第124篇: 期约Promise基本方法
好家伙,本篇为《JS高级程序设计》第十章“期约与异步函数”学习笔记
1.异步编程
同步行为和异步行为的对立统一是计算机科学的一个基本概念。
特别是在 JavaScript 这种单线程事 件循环模型中,同步操作与异步操作更是代码所要依赖的核心机制。
异步行为是为了优化因计算量大而 时间长的操作。如果在等待其他操作完成的同时,即使运行其他指令,系统也能保持稳定,那么这样做 就是务实的。
重要的是,异步操作并不一定计算量大或要等很长时间。只要你不想为等待某个异步操作而阻塞线 程执行,那么任何时候都可以使用。
2.期约Promise基础概念
期约是对尚不存在结果的一个替身。ECMAScript 6 增加了对 Promises/A+规范的完善支持,即 Promise 类型。
我们可以把期约看做一个状态机
期约有单个状态
待定(pending)
兑现(resolved,edge浏览器中是"fulfilled")
拒绝(rejected)
待定(pending)是期约的最初始状态。
在待定状态下,期约可以落定(settled)为代表成功的兑现 (fulfilled)状态,或者代表失败的拒绝(rejected)状态。
无论落定为哪种状态都是不可逆的。只要从待 定转换为兑现或拒绝,期约的状态就不再改变。
由于期约的状态是私有的,所以只能在内部进行操作。
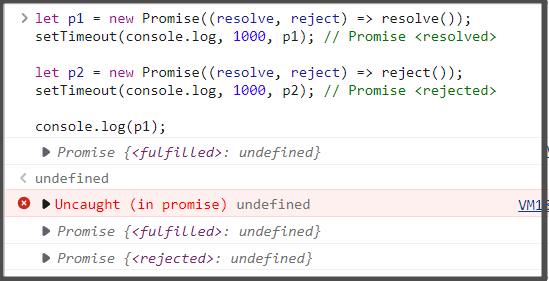
let p1 = new Promise((resolve, reject) => resolve());
setTimeout(console.log, 1000, p1); // Promise <resolved>
let p2 = new Promise((resolve, reject) => reject());
setTimeout(console.log, 1000, p2); // Promise <rejected>
console.log(p1);

3.期约方法
3.1.Promise.resolve()
期约并非一开始就必须处于待定状态,然后通过执行器函数才能转换为落定状态。
通过调用 Promise.resolve()静态方法,可以实例化一个解决的期约。
(注意此处是实例化一个"解决"状态的期约)
3.2.Promise.reject()
Promise.resolve()类似,Promise.reject()会实例化一个拒绝的期约并抛出一个异步错误
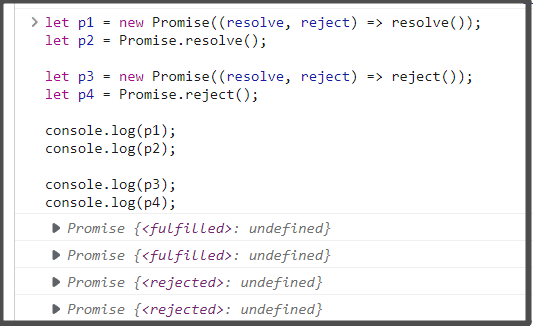
let p1 = new Promise((resolve, reject) => resolve());
let p2 = Promise.resolve();
let p3 = new Promise((resolve, reject) => reject());
let p4 = Promise.reject();
console.log(p1);
console.log(p2);
console.log(p3);
console.log(p4);

4.期约实例方法
4.1.Promise.prototype.then(onResolved,onRejected)
Promise.prototype.then()是为期约实例添加处理程序的主要方法。
接受两个参数
onResolved 处理程序和 onRejected 处理程序。
这两个参数都是可选的,如果提供的话, 则会在期约分别进入“兑现”和“拒绝”状态时执行。
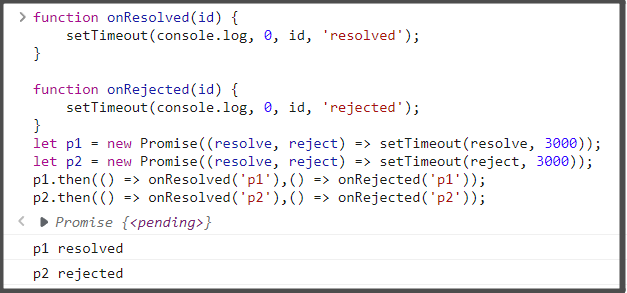
function onResolved(id) {
setTimeout(console.log, 0, id, 'resolved');
}
function onRejected(id) {
setTimeout(console.log, 0, id, 'rejected');
}
let p1 = new Promise((resolve, reject) => setTimeout(resolve, 3000));
let p2 = new Promise((resolve, reject) => setTimeout(reject, 3000));
p1.then(() => onResolved('p1'),() => onRejected('p1'));
p2.then(() => onResolved('p2'),() => onRejected('p2'));

