低开开发笔记(六): 工作台与模板样式开发
好家伙,仅仅只是实现了样式,完整功能暂未完成
完整代码已开源
https://github.com/Fattiger4399/ph-questionnaire.git

1.灵感来源
(抄袭对象)
刚开始想着随便写个低开项目练练手的,然后就写成这样了
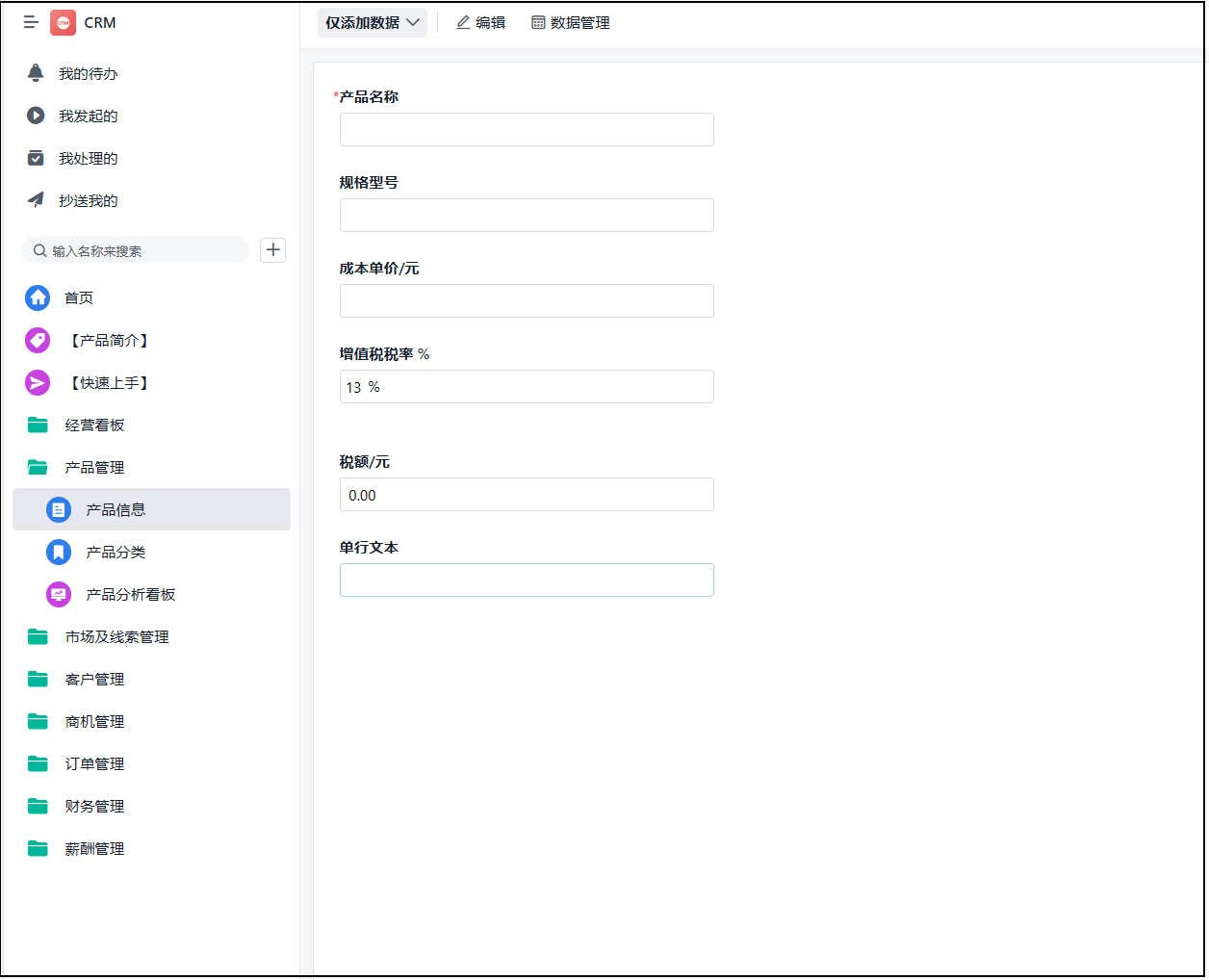
1.1.简道云

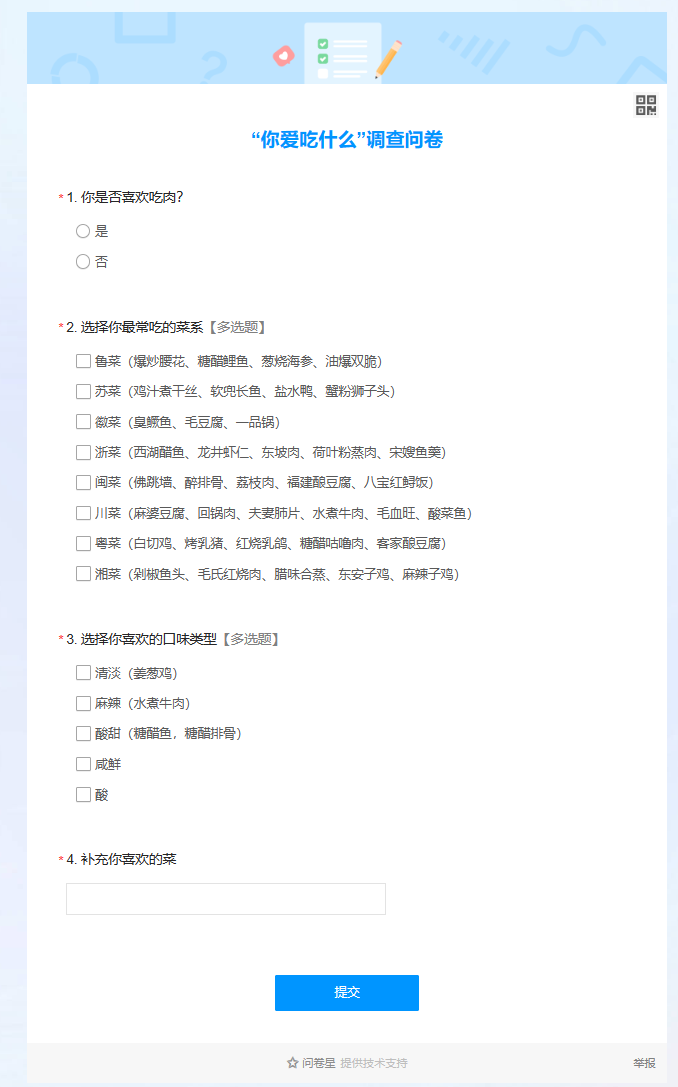
1.2.问卷星

2.上代码
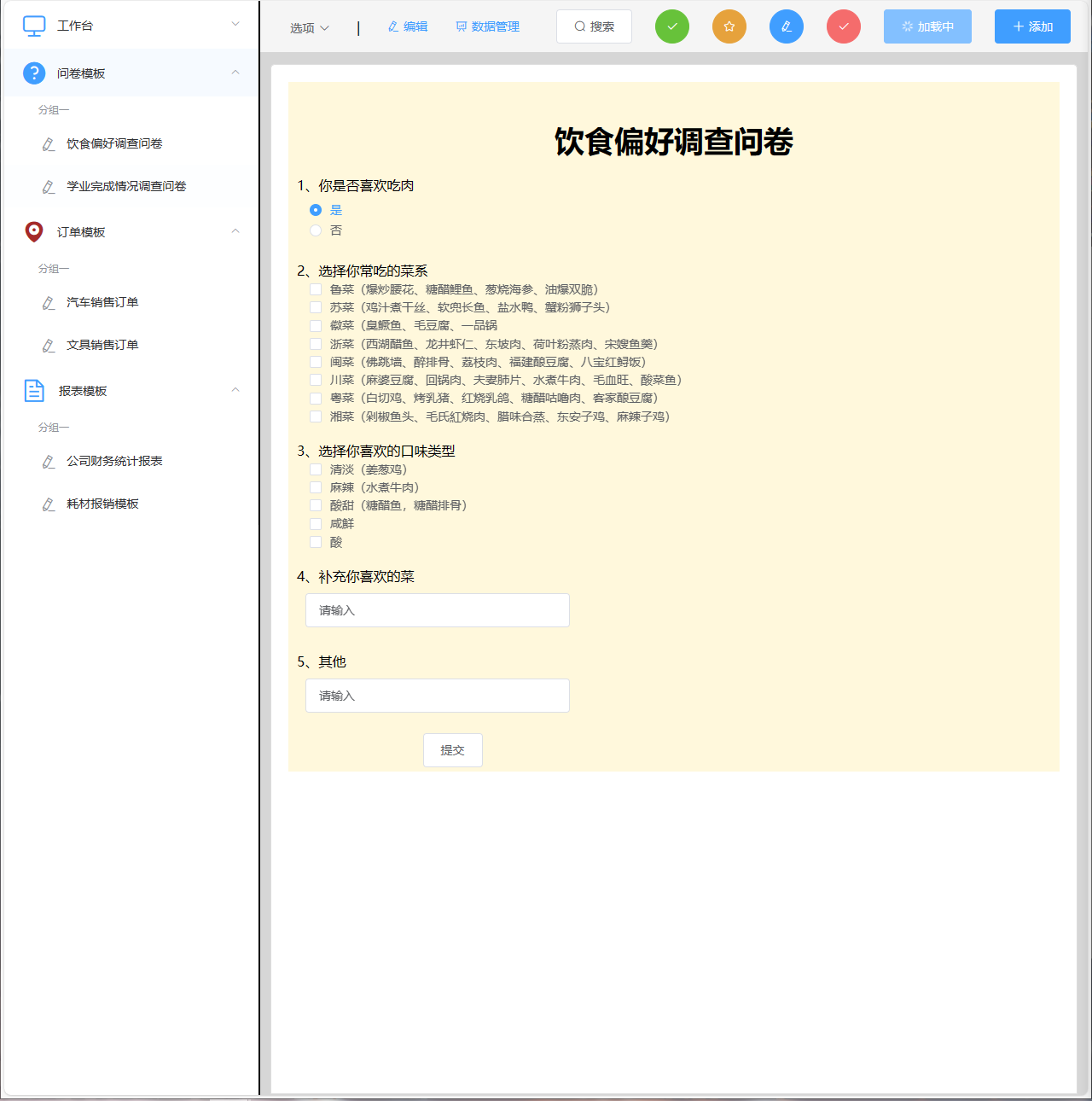
<template>
<div class="document-interface">
<el-container>
<!-- 左侧菜单栏 -->
<el-aside width="300px" class="menu-aside">
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose"
:default-openeds="openeds">
<el-submenu index="0">
<template slot="title">
<i class="el-icon-monitor" style="color: #409EFF ;font-size: 30px;padding-right: 13px;"></i>
<span>工作台</span>
</template>
</el-submenu>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-question" style="color: #409EFF ;font-size: 30px;padding-right: 13px;"></i>
<span>问卷模板</span>
</template>
<el-menu-item-group>
<template slot="title">
分组一</template>
<el-menu-item index="1-1">
<template>
<i class="el-icon-edit"></i>
饮食偏好调查问卷
</template>
</el-menu-item>
<el-menu-item index="1-2">
<template>
<i class="el-icon-edit"></i>
学业完成情况调查问卷
</template>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-location" style="color: brown ;font-size: 30px;padding-right: 13px;"></i>
<span>订单模板</span>
</template>
<el-menu-item-group>
<template slot="title">
分组一</template>
<el-menu-item index="2-1">
<template>
<i class="el-icon-edit"></i>
汽车销售订单
</template>
</el-menu-item>
<el-menu-item index="2-2">
<template>
<i class="el-icon-edit"></i>
