Vue源码学习(八):生命周期调用
好家伙,
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
书接上回,在上一篇中,我们已经实现了合并生命周期
现在,我们要在我们的初始化过程中,注册生命周期
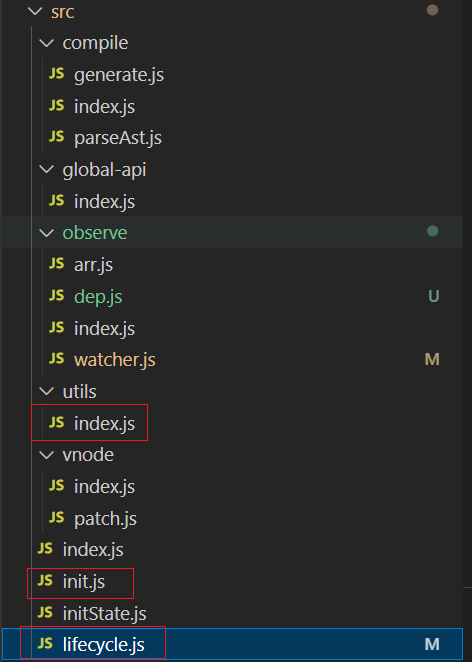
1.项目目录

红框为本篇涉及到的.js文件
2.先来看 /utils/index.js
export const HOOKS =[
"beforeCreated",
"created",
"beforeMount",
"mounted",
"beforeUpdate",
"updated",
"beforeDestory",
"destroyed",
]
//遍历生命周期
HOOKS.forEach(hooks=>{
starts[hooks] = mergeHook
})
function mergeHook(parentVal,childVal){
if(childVal){
if(parentVal){
//把子元素合并进去
return parentVal.concat(childVal)
}else{
return [childVal] //[a]
}
}else{
return parentVal
}
}
(此处仅为与hook相关的部分代码)
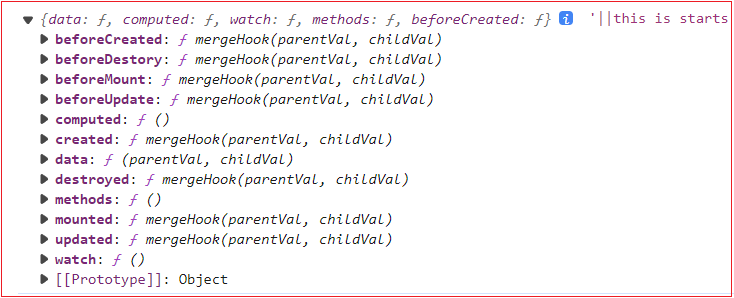
此处,对HOOK进行定义,并将合并方法mergeHook传给Hook中的starts数组

3.lifecycle.js中
的callHook方法
//生命周期调用
export function callHook(vm, hook) {
// console.log(vm.options,"||this is vm.options")
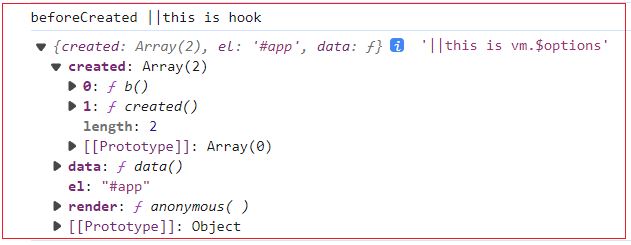
console.log(hook,"||this is hook")
console.log(vm.$options,"||this is vm.$options")
const handlers = vm.$options[hook]
if (handlers) {
for (let i = 0; i < handlers.length; i++) {
handlers[i].call(this) //改变生命周期中的指向
}
}
}

首先,它会在控制台输出 hook 的值,用于调试目的。
接着,它会从 vm.$options 中获取与 hook 相对应的处理函数数组 handlers。
若存在 handlers,它会遍历 handlers 数组,并通过 call 方法调用每个处理函数。
注意,在调用处理函数时,使用了 call 方法改变了 this 指向,确保处理函数在正确的上下文中执行。
4.调用callHook方法
在init.js文件中
export function initMixin(Vue) {
Vue.prototype._init = function (options) {
// console.log(options)
let vm = this
//options为
vm.$options = mergeOptions(Vue.options, options)
callHook(vm,'beforeCreated')
//初始化状态
initState(vm)
callHook(vm,'created')
// 渲染模板 el
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
(仅为init.js中的部分代码)
lifecycle.js文件
export function mounetComponent(vm, el) {
//源码
callHook(vm, "beforeMounted")
//(1)vm._render() 将 render函数变成vnode
//(2)vm.updata()将vnode变成真实dom
let updataComponent = () => {
vm._updata(vm._render())
}
new watcher(vm, updataComponent,()=>{},true)
callHook(vm, "mounted")
}
按顺序调用我们的生命周期函数
你会问,不是还有四个吗?
"beforeUpdate",
"updated",
"beforeDestory",
"destroyed",
这里还没写完,后面还有一系列的处理
这几个方法后面会加上的
分类:
Vue源码解析(完整)
, Vue源码解析2(生命周期,混入)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-28 第二十三篇:自定义事件(比如删除)