我的第一个项目(十三) :组件间传值的一些方案(vuex,eventbus,localStorage)
好家伙,
先说一下我的需求,我要组件间传值
1.eventBus
前端兄弟组件传值eventbus无法使用
不报错也不触发,就很奇怪
//eventBus.js
import Vue from "vue";
export default new Vue();
//Mylogin.vue
<button type="button" class="btn btn-primary" @click="login">登录</button>
import bus from '../js/eventBus'
methods: {
login() {
bus.$emit('getLoginName', this.loginForm)
}
//Game.vue
import bus from '../js/eventBus'
mounted() {
bus.$on('getLoginName', (data) => {
console.log("这是接收到的数据:", data)
})
}
试试vuex了
2.vuex
2.1.什么是Vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
(我把它理解为一个状态管理器)
2.2.Vuex的安装
npm install vuex --save
main.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
count: 0,
user: {
id: '',
password: '',
life: null,
score: null,
loginName: null
},
},
mutations: {
increment(state) {
state.count++
}
}
})
export default store;
new Vue({
store: store,
}).$mount('#app')
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 ”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。
以上代码,我们可以使用
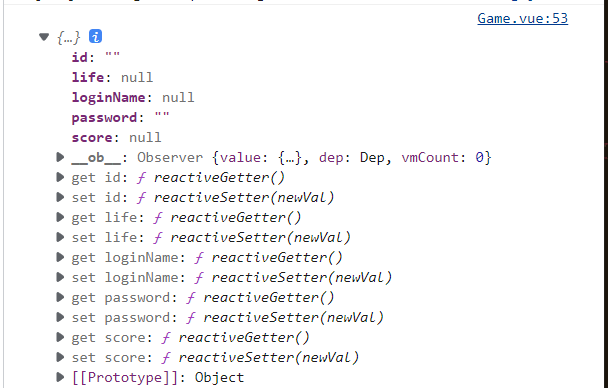
console.log(this.$store.state.user)
访问到数据

3.localStorage
我们换个思路,A组件把数据存到本地,
然后B组件读取,这在某种意义上也是一种"组件传值"
//存数据
localStorage.setItem("getuserdata", JSON.stringify(this.player));
//取数据
JSON.parse(localStorage.getItem("getuserdata"));
//删数据
localStorage.removeItem("getuserdata");
//清除所有
localStorage.clear();






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-05-23 第八十五篇:Vue购物车(六) 总价的动态计算