测试项目(一):前后端新建项目 后端连接数据库
好家伙,本项目是用来练习前后端数据连接
这次我们不用vscode了,我们用idea
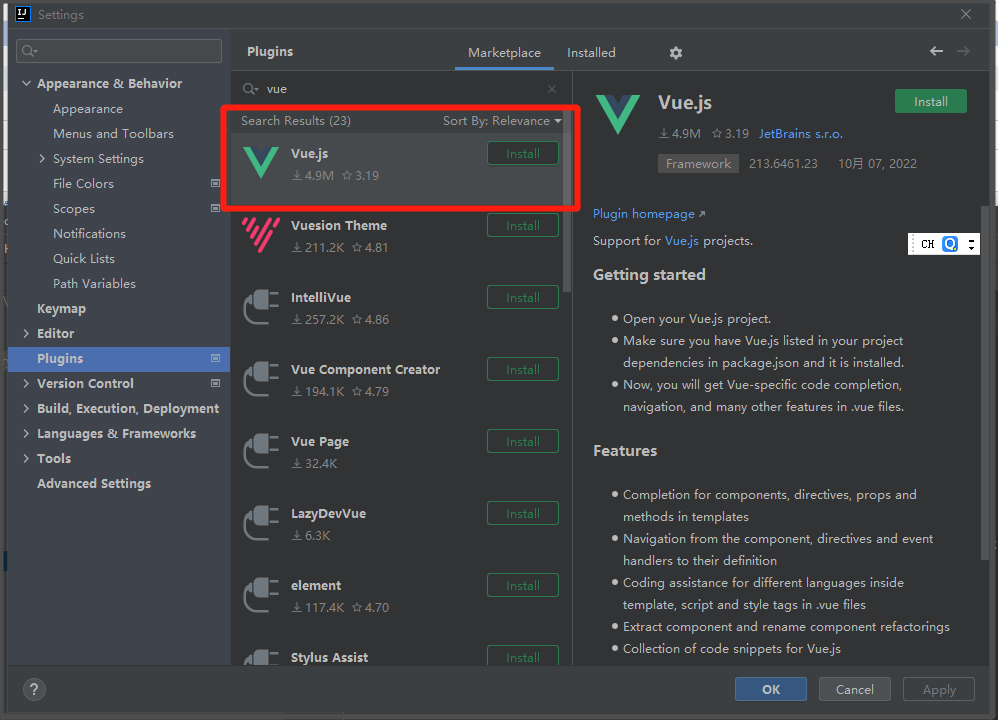
IDEA要写vue,装个插件先:

1.新建一个vue3项目
vue新建项目,这个不用多说了吧
第六十八篇:vue-cli新建项目 - 养肥胖虎 - 博客园 (cnblogs.com)
发现了vue3路由的新写法:
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
下面是旧写法:
import Home from '../views/Home.vue'
{
path: '/',
name: 'Home',
component: Home
},
发生了一点小插曲,idea的终端用不了,解决方法如下:
(6条消息) IDEA打开终端报错Cannot open Local Terminal_EmmaChuan的博客-CSDN博客_idea的terminal打不开
(小问题)

