npm模块全局安装后无法使用解决方案
好家伙
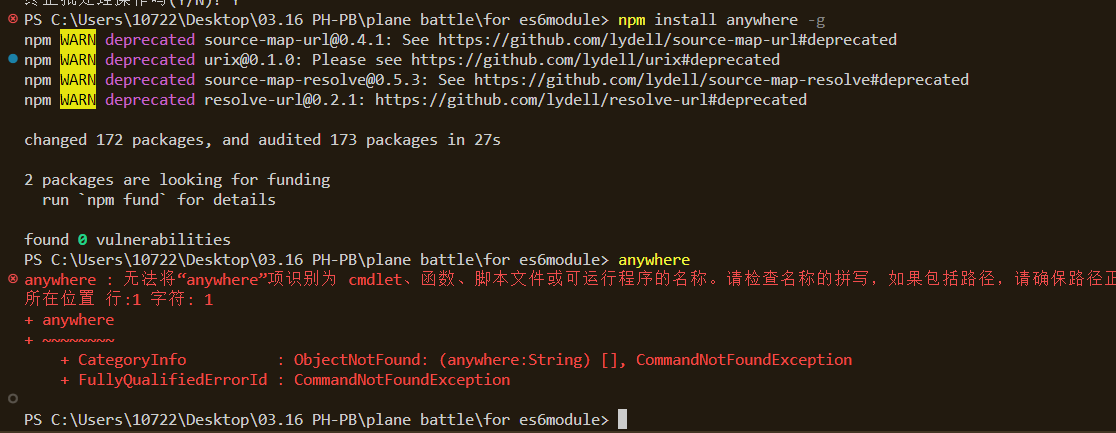
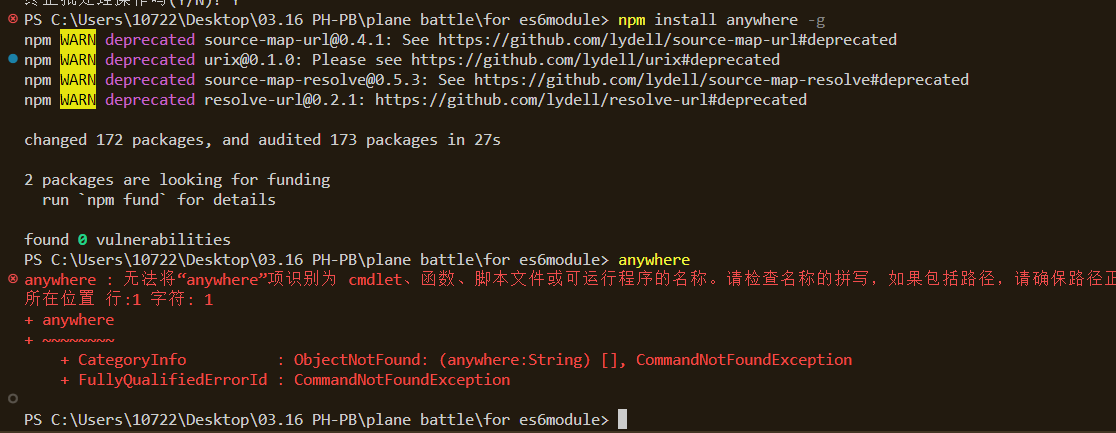
npm模块全局安装后无法使用

估计是少配了环境变量
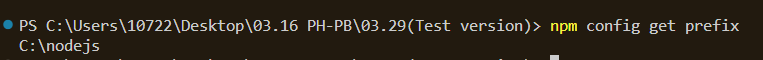
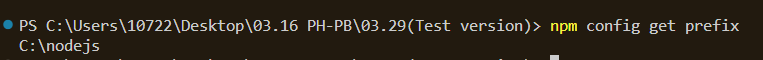
1.使用命令:
npm config get prefix
找到全局包的安装位置

2.随后我们右键"我的电脑"打开 "属性"

