测试项目(三):在后端解决跨域问题
好家伙,
1.跨域问题
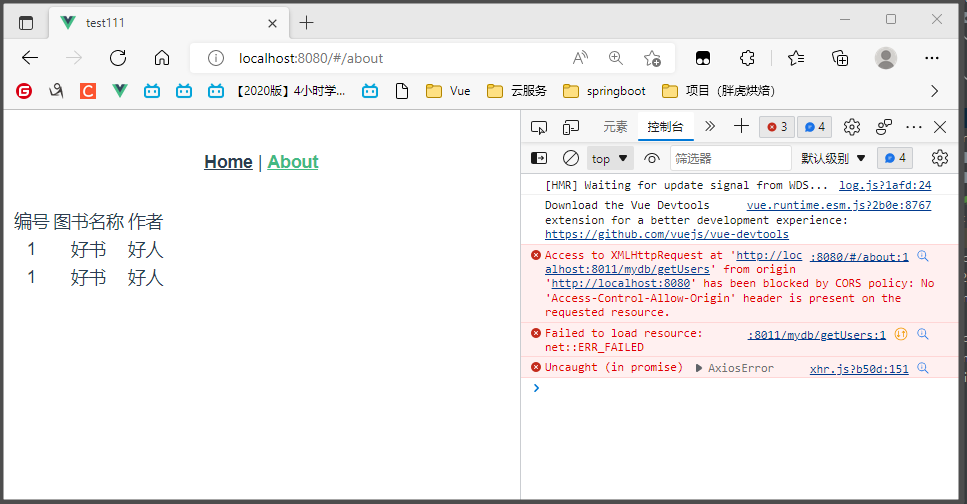
前端的端口为:localhost:8080/#/
后端请求数据端口为:localhost:8011/mydb/getUsers
直接启动项目后,会发现报错

出现了跨域问题
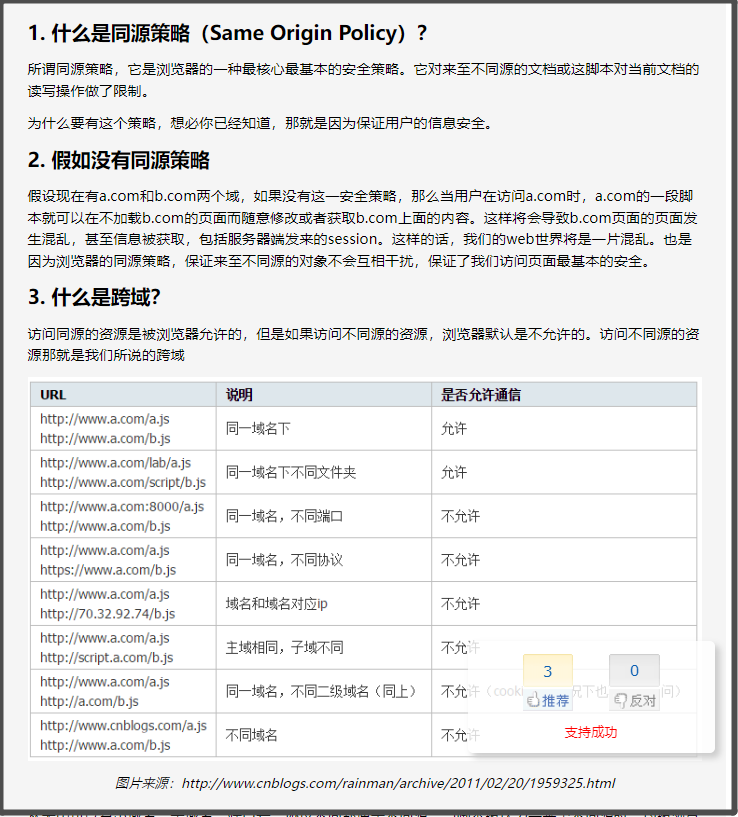
1.1.为什么会产生跨域问题?
答:为了安全,
为什么浏览器不能跨域 - AlvinWei - 博客园 (cnblogs.com)

来个通俗的例子:
原本你一个函数:付款给www.zhifubao.com
你这个网页的服务器就是 www.zhifubao.com
但是被人篡改成了 付款给www.pingduoduo.com
然后钱就莫得了,
当然不止如此,
当然还有很多数据安全之类的问题
2.那么我们如何解决?
在前端,后端,服务器都能解决这个问题,
前端多数是不安全的,
所以我们在后端解决
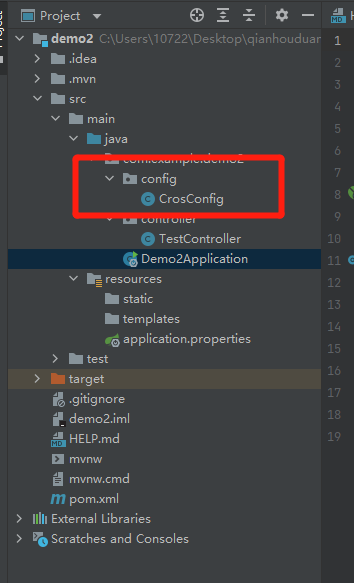
来,在后端项目中添加CrosConfig类

CrosConfig类代码如下:
package com.example.demo2.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(1800)
.allowedOrigins("*");
}
}
重新启动后端,就可以解决了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-10-14 第三十二篇:vue的响应式原理