Vue源码学习(十八):实现组件注册(一)Vue.component()和Vue.extend()
好家伙,
0.完整代码已开源
https://github.com/Fattiger4399/analytic-vue.git
1.思路
1.1.什么是组件化?
Vue 组件化是指将复杂的应用程序拆分成多个独立的、可复用的组件,这些组件可以实现特定的功能或局部功能。
组件化有助于提高开发效率、方便重复使用、简化调试步骤、提升项目可维护性,并便于多人协同开发。
以下是 Vue 组件化的好处:
代码复用,模块化,提高可维护性,便于 debug,适应性,提升性能(局部更新),有利于团队协
总之,Vue 组件化有助于提高开发效率、降低维护成本、提高应用程序性能,并便于团队协作。它是 Vue 框架的核心概念,也是 Vue 应用开发的关键优势之一。
1.2.在项目中组件化的使用
vue中使用组件的方式无非两种,全局组件与局部组件
let vm = new Vue({
el: "#app",
data: {
firstName: 'pang',
lastName: 'hu'
},
component: {
'my-button': {
template: `<button>局部按钮</button>`
}
}
})
Vue.component('my-button', {
template: `<button>全局按钮</button>`
})
本篇涉及Vue.component()和Vue.extend()
1. Vue.component:
- 用于创建可复用的、独立的、一次性(单例)的组件。
- 创建的组件实例之间互不干扰,各自拥有独立的实例状态。
- 无法继承父组件的属性和方法。
2. Vue.extend():
- 用于创建可复用的、独立的、多次使用的(原型链继承)组件。
- 创建的组件实例之间可以通过原型链继承父组件的属性和方法。
- 相当于创建了一个新的组件类,可以理解为对父组件的扩展。
来vue的官网看一看

2.代码实现
global-api/index.js
Vue.component = function (id, componentDef) {
componentDef.name = componentDef.name || id
console.log(componentDef)
console.log(this)
componentDef = this.extend(componentDef) //返回一个实例
console.log(componentDef)
this.options.components[id] = componentDef
console.log(this.options)
}
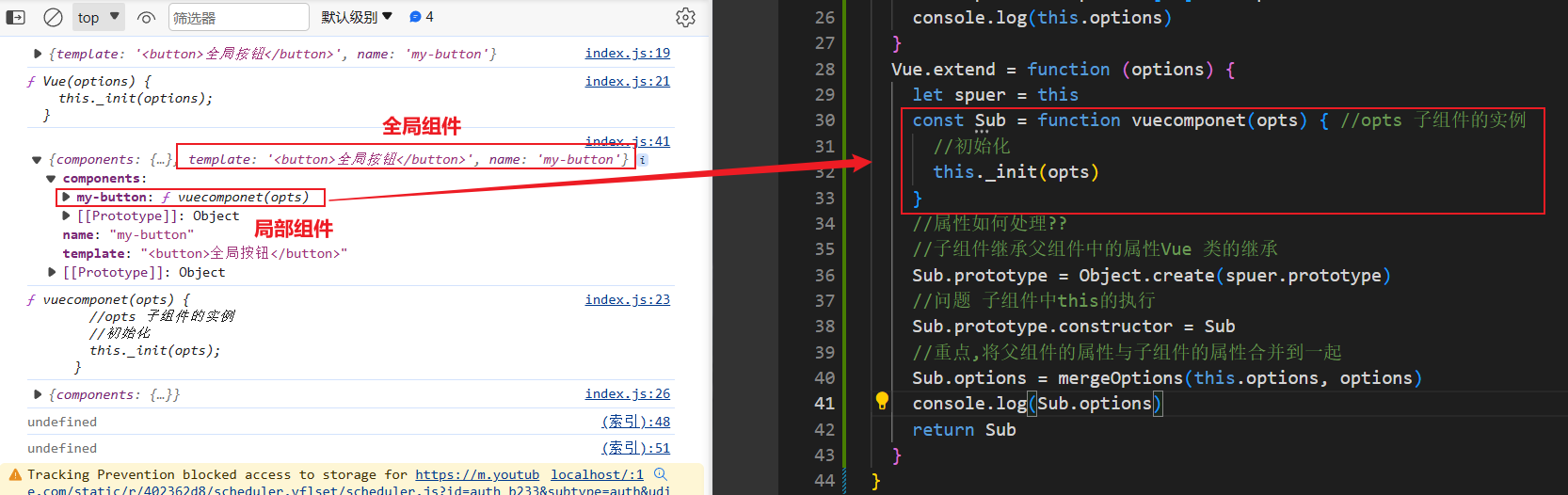
Vue.extend = function (options) {
let spuer = this
const Sub = function vuecomponet(opts) { //opts 子组件的实例
//
//初始化
this._init(opts)
}
//属性如何处理??
//子组件继承父组件中的属性Vue 类的继承
Sub.prototype = Object.create(spuer.prototype)
//问题 子组件中this的执行
Sub.prototype.constructor = Sub
//重点,将父组件的属性与子组件的属性合并到一起
Sub.options = mergeOptions(this.options, options)
console.log(Sub.options)
return Sub
}
问题一:
此处为什么要执行
Sub.prototype.constructor = Sub
答:
在 JavaScript 中,每个对象都有一个内部属性 constructor,该属性指向创建该对象的构造函数。
通常情况下,每个对象的 constructor 属性都指向它自身对应的构造函数。
在 Vue 中,通过 Vue.extend 方法创建的子组件构造函数,它们的原型对象(Sub.prototype)默认情况下并没有正确的 constructor 属性,即 constructor 指向的是 Vue 而不是子组件自身。
这样的话,在使用 new 运算符来创建子组件实例时,实际上会调用父组件的构造函数,导致创建子组件实例失败。
因此,在这段代码中,使用 Sub.prototype.constructor = Sub 将子组件的 constructor 属性设置为子组件自身,用于正确地设置子组件的构造函数。
这样,在使用 new 运算符来创建子组件实例时,就可以正确地使用子组件的构造函数来创建实例了。
3.实现效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-12-09 第一百一十一篇:基本引用类型Date