文具销售订单
</template>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-document"
style="color: #409EFF ;font-size: 30px;padding-right: 15px;"></i>
<span>报表模板</span>
</template>
<el-menu-item-group>
<template slot="title">
分组一</template>
<el-menu-item index="3-1">
<template>
<i class="el-icon-edit"></i>
公司财务统计报表
</template>
</el-menu-item>
<el-menu-item index="3-2">
<template>
<i class="el-icon-edit"></i>
耗材报销模板
</template>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<!-- 右侧上方工具栏 -->
<el-header class="tool-header">
<div class="tool-header-left">
<div>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
选项<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>菜单项1</el-dropdown-item>
<el-dropdown-item>菜单项2</el-dropdown-item>
<el-dropdown-item>菜单项3</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<div>
<span class="divider">|</span>
</div>
<div>
<el-button type="text" icon="el-icon-edit" class="white-button"
@click="toeditpage">编辑</el-button>
</div>
<div>
<el-button type="text" icon="el-icon-data-analysis" class="white-button">数据管理</el-button>
</div>
</div>
<div>
<el-button icon="el-icon-search">搜索</el-button>
</div>
<div>
<el-button type="success" icon="el-icon-check" circle></el-button>
</div>
<div>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
</div>
<div>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
</div>
<div>
<el-button type="danger" icon="el-icon-check" circle></el-button>
</div>
<div>