若不带参数
Promise.prototype.then()方法返回一个新的期约实例
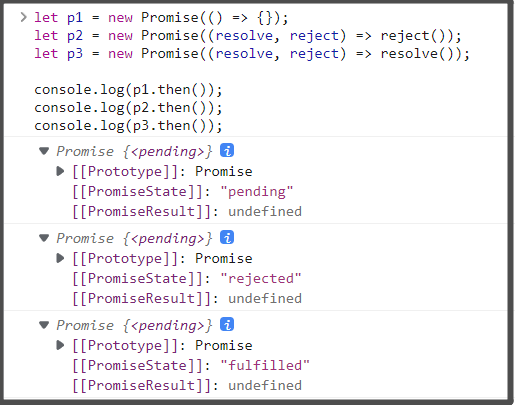
let p1 = new Promise(() => {});
let p2 = new Promise((resolve, reject) => reject());
let p3 = new Promise((resolve, reject) => resolve());
console.log(p1.then());
console.log(p2.then());
console.log(p3.then());

4.2.Promise.prototype.catch()
Promise.prototype.catch()方法用于给期约添加拒绝处理程序。
事实上,这个方法就是一个语法糖,调用它就相当于调用 Promise.prototype. then(null, onRejected)
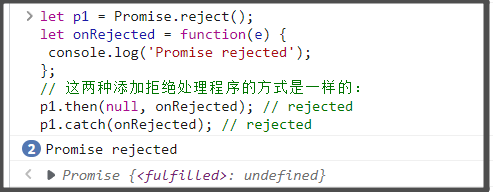
let p1 = Promise.reject();
let onRejected = function(e) {
console.log('Promise rejected');
};
// 这两种添加拒绝处理程序的方式是一样的:
p1.then(null, onRejected); // rejected
p1.catch(onRejected); // rejected

4.3.Promise.prototype.finally()
Promise.prototype.finally()方法用于给期约添加 onFinally 处理程序,这个处理程序在期 约转换为解决或拒绝状态时都会执行。
(也就是说只要发生了状态变化就会执行)
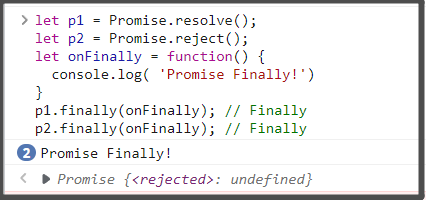
let p1 = Promise.resolve();
let p2 = Promise.reject();
let onFinally = function() {
console.log( 'Promise Finally!')
}
p1.finally(onFinally); // Finally
p2.finally(onFinally); // Finally

5.课后习题
最近发现了一些问题,每次学完之后很快就忘,所以我决定加一些题目来巩固记忆,也便于日后快速复习
(最主要目的,学完之后去问别人,当然,别人问你你不知道就尴尬了)
1.什么是JavaScript Promises?
答:JavaScript Promises是异步编程的一种解决方案,它允许您将承诺(一个将来的特定结果)与回调函数相关联,以便在异步操作完成后获取结果。
2.什么是Promise链?
答:Promise链是一种将多个Promise对象组合在一起的模式,可以按顺序执行异步操作,并在每个操作完成后获取结果。
3.为什么使用Promises?
答:使用Promises可以更容易地管理复杂的异步操作,可以减少回调函数嵌套和确保结果始终可用。避免回调地狱
4.什么是.then()?
答:.then()是一个Promise方法,可以让您指定在Promise状态改变为解决或拒绝后要执行的操作。
5.什么是.catch()?
答:.catch()是一个Promise方法,可以用于指定在Promise被拒绝时要执行的操作。
6.什么是Promise.all()?
答:Promise.all()是一个Promise方法,用于将多个Promise对象合并到一起,以便在所有Promise对象都解决或拒绝后获取结果。
7.什么是Promise.race()?
答:Promise.race()是一个Promise方法,可以用来获取第一个解决或拒绝的Promise对象的结果。
8.什么是Promise.resolve()?
答:Promise.resolve()是一个Promise方法,可以用于将值转换为一个已解决的Promise对象。
9.什么是Promise.reject()?
答:Promise.reject()是一个Promise方法,可以用于将值转换为已拒绝的Promise对象。
10.什么是Promise.finally()?
答:Promise.finally()是一个Promise方法,可以用于在Promise解决或拒绝后执行操作,而不论Promise的最终结果如何。
11.如何使用Promise链?
答:Promise链是一种使用Promise对象来实现嵌套异步操作的技术。要使用Promise链,需要在每个Promise实例上调用.then()方法,并将 下一个Promise实例作为参数传入。例如:
let promise = new Promise(function (resolve, reject) { // 异步操作
});
promise
.then(function (result) { // 处理第一个Promise的结果
return new Promise(function (resolve, reject) {
//异步操作
});
})
.then(function (result) { // 处理第二个Promise的结果
});






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-03-01 项目三进行时(五):产品需求分析终稿