第一百一十三篇: JS数组Array(二)数组方法 栈、队列、排序
好家伙,
在上一篇中,我们知道了,
JS的数组中每个槽位可以存储任意类型的数据
那么,我们能通过数组去模仿某些数据结构吗?
答案是肯定的
1.栈方法
ECMAScript 给数组提供几个方法,让它看起来像是另外一种数据结构。
数组对象可以像栈一样,也就是一种限制插人和删除项的数据结构。
栈是一种后进先出(LIFO,Last-In-First-Out)的结构,也就是最近添加的项先被删除。
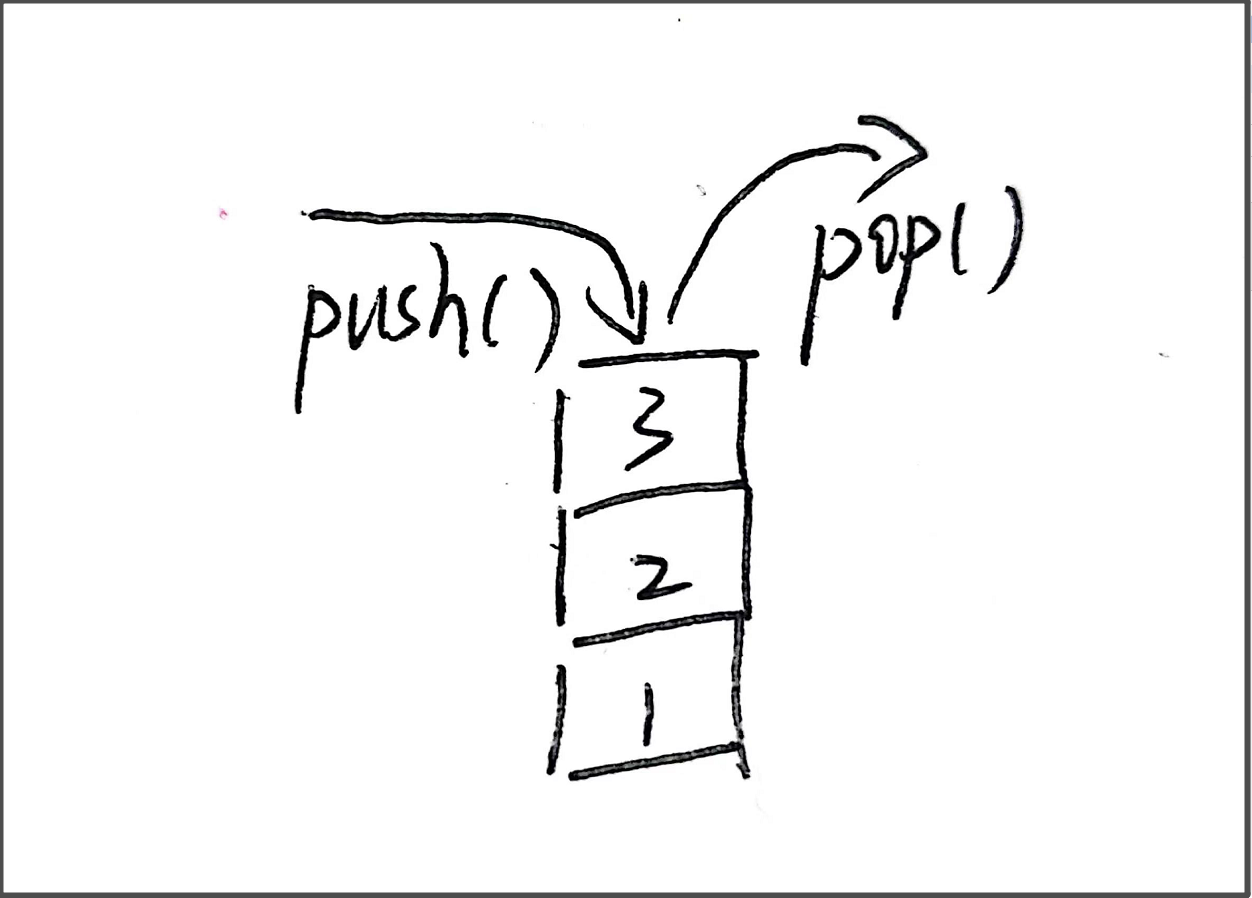
数据项的插入(称为推入,push)和删除(称为弹出,pop)只在栈的一个地方发生,即栈顶。
ECMAScript数组提供了push()和pop()方法,以实现类似栈的行为。
push()方法接收任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度。
pop()方法则用于删除数组的最后一项,同时减少数组的1ength值,返回被删除的项。
用法示例:
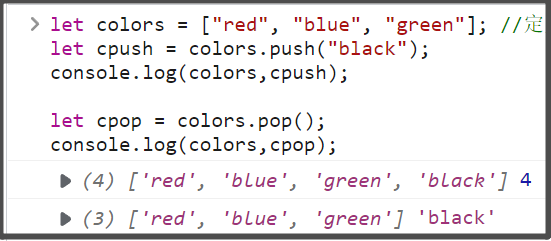
let colors = ["red", "blue", "green"]; //定义一个字符串数组
let cpush = colors.push("black");
console.log(colors,cpush);
let cpop = colors.pop();
console.log(colors,cpop);