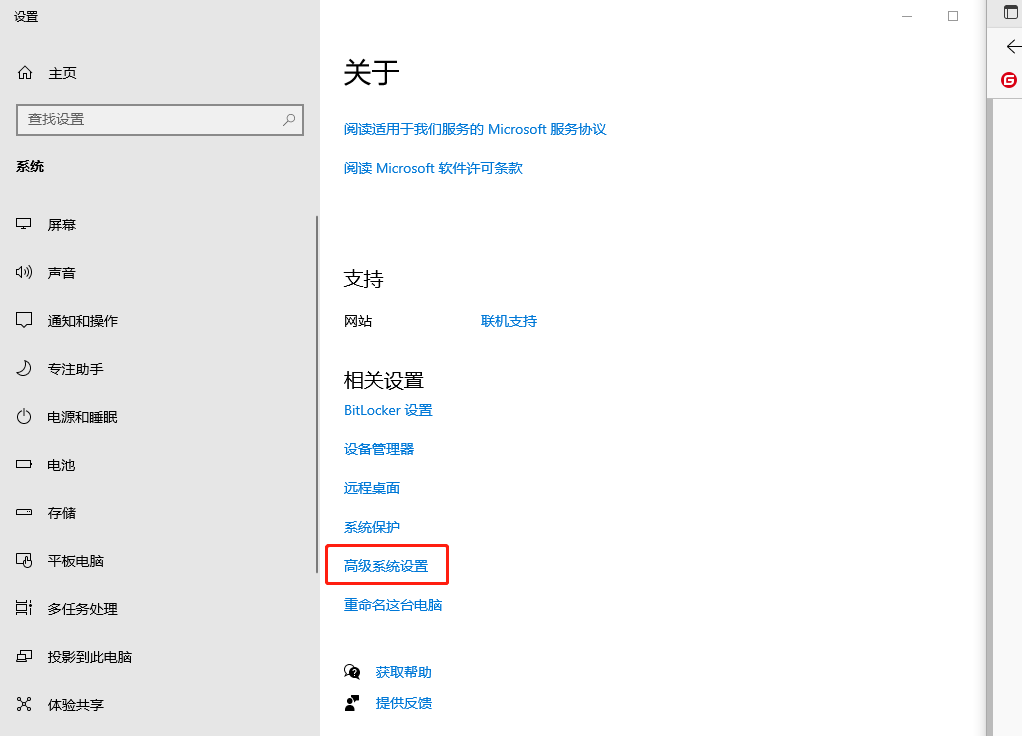
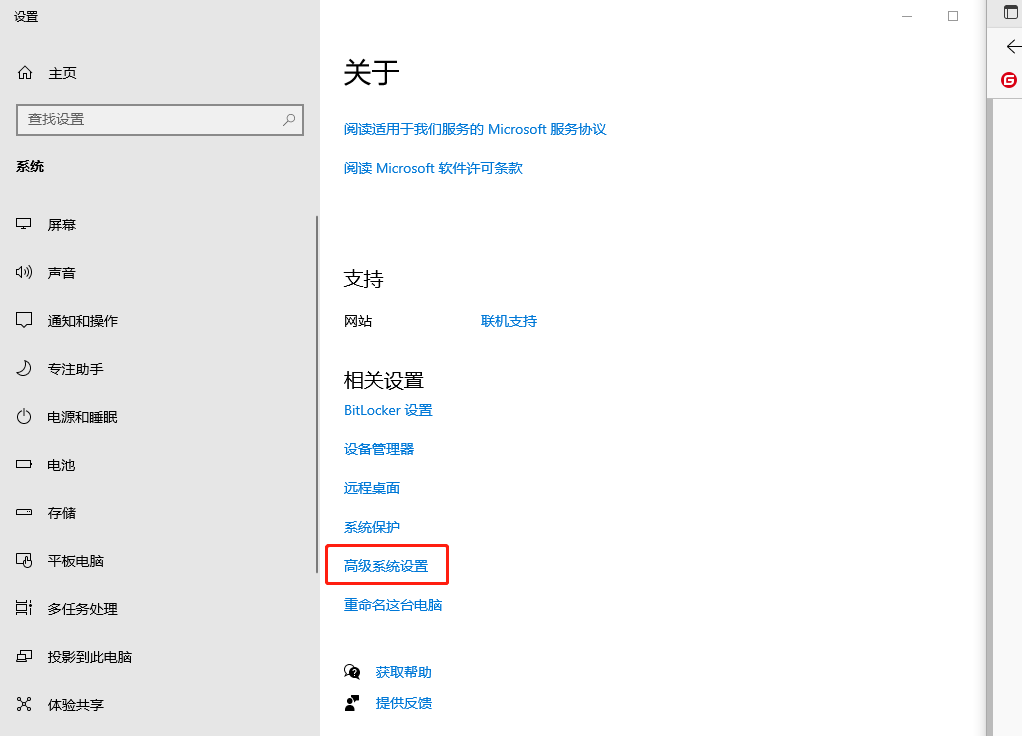
3.拉到最下打开
找到高级系统设置

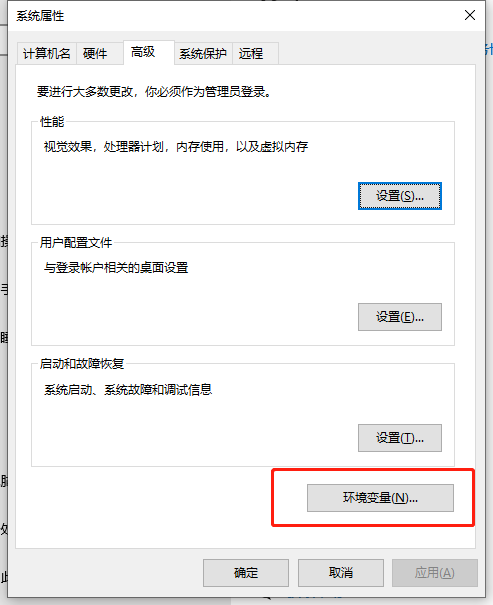
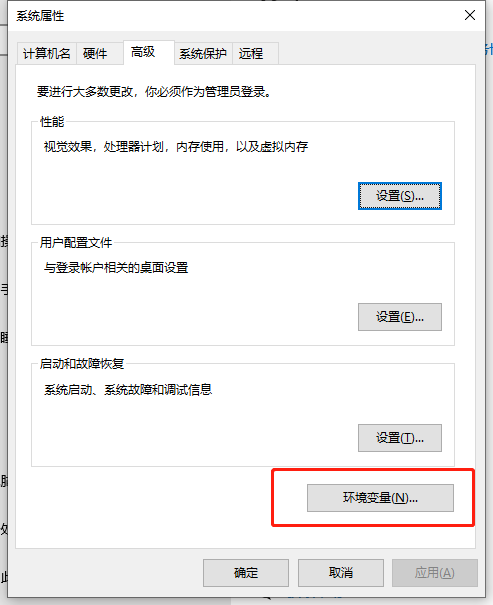
4.找到环境变量