<el-button type="primary" :loading="true">加载中</el-button>
</div>
<div>
<el-button type="primary" icon="el-icon-plus">添加</el-button>
</div>
</el-header>
<!-- 右侧下方空白 -->
<el-main class="content-main">
<div class="document-content">
<lc-editor ref="editor" :dsl="dsl" class="lc-editor"></lc-editor>
</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import lcEditor from './editor.vue'
import dsl from './dsl.json'
export default {
name: 'DocumentInterface',
components: {
lcEditor
},
data() {
return {
// 可以在这里定义数据
dsl: {},
openeds: ['1', '2', '3']
};
},
created() {
this.dsl = dsl
},
methods: {
toeditpage() {
this.$router.push('./editpage')
}
}
};
</script>
<style scoped>
.document-interface {
height: 100%;
overflow: hidden;
}
.menu-aside {
border-right: 2px solid black;
/* 设置右侧边框为1像素宽的黑色实线 */
height: 100vh;
background-color: #fff;
color: #fff;
}
.tool-header {
display: flex;
align-items: center;
justify-content: space-between;
background-color: #f5f5f5;
box-shadow: 0 1px 4px rgba(0, 21, 41, 0.08);
}
.tool-header-left {
display: flex;
align-items: center;
justify-content: space-around;
width: 300px
}
.content-main {
padding: 14px 12px 0px 12px;
background-color: #d6d6d6;
overflow: auto;
}
.document-content {
width: 100%;
height: calc(100vh - 75px);
overflow: auto;
border: 1px solid #ddd;
background-color: #ffffff;
padding: 20px;
box-sizing: border-box;
border-radius: 5px 5px 0px 0px;
}
</style>
都是比较简单的样式,没什么好解释的
JSON
{
"component": "div",
"wid": 0,
"props": {},
"style": {