(这张图,没有十年画工画不出来)
2.队列方法
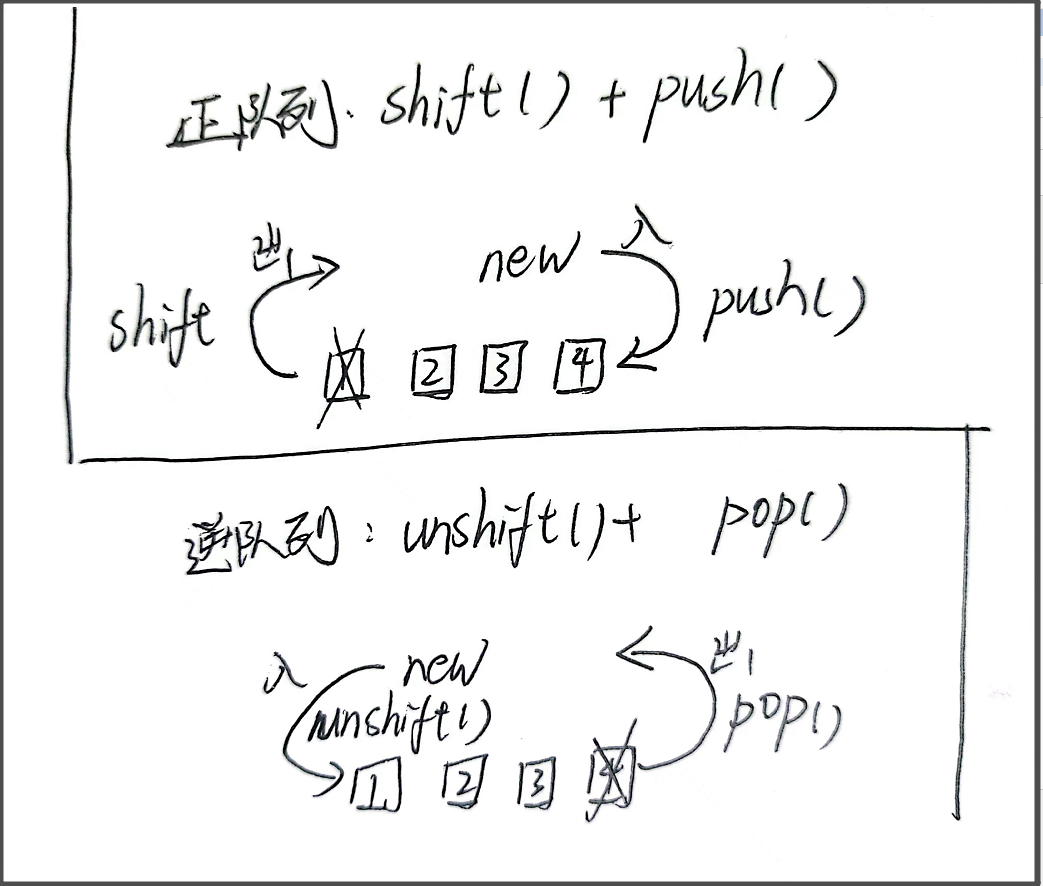
2.1.正队列
就像栈是以LIFO形式限制访问的数据结构一样,队列以先进先出(FIFO,First-In-First-Out)形式限制访问。
队列在列表末尾添加数据,但从列表开头获取数据。
因为有了在数据末尾添加数据的push()方法,所以要模拟队列就差一个从数组开头取得数据的方法了。
这个数组方法叫shift(),它会删除数组的第一项并返回它,然后数组长度减1。
使用shift()和push(),可以把数组当成队列来使用
用法示例:
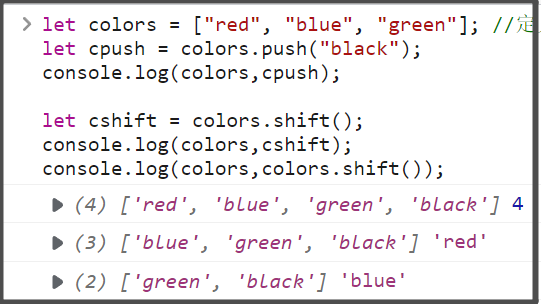
let colors = ["red", "blue", "green"]; //定义一个字符串数组
let cpush = colors.push("black");
console.log(colors,cpush);
let cshift = colors.shift();
console.log(colors,cshift);
console.log(colors,colors.shift());

