第140篇:微信小程序的登录流程
好家伙,补补补
顶不住了,跑不掉了,这部分的知识还是要补上
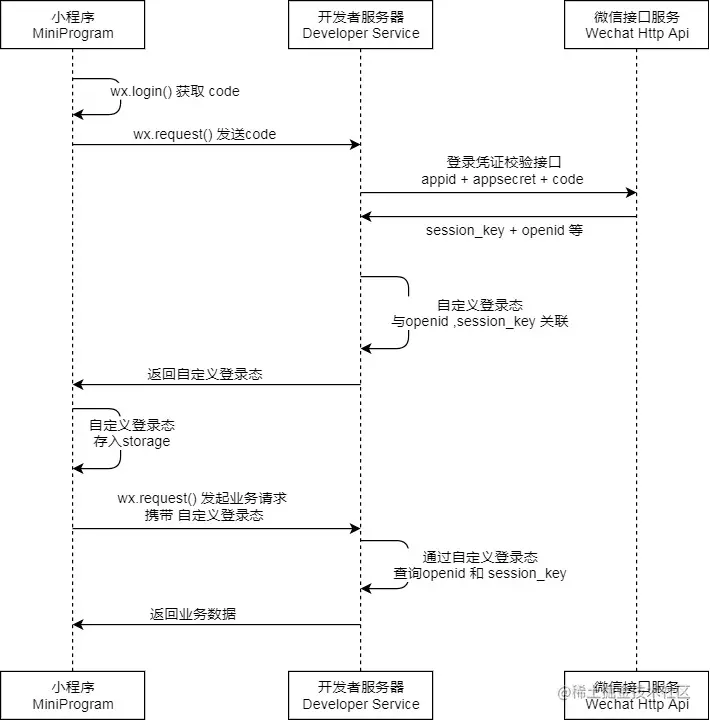
来看看微信小程序登录的完整流程

最左边的一列就是前端负责的部分了
几个关键的参数:
code:一个用户登录凭证,就是一个临时的token
Appid:appid 是微信账号的唯一标识,这个是固定不变的;如果了解微信公众号开发的就需要注意一下,小程序的appid 和 公众号的appid 是不一致的
OpenID:为了识别用户,每个用户针对每个公众号或小程序等应用会产生一个安全的OpenID,
公众号或应用可将此ID进行存储,便于用户下次登录时辨识其身份,或将其与用户在第三方应用中的原有账号进行绑定
同一个用户在不同的小程序中拥有不同的openid。因此,在开发小程序时,不能使用openid来进行用户的唯一性判断。
UnionId:UnionId也是用户的标识符,但它与OpenID不同的是,同一个微信用户,
登录同一个开发主体下的多个小程序或公众号的时候,分配的UnionId是一样的。
session_key:涉及数据安全的一个秘钥

我们去看一下几个关键的Api
1.wx.login()
功能描述
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
参数:

这里来看看这个code,有效期五分钟,用code换取openid,
这个code就是个临时token,要带着这个东西发请求去后端拿东西
示例代码:
wx.login({
success (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://example.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
})
2.wx.request()
功能描述
发起 HTTPS 网络请求。使用前请注意阅读相关说明。
示例代码:
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具