flutter widget
flutter三大金刚:widget/Element/RenderObject
一个完整的idget工作流程:
1.widget被加载时,创建出widget对应的element对象
2.element通过rederobject实现绘制(实际看到的是renderobject绘制的画面)
⚠️:flutter中的widget可能被多个地方使用,而单个element只会被创建一次,所以widget和element是多对一的关系。
而element和renderobject是一对一的关系。
element就是buildcontext的实现类,
为什么要区分StatelessWidget和StatefulWidget,是因为如果widget不变,那么就使用statelesswidget。
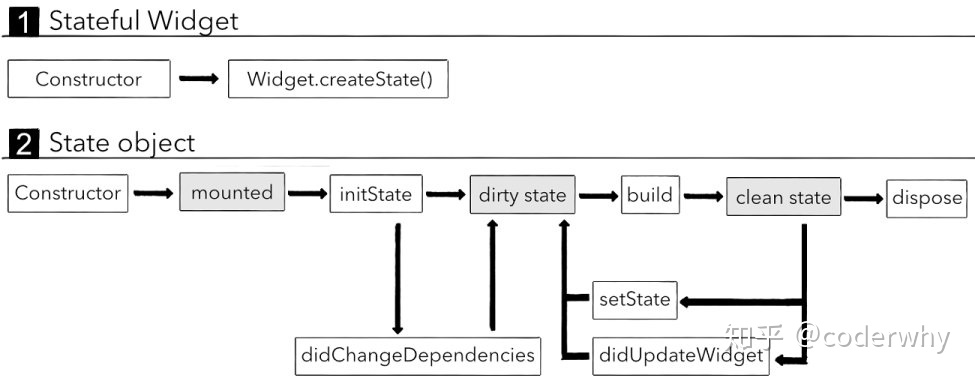
如果widget会变化,那么每次都重新生成太消耗性能。所以flutter将可变的widget定义为statefulwidget,它由widget(ui)和state(状态)两部分构成。
其中widget负责实际的展示,state存储该widget的状态信息(在widget树中的位置/上下文等等)。
改变了页面中的数据(state中的数据),需要刷新页面,那么只需要调用setState函数。
它会调用build函数,按照state的当前数据重新生成一个widget。也就是说,state是复用的,widget始终是不可变的(因为更新直接丢弃旧的,生成新的)
这也是为什么widget里面定义变量都写成final的原因(不可变)


进击的小🐴农


