我的第一个项目(四):(前端)发送请求以及表单校验
好家伙,本篇将继续完善前端界面
效果展示:
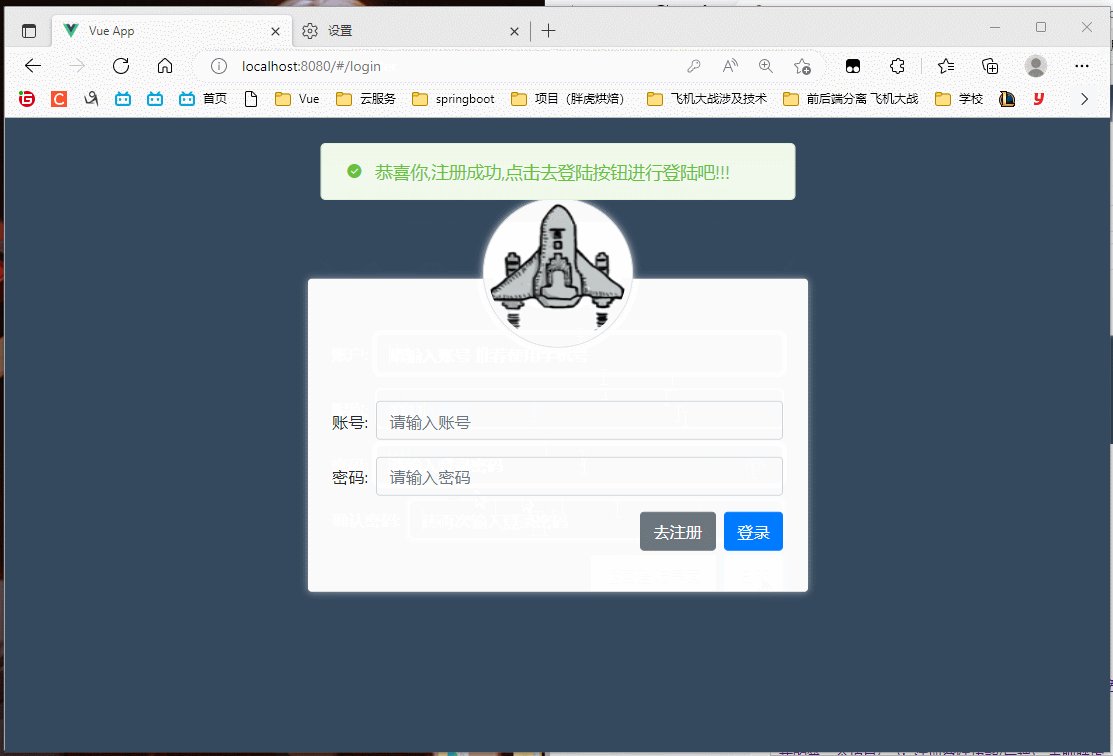
1.注册登陆
(后端已启动)

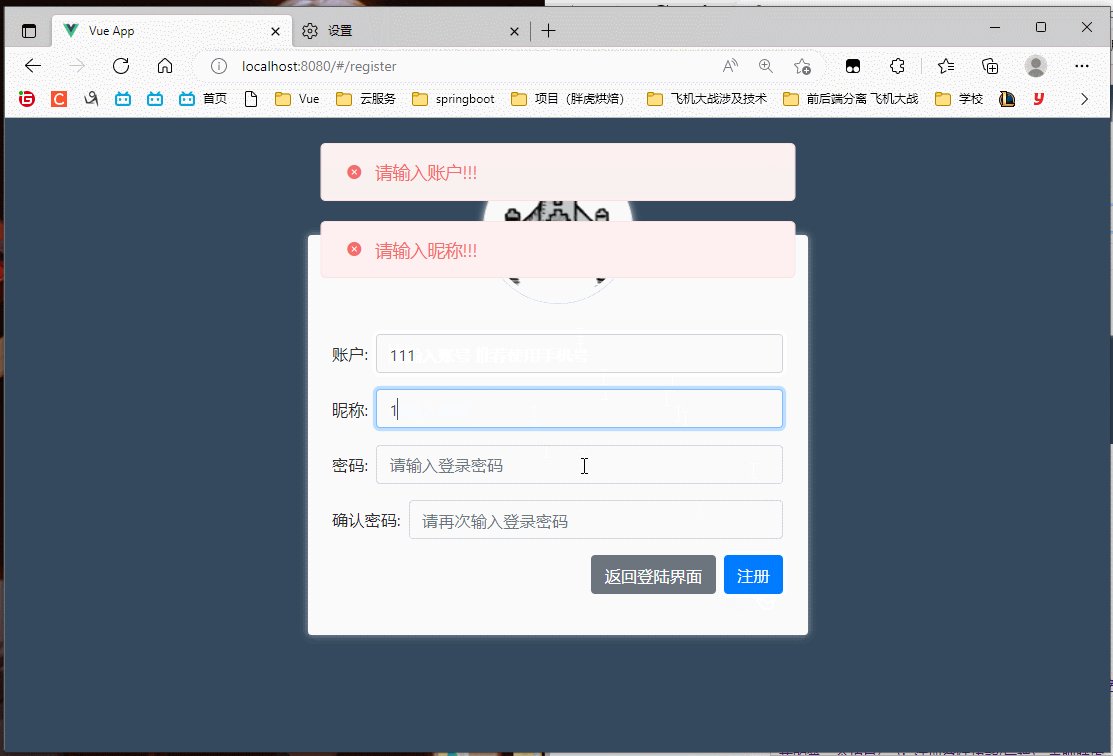
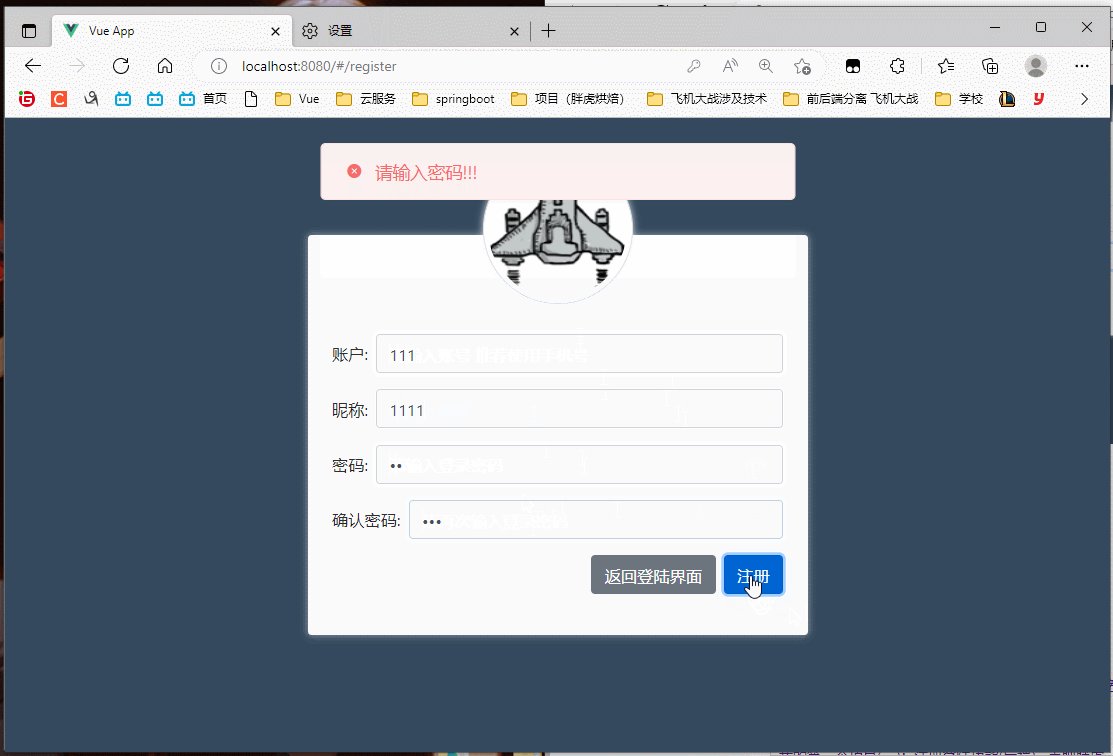
2.注册表单验证
(前端实现的表单验证)

在此之前:
我的第一个项目(二):使用Vue做一个登录注册界面 - 养肥胖虎 - 博客园 (cnblogs.com)
后端部分:
我的第一个项目(三):注册登陆功能(后端) - 养肥胖虎 - 博客园 (cnblogs.com)
1.前端发送网络请求(axios)
项目目录:

Mylogin.vue文件:
<template>
<div class="login-container">
<div class="login-box">
<!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<div class="form-group form-inline">
<label for="username">账号:</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入账号" autocomplete="off" v-model.trim="loginForm.loginName"/>
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">密码:</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入密码" v-model.trim="loginForm.password"/>
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="toregister">去注册</button>
<button type="button" class="btn btn-primary" @click="login">登录</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyLogin',
data() {
return {
loginForm: {
loginName: '',
password: ''
}
}
},
methods: {
login() {
// console.log('submit!',this.loginForm);