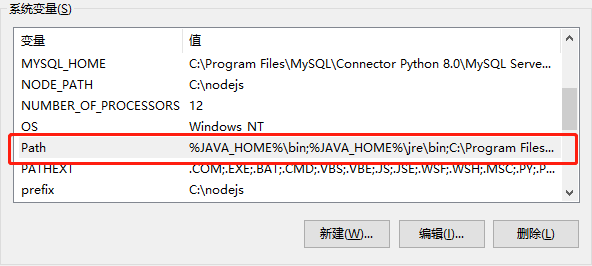
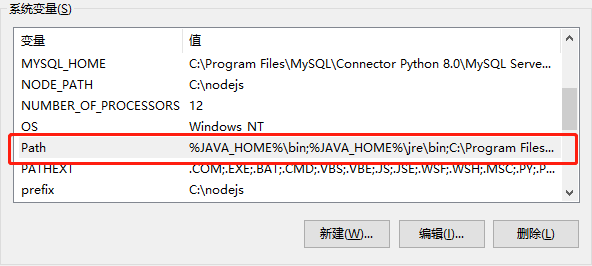
5.找到PATH

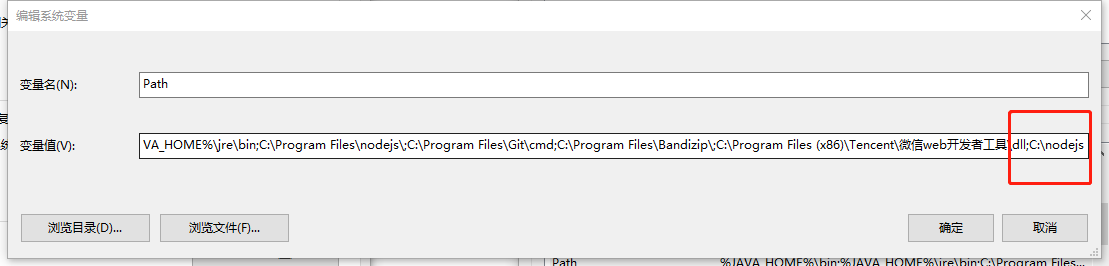
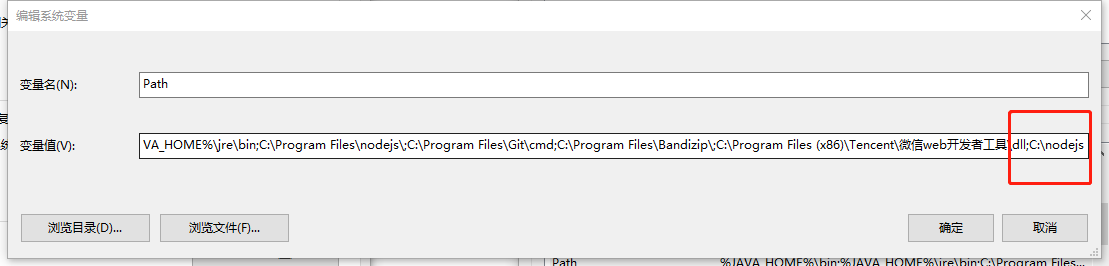
6.在最后添加前面找到的npm全局包安装地址
与前一地址用";"隔开

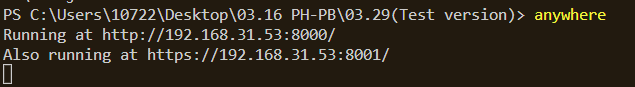
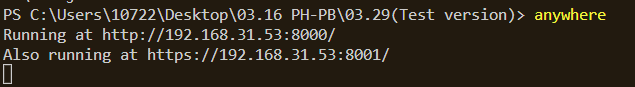
搞定

好家伙
npm模块全局安装后无法使用

估计是少配了环境变量
1.使用命令:
npm config get prefix
找到全局包的安装位置

2.随后我们右键"我的电脑"打开 "属性"

3.拉到最下打开
找到高级系统设置

4.找到环境变量

5.找到PATH

6.在最后添加前面找到的npm全局包安装地址
与前一地址用";"隔开

搞定

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-03-29 第六十篇:Vue的基本使用