2.2.逆队列
ECMAScript也为数组提供了unshift()方法。
顾名思义,unshift()就是执行跟shift()相反的操作:在数组开头添加任意多个值,然后返回新的数组长度。
通过使用 unshift()和pop(),可以在相反方向上模拟队列,即在数组开头添加新数据,在数组末尾取得数据,
用法示例:
let colors = ["red", "blue", "green"]; //定义一个字符串数组
let cunshift = colors.unshift("black");
console.log(colors,cunshift);
let cpop = colors.pop();//将出队元素重新插回队头
colors.unshift(cpop);
console.log(colors,cpop);
console.log(colors,colors.pop());


(这张图,没有十年画工画不出来)
3.排序方法
数组有两个方法可以用来对元素重新排序:reverse()和sort()。
3.1.reverse()反转数组方法
顾名思义,reverse()方法就是将数组元素反向排列。
用法示例:
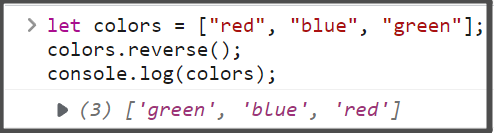
let colors = ["red", "blue", "green"]; //定义一个字符串数组
colors.reverse();
console.log(colors);

(貌似一些基础面试题会有类似的题目,叫你去反转某个数组,这么干就对了)
3.2.sort()排序方法
按照官方的说法,这是一个排序方法,
默认情况下,sort()会按照升序重新排列数组元素,即最小的值在前面,最大的值在后面。
为此,sort()会在每一项上调用string()转型函数,然后比较字符串来决定顺序。
但他并不总是能得到正确的排序
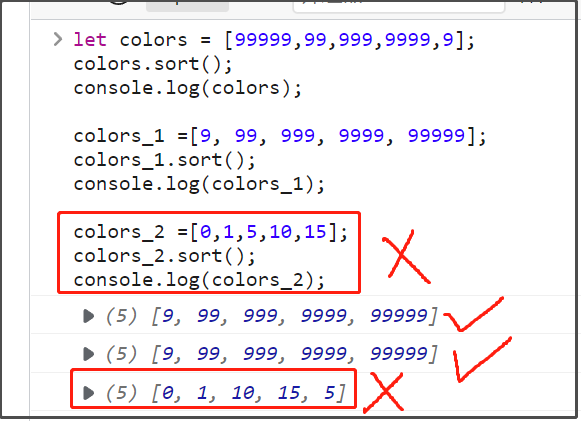
let colors = [99999,99,999,9999,9];
colors.sort();
console.log(colors);
colors_1 =[9, 99, 999, 9999, 99999];
colors_1.sort();
console.log(colors_1);
colors_2 =[0,1,5,10,15];
colors_2.sort();
console.log(colors_2);