this.axios.post('http://localhost:3312/sys-user/login',this.loginForm).then((resp)=>{
console.log(resp);
let data = resp.data;
if(data.success){
this.loginForm= {};
this.$message({
message: '登陆成功!!!',
type: 'success'
});
this.$router.push({path:'/Home'})
} else {
console.log(data)
}
})
},
toregister(){
this.$router.push('/register')
},
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 250px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
MyRegister.vue文件:
<template>
<div class="login-container">
<div class="login-box">
<!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<!--.trim用于去除首位空格 -->
<div class="form-group form-inline">
<label for="username">账户:</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入昵称" autocomplete="off"
v-model.trim="ruleForm.loginName" />
</div>
<!-- 登录昵称 -->
<div class="form-group form-inline">
<label for="password">昵称:</label>
<input type="name" class="form-control ml-2" id="name" placeholder="请输入手机号"
v-model.trim="ruleForm.name" />
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">密码:</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入登录密码"
v-model.trim="ruleForm.password" />
</div>
<!-- 确认密码 -->
<div class="form-group form-inline">
<label for="password">确认密码:</label>
<input type="trypassword" class="form-control ml-2" id="password" placeholder="请再次输入登录密码"
v-model.trim="ruleForm.checkPass" />
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="backlogin">返回登陆界面</button>
<button type="button" class="btn btn-primary" @click="submitForm(ruleForm)">注册</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyRegister',
data() {
return {
ruleForm: {
loginName: '',
password: '',
name: '',
checkPass: ""
},
}
},
methods: {
backlogin() {
this.$router.push('/login')
return
},
submitForm(ruleForm) {
//校验部分
if (this.ruleForm.password != this.ruleForm.checkPass) {
this.$message({
message: '两次输入密码不一致!!!',
type: 'error'
});
}
else if(this.ruleForm.loginName==""){
this.$message({
message: '请输入账户!!!',
type: 'error'
});
}
else if(this.ruleForm.name==""){
this.$message({
message: '请输入昵称!!!',
type: 'error'
});
}
else if(this.ruleForm.password==""){
this.$message({
message: '请输入密码!!!',
type: 'error'
});
}
else {
this.axios.post('http://localhost:3312/sys-user/register', this.ruleForm).then((resp) => {
console.log(resp);
let data = resp.data;
console.log(data);
if (data.success) {
this.ruleForm = {};
this.$message({
message: '恭喜你,注册成功,点击去登陆按钮进行登陆吧!!!',
