flutter-Padding
Padding(填充)可以给其他子节点填充留白,其结构如下:

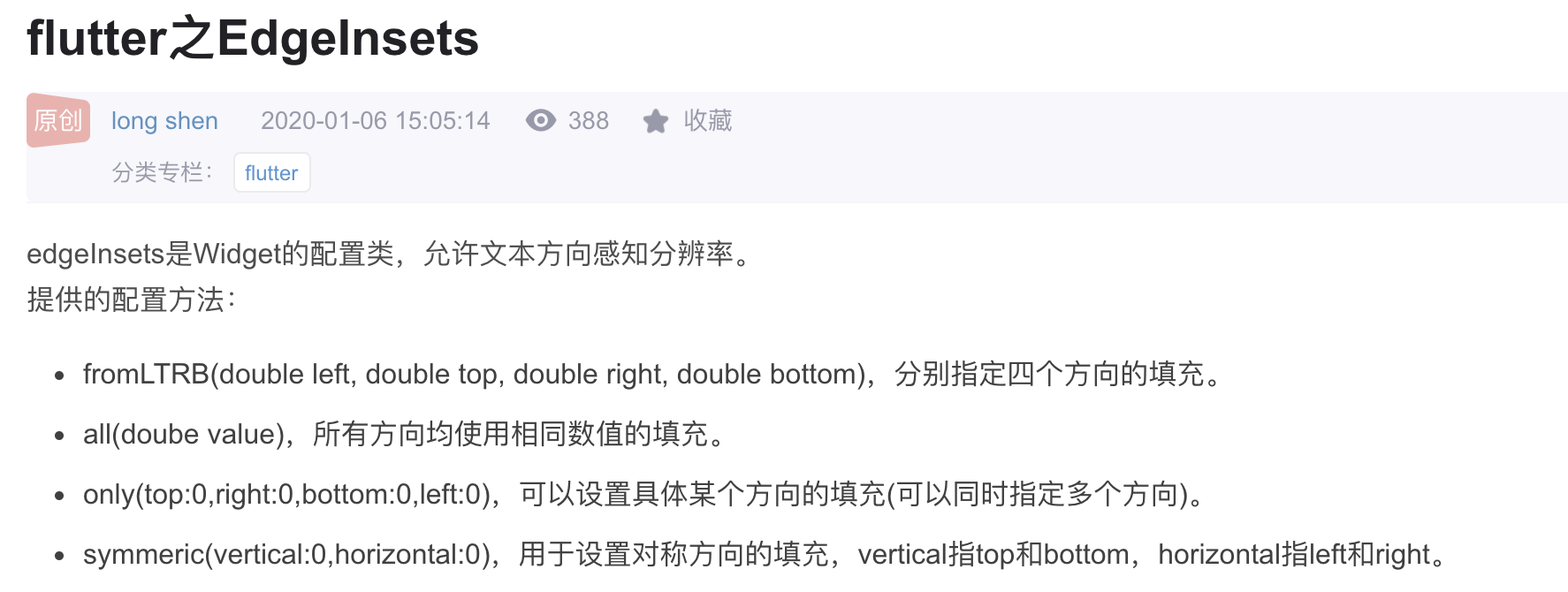
其padding选项一般使用EdgeInsets类来定义:

class PaddingTestRoute extends StatelessWidget { @override Widget build(BuildContext context) { return Padding( //上下左右各添加16像素补白 padding: EdgeInsets.all(16.0), child: Column( //显式指定对齐方式为左对齐,排除对齐干扰 crossAxisAlignment: CrossAxisAlignment.start, children: <Widget>[ Padding( //左边添加8像素补白 padding: const EdgeInsets.only(left: 8.0), child: Text("Hello world"), ), Padding( //上下各添加8像素补白 padding: const EdgeInsets.symmetric(vertical: 100.0), //symmetric对称填充,垂直上下各8.0 child: Text("I am Jack"), ), Padding( // 分别指定四个方向的补白 padding: const EdgeInsets.fromLTRB(20.0,.0,20.0,20.0), child: Text("Your friend"), ) ], ), ); } }
进击的小🐴农


