我的第一个项目(二):使用Vue做一个登录注册界面
好家伙,
顶不住了,太多的bug,
本来是想把背景用canvas做成动态的,但是,出现了各种问题
为了不耽误进度,我们先把一个简单的登录注册界面做出来
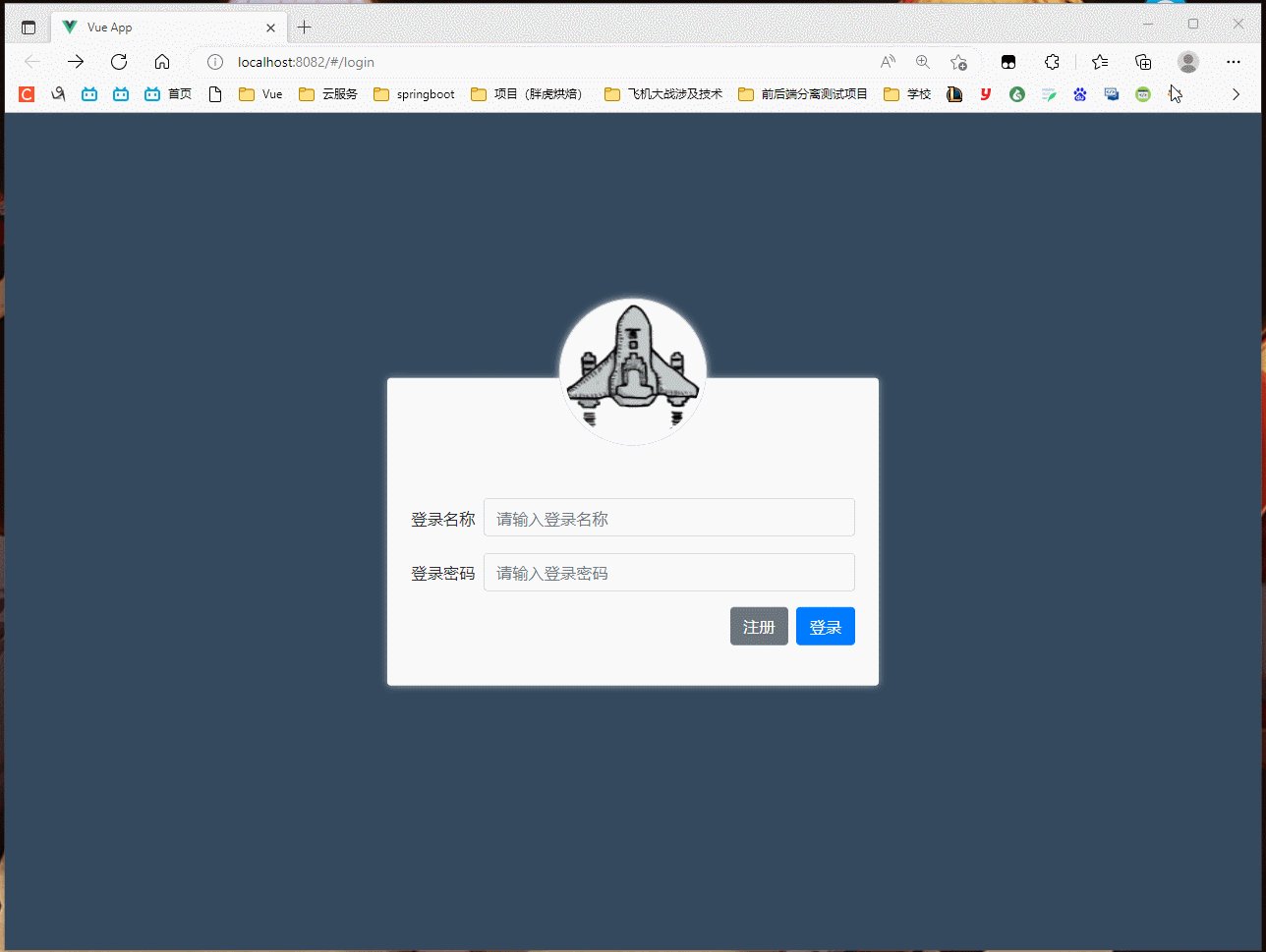
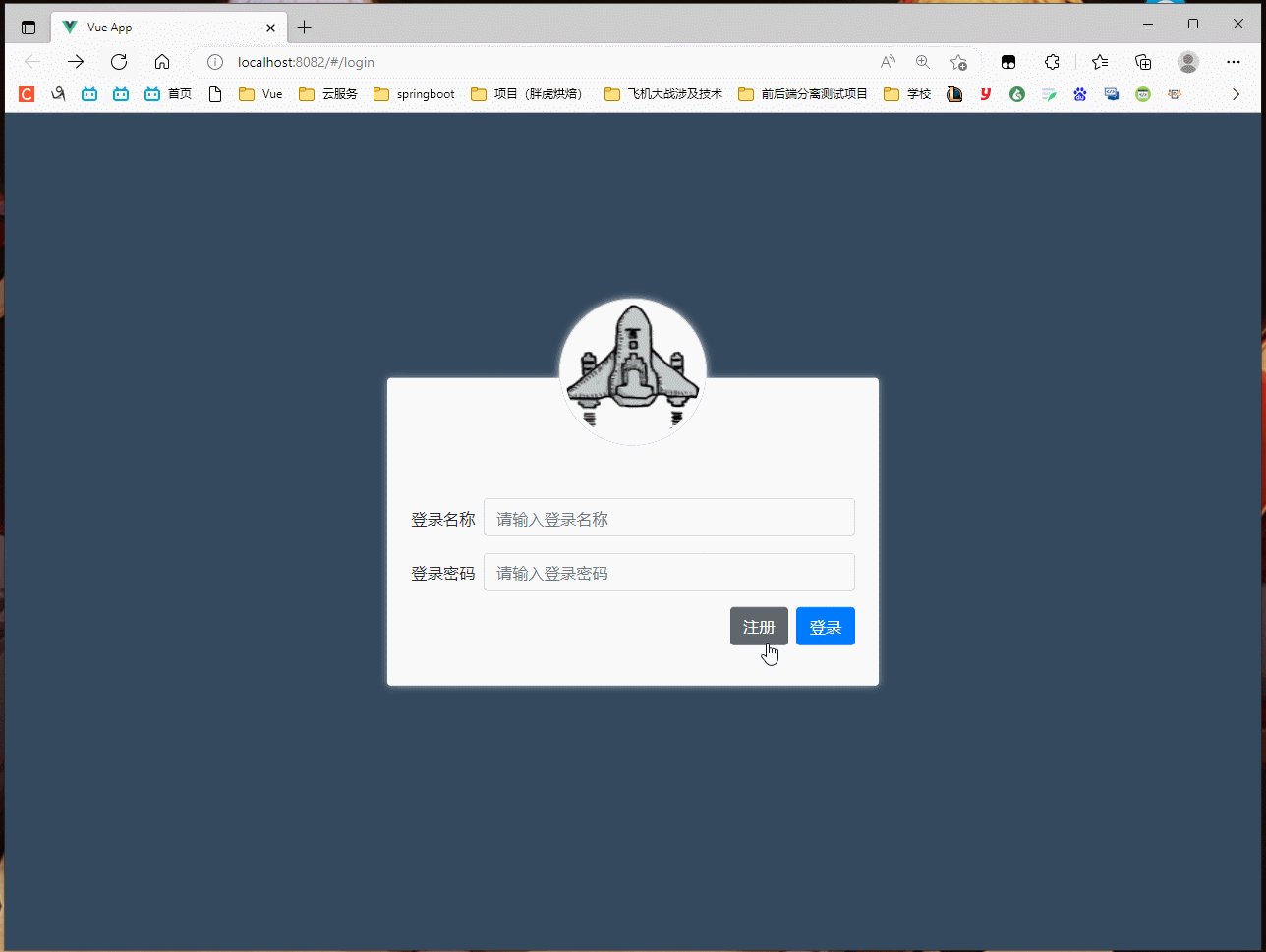
来看看效果:

(看上去还不错)
本界面使用Vue2(新建项目的时候记得把less勾上,项目里有用到)
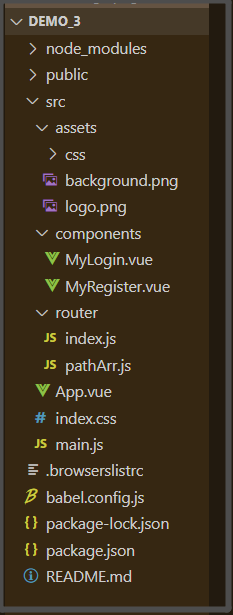
1.项目目录:

2.MyLogin.vue组件代码如下:
<template>
<div class="login-container">
<div class="login-box">
<!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<div class="form-group form-inline">
<label for="username">登录名称</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入登录名称" autocomplete="off" v-model.trim="username"/>
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">登录密码</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入登录密码" v-model.trim="password"/>