type: 'success'
});
}
})
this.$router.push({ path: '/login' })
}
},
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 320px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
请求部分:
{
//发起网络请求,
this.axios.post('http://localhost:3312/sys-user/register', this.ruleForm).then((resp) => {
console.log(resp);
let data = resp.data;
console.log(data);
//检验注册是否成功
if (data.success) {
//清空表单数据
this.ruleForm = {};
//发送成功通知
this.$message({
message: '恭喜你,注册成功,点击去登陆按钮进行登陆吧!!!',
type: 'success'
});
}
})
this.$router.push({ path: '/login' })
}
2.表单验证:
if (this.ruleForm.password != this.ruleForm.checkPass) {
this.$message({
message: '两次输入密码不一致!!!',
type: 'error'
});
}
else if(this.ruleForm.loginName==""){
this.$message({
message: '请输入账户!!!',
type: 'error'
});
}
else if(this.ruleForm.name==""){
this.$message({
message: '请输入昵称!!!',
type: 'error'
});
}
else if(this.ruleForm.password==""){
this.$message({
message: '请输入密码!!!',
type: 'error'
});
}
这个没什么好解释的,就是很简单的验证
如果使用的是组件的表单(比如:element之类的)也可以编辑相应的表单验证方法(规则)
当然,自己手写也没什么问题
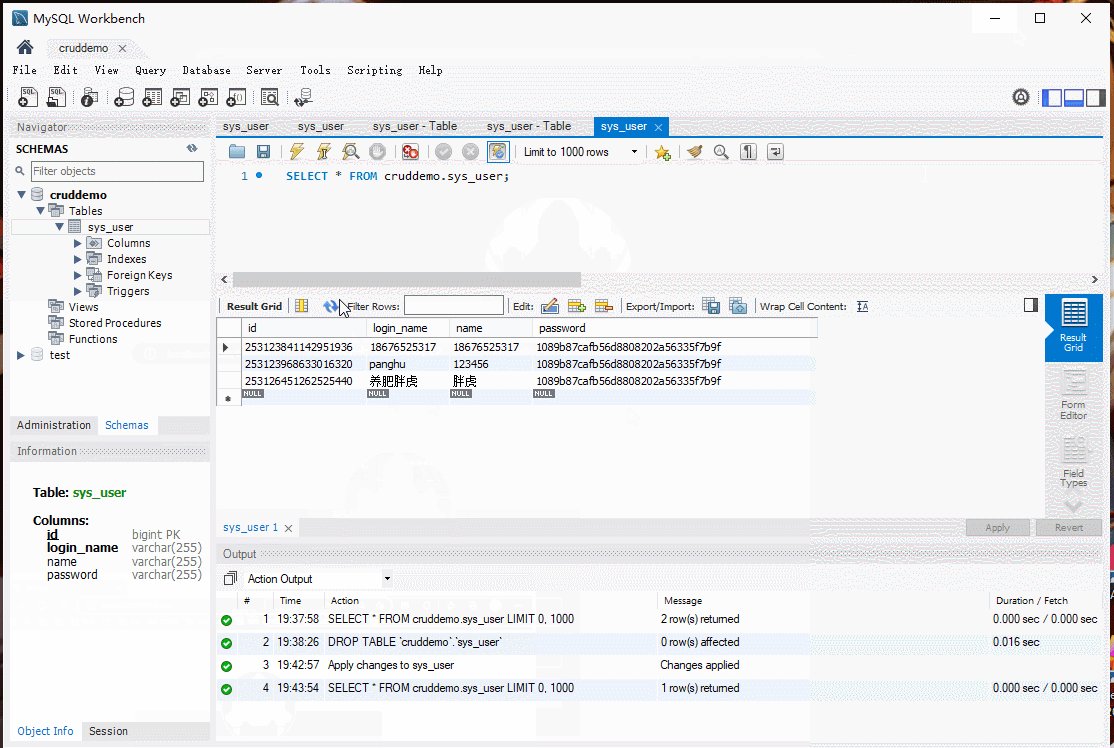
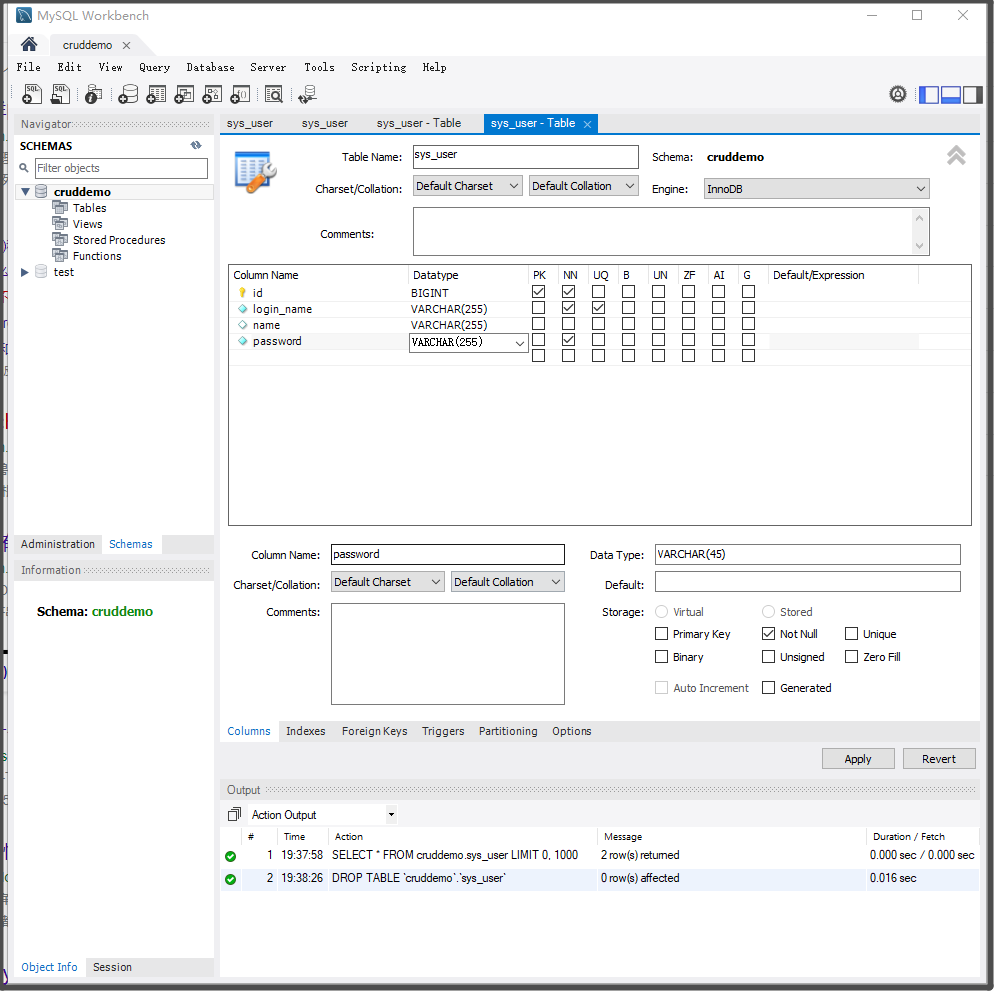
补充:数据库建表
(前面好像一直都忘了)

分类:
我的第一个独立项目






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具