这里我们可以看到,第三个例子的排序错误了
为此,sort()方法可以接收一个比较函数,用于判断哪个值应该排在前面.
比较函数接收两个参数,
(1) 如果第一个参数应该排在第二个参数前面,就返回负值;
(2) 如果两个参数相等,就返回0;
(3) 如果第一个参数应该排在第二个参数后面,就返回正值。
function compare_1(valuel, value2){
if (valuel < value2){
return -1;
}
else if (valuel > value2) {
return 1;
}
else{
return 0;
}
}
返回-1就不进行交换,返回1将对两个值对调
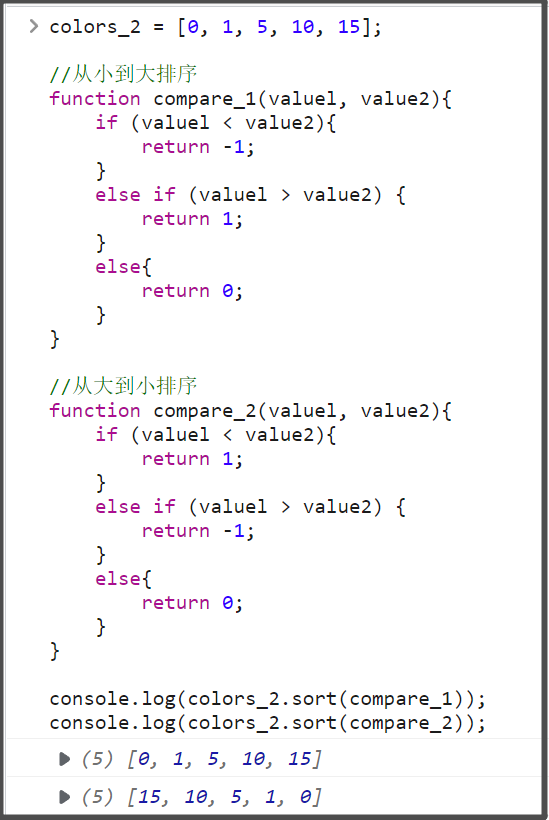
colors_2 = [0, 1, 5, 10, 15];
//从小到大排序
function compare_1(valuel, value2){
if (valuel < value2){
return -1;
}
else if (valuel > value2) {
return 1;
}
else{
return 0;
}
}
//从大到小排序
function compare_2(valuel, value2){
if (valuel < value2){
return 1;
}
else if (valuel > value2) {
return -1;
}
else{
return 0;
}
}
console.log(colors_2.sort(compare_1));
console.log(colors_2.sort(compare_2));

如果数组的元素是数值,或者是其valueOf()方法返回数值的对象(如Date对象),这个比较函数还可以写得更简单,
更简便的写法:
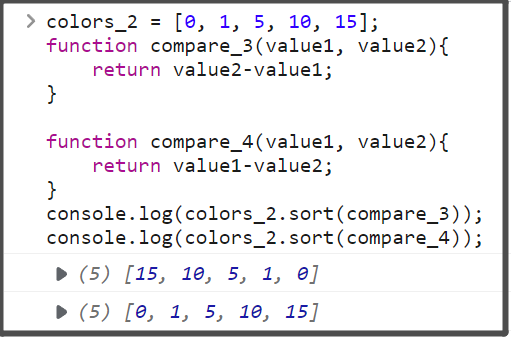
colors_2 = [0, 1, 5, 10, 15];
function compare_3(value1, value2){
return value2-value1;
}
function compare_4(value1, value2){
return value1-value2;
}
console.log(colors_2.sort(compare_3));
console.log(colors_2.sort(compare_4));

怎么说呢,感觉这个sort()设计的并不是很好,用起来并不是那么的方便,
要排序的话,或许直接写一个冒泡排序或者快速排序可以解决?
又或者是开发者故意开放一个比较函数来让我们编辑的?
JS-数组sort方法用的是哪种排序算法 - 简书 (jianshu.com)
等有了更多知识储备再来回答吧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具