VUE练手项目实现音乐播放器(一)-------准备阶段
趁着疫情期间不上班,在 Github上找了几个开源 VUE 项目,亲自实践了一下,学习到了不少 VUE 以及 CSS 前端布局的技巧,这次的小项目是用 VUE 实现一款音乐播放器。
Github 地址:
https://github.com/Sioxas/vue-music/
感兴趣的朋友可以下载源码,我会和大家一起研究项目里每个组件的关键知识点,并把重要内容整理出来,相互参考。建议想学的朋友,亲自动手实践一下,从头开始,每个组件写一写,做成了之后,把链接放在自己的博客上,或者公众号上,用户可以搜索自己想听的音乐、试听各大音乐排行榜,也可以根据自己的需要添加一些个性的内容,还是很炫酷的。
先来几张项目截图:




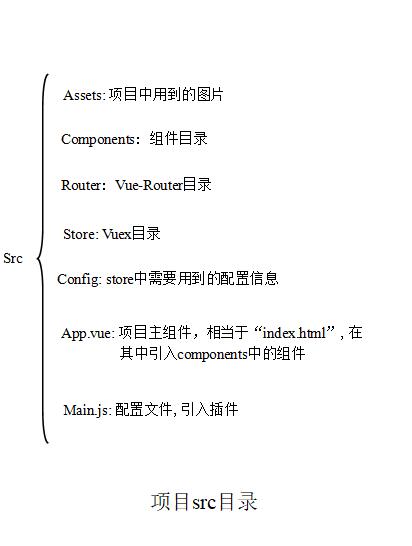
项目目录:

我们 一起来看看这个项目用到的技术栈:
1. Vue
毫无疑问用的最多的就是 Vue 的语法,教程在 Vue 的官网可以找到,主要用到的有条件渲染、列表渲染、组件基础、过渡&动画。 Vue 的教程写的很好,通俗易懂,并且每节都有很好的小demo。
2. Vue-CLI
主要用于初始化项目标准目录,用它可以生成统一的项目目录,方便管理。注:新版本的 CLI 省掉了 build 文件夹,若你想自定义项目端口、是否开启 ESLint 语法提醒(新手建议开启,有助于学习标准的语法,等遇到一些莫名的‘坑’时可以再关闭)等需要在项目根目录下,新建 vue.config.js 文件:
const path = require('path'); function resolve (dir) { return path.join(__dirname, dir) } module.exports = { chainWebpack: config => { //路径配置 config.resolve.alias .set('assets', resolve('src/assets')) .set('styles', resolve('src/assets/styles')) }, lintOnSave: false, //false:关闭ESLint // webpack-dev-server 相关配置 devServer: { // 调试端口 // port: 8989 } //其他配置.... }
3. Vue-Router
4. Vuex
查阅官网教程,教程很详细易懂,主要用于状态管理,可以简单理解为对全局变量的管理,很有用。
5. QMplayer
采用QQ音乐的web播放器,开发文档:https://xingqiao.gitbooks.io/qmplayer/content/kuai-su-shang-shou.html
如何将其引入到vue项目里呢,很简单,找到项目根目录下:public\index.html文件(老版本vue-cli生成的项目,index.html直接位于项目根目录),将<head></head>内替换为:
<meta charset="utf-8"> <title>vue-music</title> <link rel="apple-touch-icon" href="apple-touch-icon.png"> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1"> <script src="//y.gtimg.cn/music/h5/player/player.js?max_age=2592000"></script> //引入QMplayer
我们能在index.html中看到id为app的div,其实就是和App.vue对应,App.vue里面的标签将会把路由相关内容(index.js)渲染在这个地方,总之index.html是项目运行的入口。
项目加载的过程是index.tml->main.js->app.vue->index.js->单页面(XXX.vue)
6. vue-resource
vue 的类似于ajax功能插件,项目中用于同 QQmusic 接口发送返回数据。
在 main.js 中引入:
import VueResource from 'vue-resource' Vue.use(VueResource)
7. vue-lazyload
项目中主要用于设置加载状态图片、error图片、默认图片。
在 main.js 中引入:
import VueLazyLoad from 'vue-lazyload' Vue.use(VueLazyLoad, { loading: require('./assets/loading.svg'), error: require('./assets/error.svg'), attempt: 1 })
在组件中,加载图片时:
<img v-lazy="...">
8. vue-awesome-swiper 3.1.3
经典滚动插件,用于处理播放器主页,“排行榜”和“推荐”的页面滑动效果。
import { swiper, swiperSlide } from "vue-awesome-swiper"; //在组件中引入即可
组件中使用:
<swiper-slide>排行榜</swiper-slide> <swiper-slide>推荐</swiper-slide> <div class="swiper-pagination" solt="pagination"></div> //分页器的小圆点
9.rxjs
安装:
npm install rxjs
npm install rxjs-compat //安装rxjs依赖
两大核心 Observable 和 Subject ,简单理解为对各种事件的监听(Dom事件、值改变事件等),其中 Observable 的 opreator 种类较多,该项目只用到 Subject,推荐下面的播客学习了解。
推荐播客:https://www.jianshu.com/p/4ad42e46a797
10.weui 2.3.0
微信团队开发的前端css插件,项目用主要用于点击按钮的 ActionSheet 实现。
在 main.js 中引用:
import 'weui';
在正式编码前,请把所需的插件安装完毕。
下一节,我们讲解分析播放器主页的 排行榜页面实现。