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="register">注册</button>
<button type="button" class="btn btn-primary" @click="login">登录</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyLogin',
data() {
return {
username:'',
password: ''
}
},
methods: {
reset() {
this.username = ''
this.password = ''
},
login() {
},
register(){
this.$router.push('/register')
},
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 250px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
(在绿色部分使用你想要的图片进行替换)
3.MyRegister代码如下:
<template>
<div class="login-container">
<div class="login-box">
<!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<div class="form-group form-inline">
<label for="username">账户</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入登录名称" autocomplete="off"
v-model.trim="username" />
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">密码</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入登录密码"
v-model.trim="password" />
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">手机号</label>
<input type="phonenumber" class="form-control ml-2" id="phonenumber" placeholder="请输入手机号"
v-model.trim="password" />
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="backlogin">返回登陆界面</button>
<button type="button" class="btn btn-primary" @click="backlogin">注册</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyLogin',
data() {
return {
username: '',
password: ''
}
},
methods: {
backlogin() {
this.$router.push('/login')
},
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 300px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
4.路由
你已经是一个成熟的孩子了,要学会自己配路由
import Vue from "vue"
import VueRouter from "vue-router"
import pathArr from "@/router/pathArr.js";
//导入需要的组件
import Login from "@/components/MyLogin";
import Register from "@/components/MyRegister";
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{path: '/',redirect: '/login'},
//登录路由规则
{path: '/login',component: Login},
//后台主页路由规则
//注册界面路由
{path: '/register',component: Register},
//背景页面
]
})
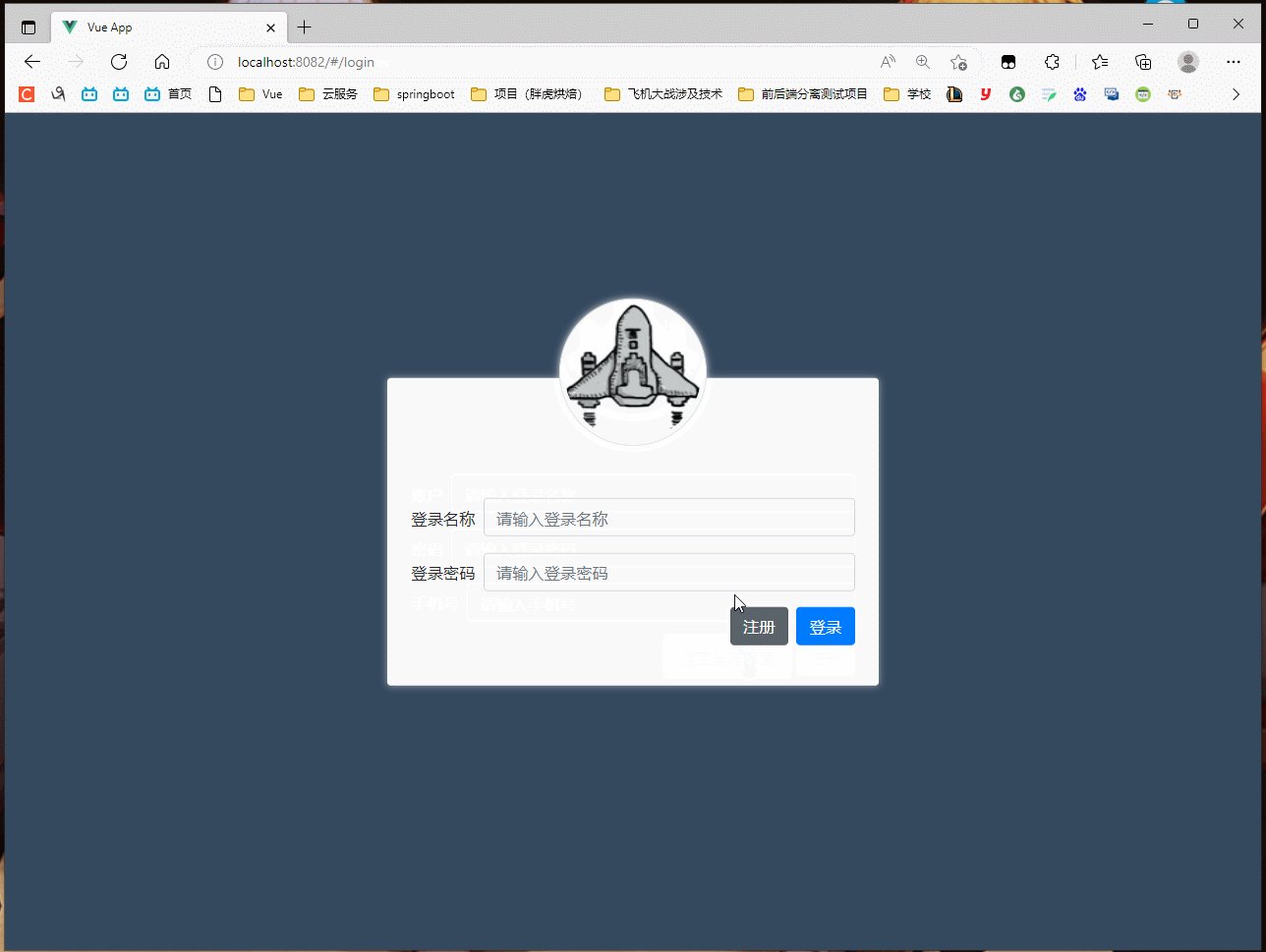
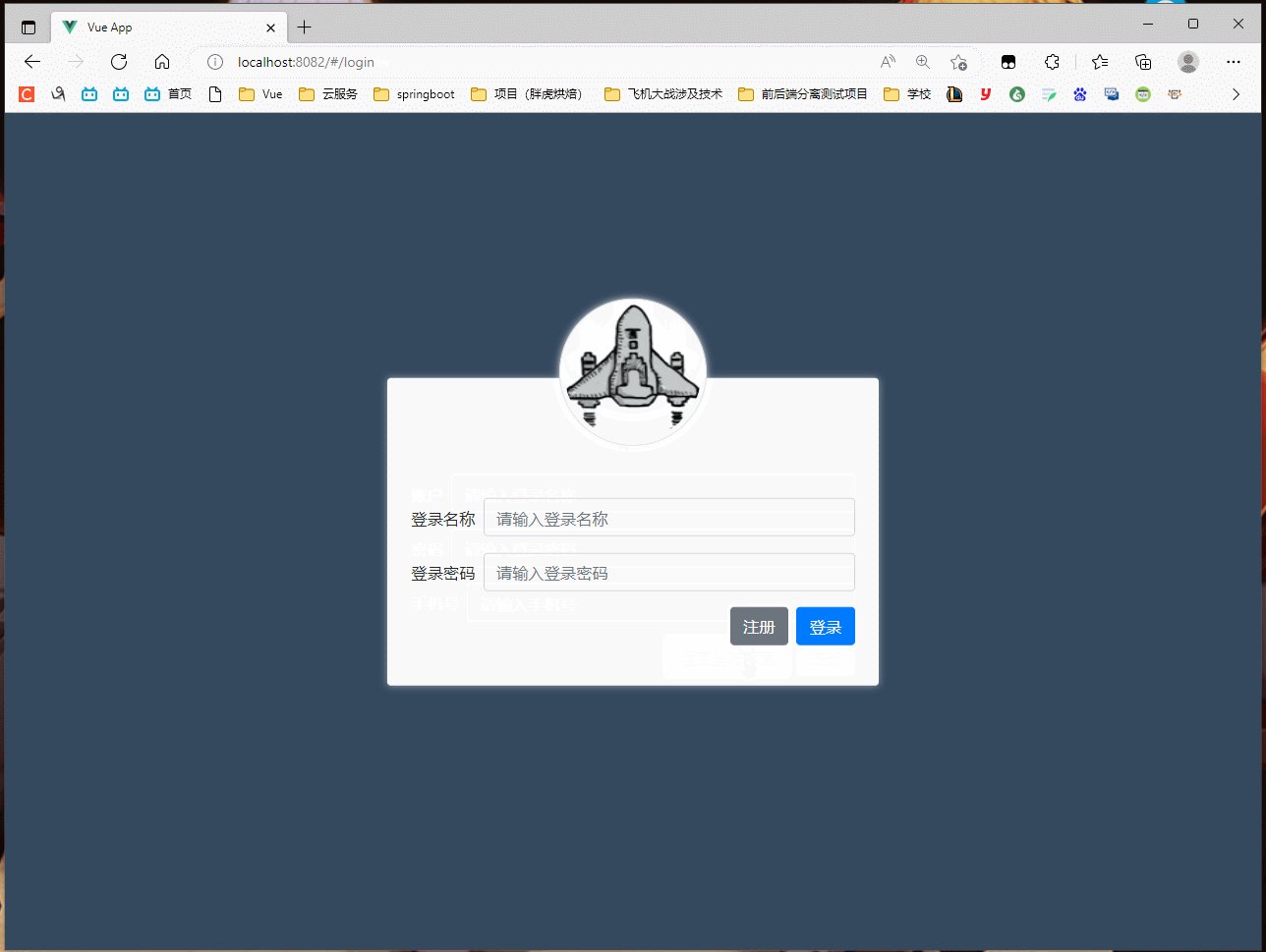
大致效果如下:

分类:
我的第一个独立项目






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具