前端尽量不要写这个弹框,这个无法阻止线程
// $.IConfirm( "提示", "是否确认?", function( data ) { // //data为点击按钮返回值,确认为true,取消为false // if( data ) { // return true; // //点击确认执行事件 // } // if( !data ) { // return false; // //点击取消执行事件 // } // });
前端尽量写这个弹框,这个阻止线程
return confirm("是否提交?")

IShowForm
//不带objid 单出页面编辑
if( action == "FormNoObj" ) { $.IShowForm( "D002033dfdb001d85214e61b15d4cb09ae9d75a", "", false ); }
//带objid 弹出id的查看页面
if( action == "fromObj" ) {
$.IShowForm( "D0020339a6aa73ec7de4bbc91d2dc80ad18cd02", "25603747-860a-491d-84c6-190422b0f13f", false );
}
//打开表单
//若objectId为空,则打开是新增页面
$.IShowForm(schemaCode, objectId, checkIsChange);
schemaCode:表单编码;objectId;表单数据Id;checkIsChange:关闭时,是否感知变化;
后台阻止弹窗
// response.Message="你好";//会被自带的成功提交覆盖
response.Infos.Add("提交数据不合法");//阻止表单继续提交
response.Errors.Add("提交数据不合法");//阻止表单继续提交
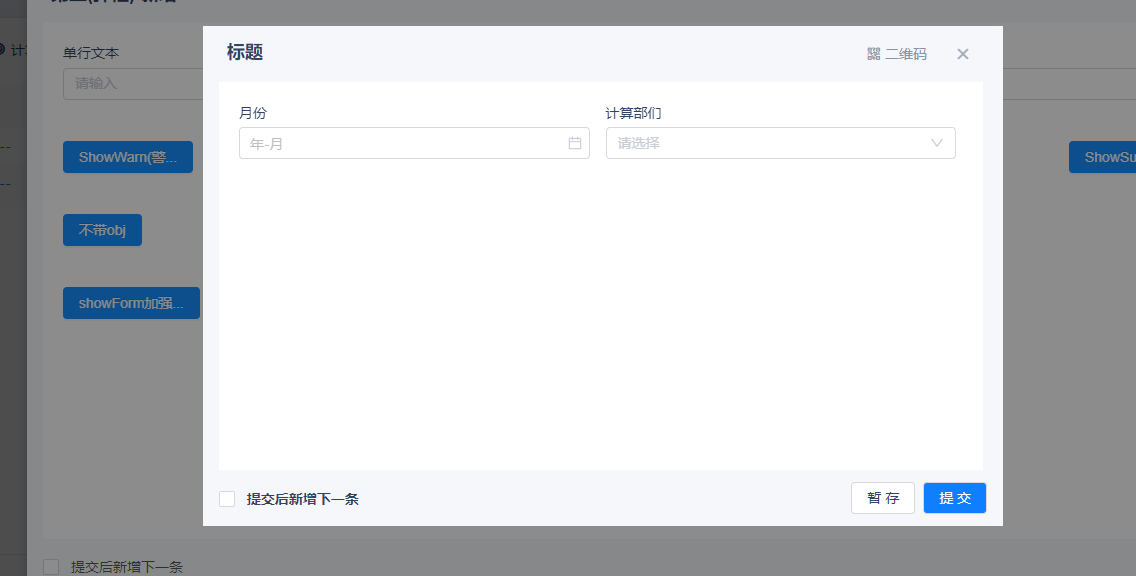
弹出表单窗口
//弹出表单窗口 if( action == "showForm" ) { var schemaCode = "D00203306982e22e02441568a05a458bb45358c";//SchemaCode表单编码参数,需要打开的窗口编码 var objectId = ""; //BizObjectID不传时打开新增时的表单 var params = { SeasonObjectiveID: "" };//传递到表单的参数 JSON对象格式 var checkIsChange = false;//是否检查修改 var showlist = false;//兼容移动端是否显示列表 var showInModal = true;//是否弹出框中显示,如果为false,title height width OnShowCallback OnHiddenCallback 等属性不起作用 $.IShowForm( schemaCode, objectId, params, checkIsChange, showlist, { showInModal: true, title: "标题", height: 500, width: 800, OnShowCallback: function( da ) { }, onHiddenCallback: function( data ) { } }); //OnShowCallback 显示时事件 onHiddenCallback 隐藏时事件 }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结