第一百一十一篇:基本引用类型Date
好家伙,本篇为《JS高级程序设计》第五章的学习笔记
1.基本引用类型
引用值(或者对象)是某个特定引用类型的实例,在ECMAScript中,引用类型是把数据和功能组织到一起的结构,(像极了“类”)
经常被人错误的称作“类”。
虽然从技术上讲JavaScript是一门面向对象语言,但是ECMAScript缺少传统的面向对象编程语言所具备的某些基本结构,
包括类和接口。引用类型有时候也被称为对象定义,因为他们描述了自己的对象引诱的属性和方法。
对象被认为是某个特定引用类型的实例。新对象通过使用new操作符后跟一个构造函数(constructor)来创建。
构造函数就是用来创建新对象的函数,比如下面这行代码:
let now= new Date();
这行代码创建了引用类型Date的一个新实例,并将它保存在变量now中。
Date()在这里就是构造函数,它负责创建一个只有默认属性和方法的简单对象。
ECMAScript提供了很多像 Date 这样的原生引用类型,帮助开发者实现常见的任务。
2.Date()
看他名字就知道,这肯定是一个跟时间有关的引用类型
使用new操作符来调用Date构造函数:
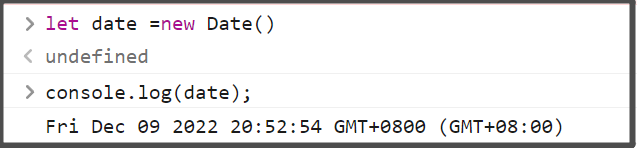
let date =new Date()
来看看我们的”日期“长什么样:

在不给Date()构造函数传参的情况下,创建的对象将保存当前日期和时间。
如果我们要基于其它日期和时间创建日期对象,则必须传入其毫秒表示(1970年1月1日24点之后的毫秒数)

(我去,还真是)
所以我们会有辅助方法:Date.parse()和Date.UTC()
2.1.Date.parse()
Date.parse()方法接收一个表示日期的字符申参数,尝试将这个字符串转换为表示该日期的意数。
所有实 现都必须支持下列日期格式:
口“月/日/年”,如*5/23/2019*;
口“月名日,年”,如“May 23,2019";
口“周几月名日年时:分:秒时区”,如*Tue May 23 2019 00:00:00 GMT—0700";
ISO 8601扩展格式“YYYY-MM-DDTHH:mm:ss.sssZ”,如2019-05-23T00:00:00(只适用于 兼容ES5的实现)。
如果传给Date.parse()的字符串并不表示日期,则该方法会返回NaN。
如果直接把表示日期的字符串传给Date 构造函数,那么Date会在后台调用Date.parse()。
换句话说,下面两行代码代码跟前面那行代码是等价的:
let today = new Date(Date.parse("December 9,2022"));
let tomorrow = new Date("December 9,2022");
看图

2.2.Date.UTC()
Date.UTC()方法也返回日期的毫秒表示,但使用的是跟Date.parse()不同的信息来生成这个值。
传给Date.UTC()的参数是年、零起点月数(1月是0,2月是1,以此类推)、日(1~31)、时(0~23)、分、秒和毫秒。
这些参数中,只有前两个(年和月)是必需的。如果不提供日,那么默认为1日。
其他参数的默认值都是0。例子如下:
//GTM时间2022年1月1日零点
let today = new Date(Date.UTC(2022,0));
//GMT时间2022年12月9日,20点20分20秒
//注意月是要减一输入的
let tomorrow = new Date(Date.UTC(2022,11,9,12,20,20));
console.log(today);
console.log(tomorrow);

(发现了一些和书里面不同的地方,比如输入的小时,会给你从早上八点开始加,如输入12,输出的就是 20:00 )
与Date.parse()一样,Date.UTC()也会被Date构造函数隐式调用,但有一个区别:
这种情况下创建的是本地日期,不是GMT日期。不过Date 构造函数跟 Date.UTC()接收的参数是一样的。
因此,如果第一个参数是数值,则构造函数假设它是日期中的年,第二个参数就是月,以此类推
//本地时间2022年12月9日,12点20分20秒
let today = new Date(2022, 11, 9, 12, 20, 20);
//GMT时间2022年12月9日,20点20分20秒
let tomorrow = new Date(Date.UTC(2022, 11, 9, 12, 20, 20));

2.3.时间的加减法
我们可以对时间进行加减操作
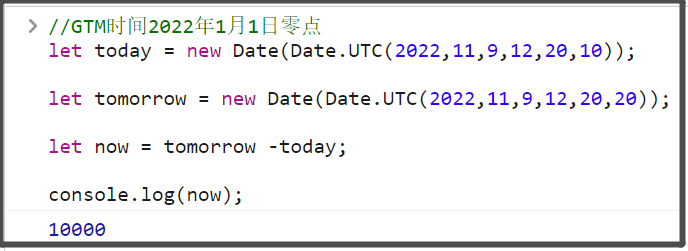
//GTM时间2022年12月9日,20点20分10秒
let today = new Date(Date.UTC(2022,11,9,12,20,10));
//GMT时间2022年12月9日,20点20分20秒
let tomorrow = new Date(Date.UTC(2022,11,9,12,20,20));
let now = tomorrow -today;
console.log(now);

亦或是去看看一个函数的执行时间
function dosth() {}
let start = new Date();
dosth();
let now =new Date();
result = now -start;
(ennn,也不完全能看到)

3.继承的方法
与其他类型一样,Date类型重写了 toLocalestring()、tostring()和valueof()方法。但与
其他类型不同,重写后这些方法的返回值不一样。Date类型的toLocalestring()方法返回与浏览器运行的本地环境一致的日期和时间。
这通常意味着格式中包含针对时间的AM(上午)或PM(下午),但不包含时区信息(具体格式可能因浏览器而不同)。
tostring()方法通常返回带时区信息的日期和时间,而时间也是以24小时制(0~23)表示的。
Date类型的valueOf()方法根本不返回字符串,这个方法被重写后返回的是日期的毫秒表示,
因此,操作符(如大小于号)可以直接使用它返回的值,举个例子:
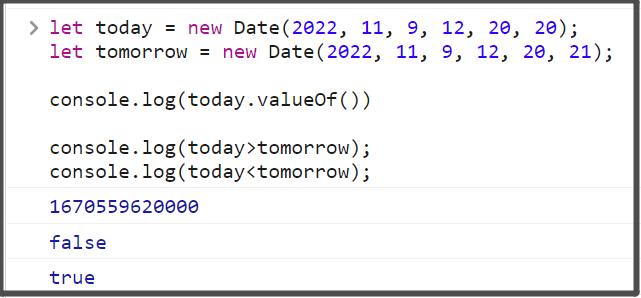
let today = new Date(2022, 11, 9, 12, 20, 20);
let tomorrow = new Date(2022, 11, 9, 12, 20, 21);
console.log(today.valueOf())
console.log(today>tomorrow);
console.log(today<tomorrow);

That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具