第121篇: DOM常用类型(Document、Element)
好家伙,本篇为《JS高级程序设计》第十四章“DOM编程”学习笔记
1.Document类型
Document 类型是 JavaScript 中表示文档节点的类型。
在浏览器中,文档对象 document 是 HTMLDocument 的实例(HTMLDocument 继承 Document),表示整个 HTML 页面。
document 是 window 对象的属性,因此是一个全局对象。
(文档节点,html标签的上级)
1.1.文档子节点
使用 documentElement 属性可以更快更直接地访问<html>元素
1.2.documentElement和 childNodes[1]都指向同一个值,即 <html>元素。
console.log(document.documentElement);
console.log(document.childNodes[0]);
console.log(document.childNodes[1]);
console.log(document.firstChild);

1.3.定位元素
DOM 最常见的情形可能就是获取某个或某组元素的引用,
HTMLDocument 类型上定义的获取元素的方法有三个
getElementById()这个方法你应该再熟悉不过了
唯一需要注意的就是如果页面中存在多个具有相同 ID 的元素,则 getElementById()返回在文档中出现的第一个元素。
所以我们来讲讲getElementsByTagName()方法
在此之前,我们需要知道两个集合
HTMLCollection 和 NodeList
HTMLCollection 和 NodeList 的区别 - 掘金 (juejin.cn)
(1)HTMLCollection 接口表示一个包含了元素(元素顺序为文档流中的顺序)的通用集合(与 arguments 相似的类数组 (array-like) 对象),
还提供了用来从该集合中选择元素的方法和属性。
(2)NodeList 对象是节点的集合,通常是由属性,如Node.childNodes 和 方法,如document.querySelectorAll 返回的。
---来自MDN文档
试用一下:
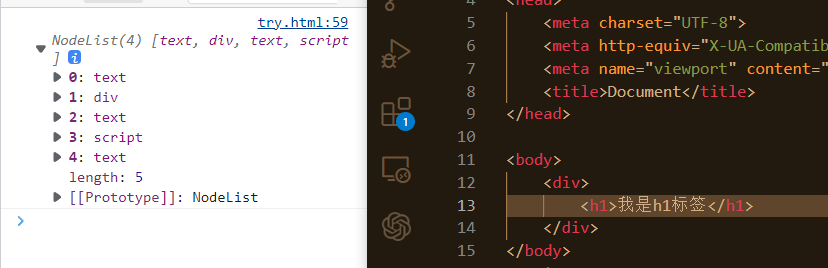
console.log(document.body.childNodes);

所以我们大概可以知道,NodeList 对象是节点的集合,HTMLCollection 是元素的集合,且两者都是实时的。
getElementsByTagName()方法:
getElementsByTagName()是另一个常用来获取元素引用的方法。
这个方法接收一个参数,即要 获取元素的标签名,返回包含零个或多个元素的 NodeList。
在 HTML 文档中,这个方法返回一个 HTMLCollection 对象。
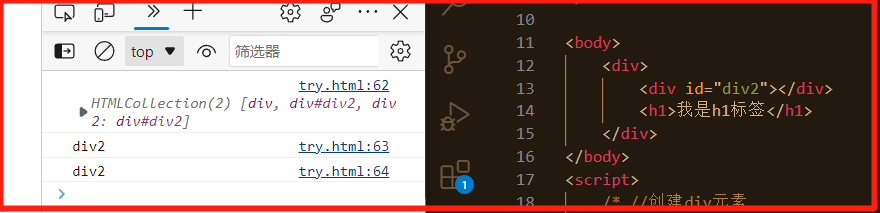
let div = document.getElementsByTagName("div");
console.log(div)
console.log(div[1].id)
console.log(div.item(1).id)

2.Element 类型
除了Document 类型,Element 类型就是Web开发中最常用的类型了。
Element 是一个通用性非常强的基类,所有 Document 对象下的对象都继承自它。
这个接口描述了所有相同种类的元素所普遍具有的方法和属性。
HTMLElement 接口表示所有的 HTML 元素。
Element 表示XML或HTML 元素,对外暴露出访问元素标签名、子节点和属性的能力。(最常用div元素就是Element类型)
所有 HTML 元素都通过 HTMLElement 类型表示,包括其直接实例和间接实例。
2.1.div属性
id,元素在文档中的唯一标识符;
title,包含元素的额外信息,通常以提示条形式展示;
lang,元素内容的语言代码(很少用);
dir,语言的书写方向("ltr"表示从左到右,"rtl"表示从右到左,同样很少用);
className,相当于 class 属性,用于指定元素的 CSS 类(因为 class 是 ECMAScript 关键字, 所以不能直接用这个名字)。
所有这些都可以用来获取对应的属性值,也可以用来修改相应的值。
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
总之他们都是div的属性就对了
2.2.div属性方法
属性相关的 DOM 方法 主要有 3 个:getAttribute()、setAttribute()和 removeAttribute()。
(查,改,删)
let div = document.getElementById("div1");
console.log(div);
console.log(div.getAttribute("id"));
console.log(div.setAttribute("id","div3"));
console.log(div.removeAttribute("class"));
2.3.创建元素
使用 document.createElement()方法创建新元素(这个用的多了)
let div = document.createElement("div");
在新元素上设置这些属性只会附加信息。因为这个元素还没有添加到文档树,所以不会影响浏览器 显示。
要把元素添加到文档树,可以使用 appendChild()、insertBefore()或 replaceChild()。(其中appendChild()最常用)
document.body.appendChild(div);
元素被添加到文档树之后,浏览器会立即将其渲染出来。之后再对这个元素所做的任何修改,都会 立即在浏览器中反映出来。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具