第132篇:npm第一次使用自己的包(package-lock.json、package.json文件作用说明)
好家伙,
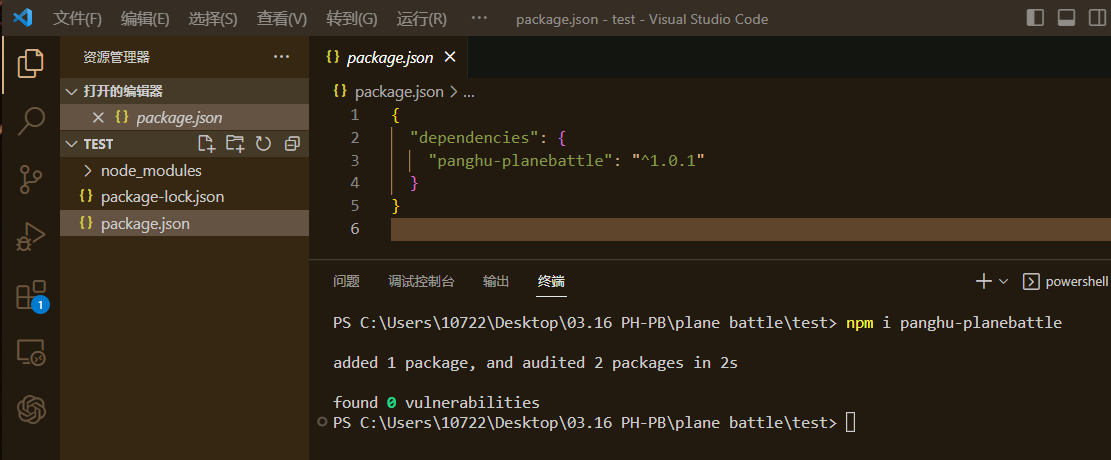
1.新建一个文件夹,命名为test
2.下载包
npm i panghu-planebattle

空白的文件夹中多了两个文件
package-lock.json和package.json
说明:
package.json文件

package.json是一个项目描述文件, 里面记录了当前项目的一系列信息包括:名称、版本、作者、gitHub地址、当前项目依赖哪些第三方模块等。
使用npm安装第三方模块,是模块的相关信息会自动添加到package.json文件中
package-lock.json文件