"background": "#FFF8DC"
},
"children": [{
"wid": 1,
"component": "ph-h1",
"props": {
"text": "饮食偏好调查问卷"
},
"style": {},
"attrs": {},
"events": {}
},
{
"wid": 1,
"component": "ph-radio",
"props": {
"No": 1,
"title": "你是否喜欢吃肉",
"options_1": "是",
"options_2": "否"
},
"style": {
"top": "300px",
"left": "300px",
"zIndex": "1"
},
"attrs": {},
"events": {}
}, {
"wid": 2,
"component": "ph-checkbox",
"props": {
"No": 2,
"title": "选择你常吃的菜系",
"options": [
"鲁菜(爆炒腰花、糖醋鲤鱼、葱烧海参、油爆双脆)",
"苏菜(鸡汁煮干丝、软兜长鱼、盐水鸭、蟹粉狮子头)",
"徽菜(臭鳜鱼、毛豆腐、一品锅",
"浙菜(西湖醋鱼、龙井虾仁、东坡肉、荷叶粉蒸肉、宋嫂鱼羹)",
"闽菜(佛跳墙、醉排骨、荔枝肉、福建酿豆腐、八宝红鲟饭)",
"川菜(麻婆豆腐、回锅肉、夫妻肺片、水煮牛肉、毛血旺、酸菜鱼)",
"粤菜(白切鸡、烤乳猪、红烧乳鸽、糖醋咕噜肉、客家酿豆腐)",
"湘菜(剁椒鱼头、毛氏紅烧肉、腊味合蒸、东安子鸡、麻辣子鸡)"
]
},
"style": {
"top": "300px",
"left": "300px",
"zIndex": "1"
},
"attrs": {},
"events": {}
},
{
"wid": 3,
"component": "ph-checkbox",
"props": {
"No": 3,
"title": "选择你喜欢的口味类型",
"options": [
"清淡(姜葱鸡)", "麻辣(水煮牛肉)", "酸甜(糖醋鱼,糖醋排骨)", "咸鮮", "酸"
]
},
"style": {
"top": "300px",
"left": "300px",
"zIndex": "1"
},
"attrs": {},
"events": {}
},
{
"wid": 4,
"component": "ph-input",
"props": {
"No": 4,
"title": "补充你喜欢的菜"
},
"style": {},
"attrs": {},
"events": {}
},
{
"wid": 5,
"component": "ph-input",
"props": {
"No": 5,
"title": "其他"
},
"style": {},
"attrs": {},
"events": {}
},
{
"wid": 6,
"component": "ph-button",
"props": {
"No": 6,
"text": "提交",
"title": ""
},
"style": {},
"attrs": {},
"events": {}
}
]
}
(后面会继续跟进功能)
分类:
低代码开发笔记






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具