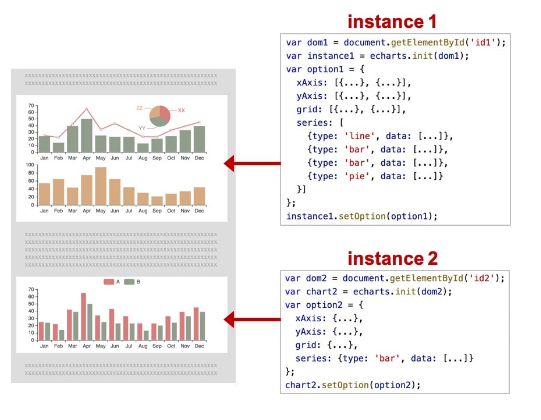
二、使用

属性一:title
标题属性:很多图表不太需要这个,可以用html+css替代,会更美观
子配置项:
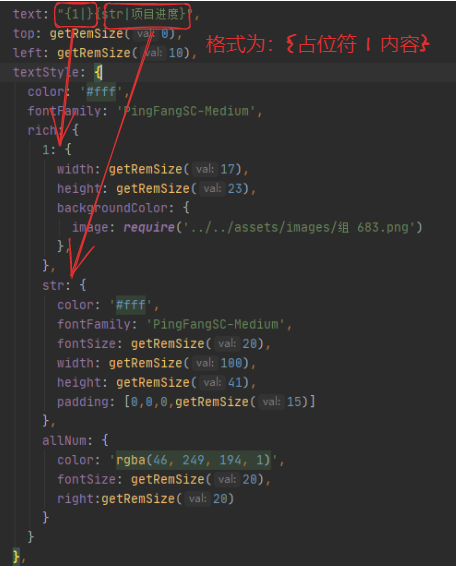
text:"xxx" (标题内容,可以用富文本语言加样式和图片等)
top: “” (距离图表上端距离)同理bottom、left、right,一般只要上下和左右各配置一项即可,例如left+top
textStyle:{}(标题文本样式),在这其中可以通过color、fontFamily、rich等属性设置文本颜色、字体和自定义样式等。富文本简单使用规则可看下图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?