package-lock.json的作用:锁定安装时的包的版本号
以保证其他人在使用时依赖能保证一致。
举个例子:比如一个团队协作项目,你导入了一个包
而你的队友一周后才导入了这个包,此时由于时间不同,
包中依赖的依赖可能已经更新了版本,从而会导致一系列的bug
他用的是新版本,而你用的是旧版本
所以package-lock.json锁定安装时的包的版本号就解决了这一问题
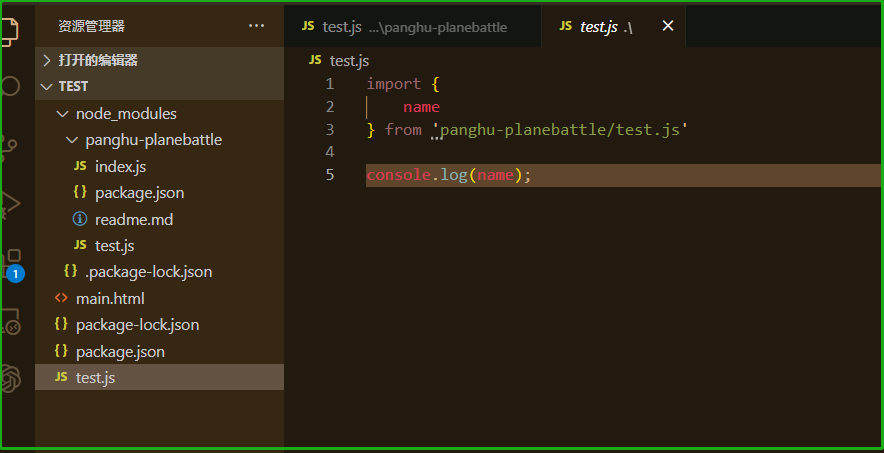
3.我们来试着用一下包中的数据
import {
name
} from 'panghu-planebattle/test.js'
console.log(name);
进行测试后,我们发现,这玩意报错了
(node:3584) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
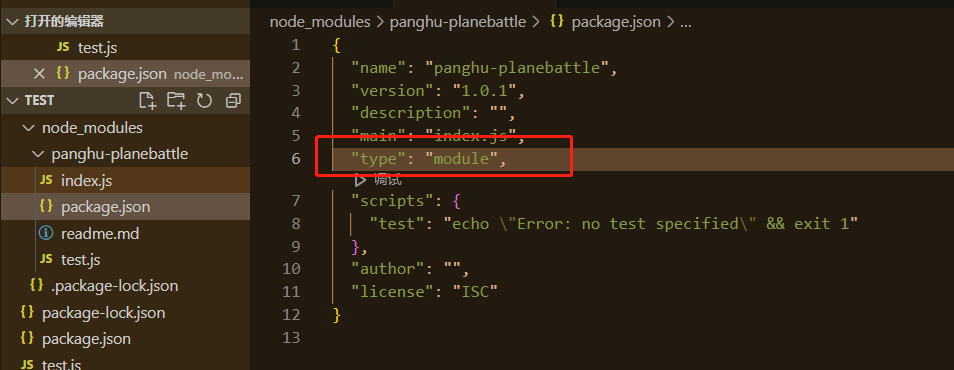
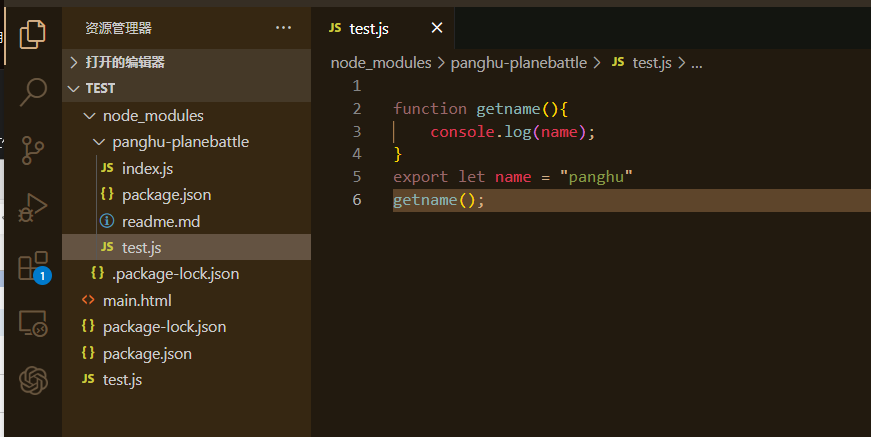
我们去到依赖的包中


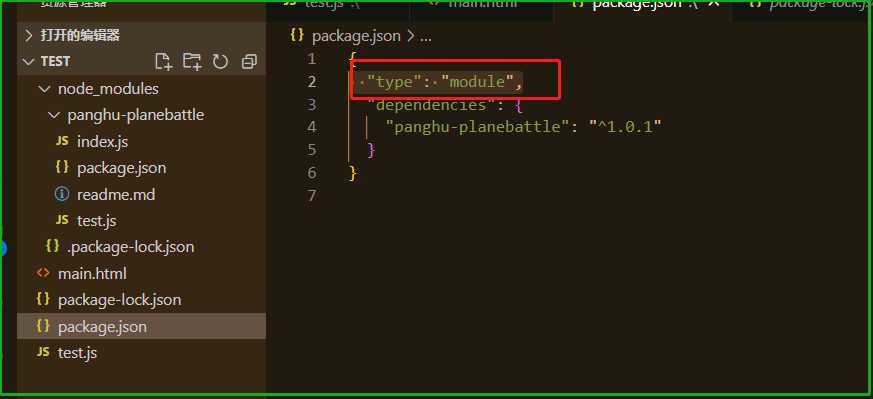
添加完毕后
依赖中的test.js文件

我们的测试文件

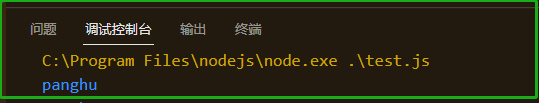
嗯,搞定






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-03-21 小技巧:webpack中@的配置和用法