(新建好了)
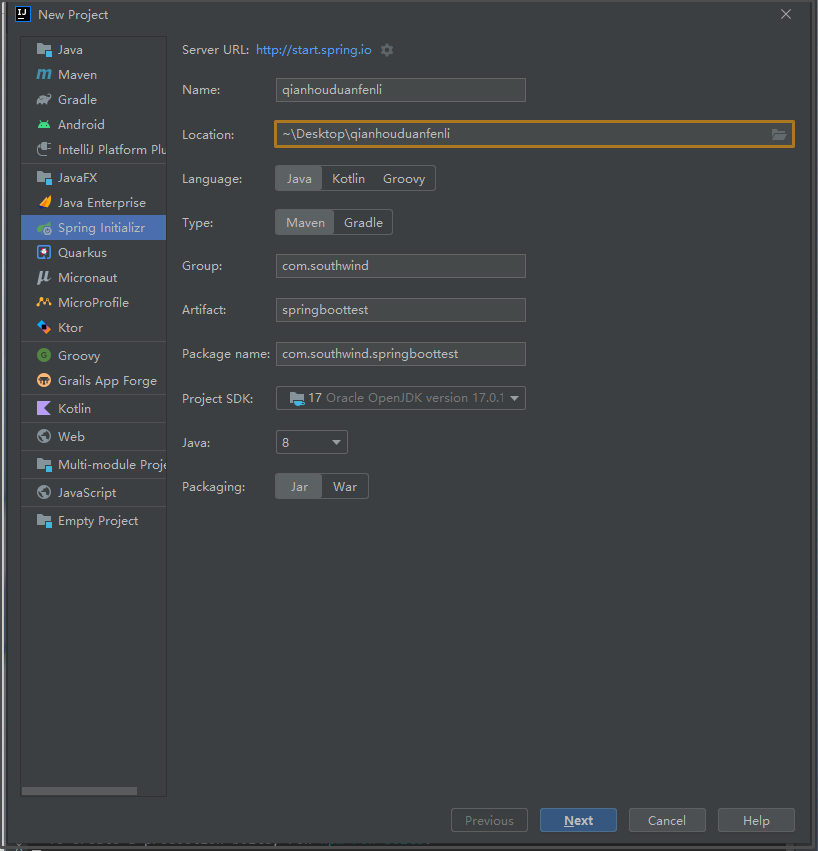
2.我们去开一个新的springboot 项目

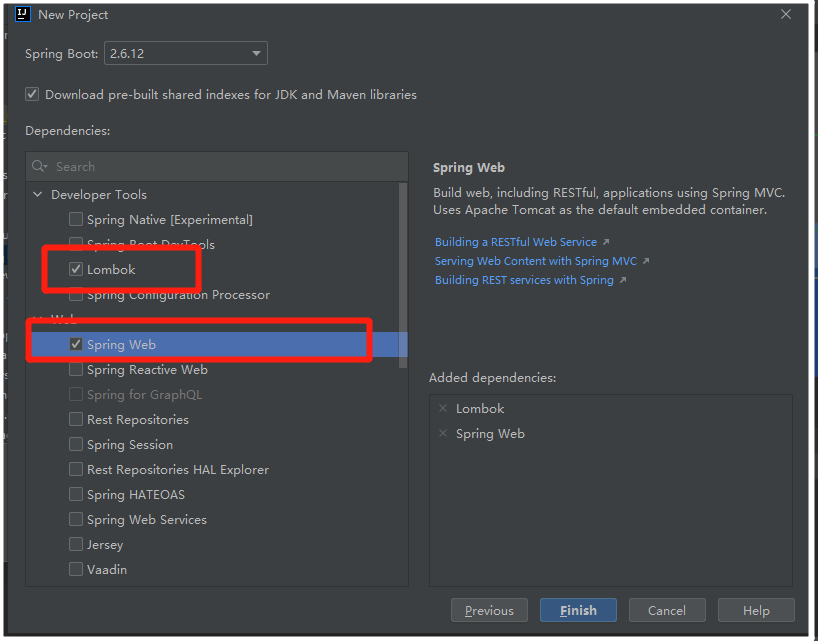
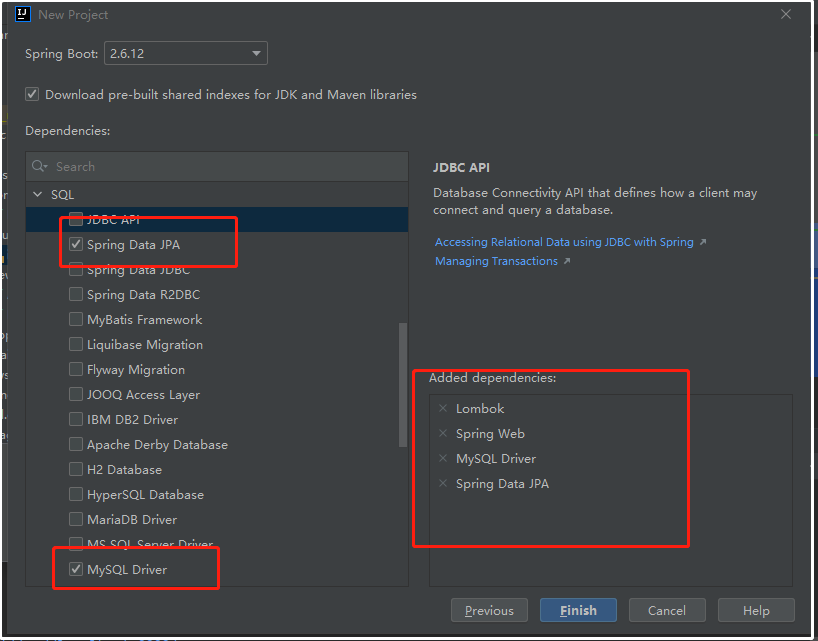
然后去选一些配置项

SQL的服务也选上

3.前端制作视图
我们先用一些假数据来弄一些表格出来
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>图书名称</td>
<td>作者</td>
</tr>
<tr v-for="item in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.author}}</td>
</tr>
</table>
{{msg}}
</div>
</template>
<script>
export default {
name:"Book",
data(){
return {
msg:'Hello Vue',
books:[
{
id:1,
name:'三体1',
author:'刘慈欣'
},
{
id:2,
name:'黑暗丛林法则',
author:'刘慈欣'
},
{
id:3,
name:'死神永生',
author:'刘慈欣'
},
]
}
}
}
</script>
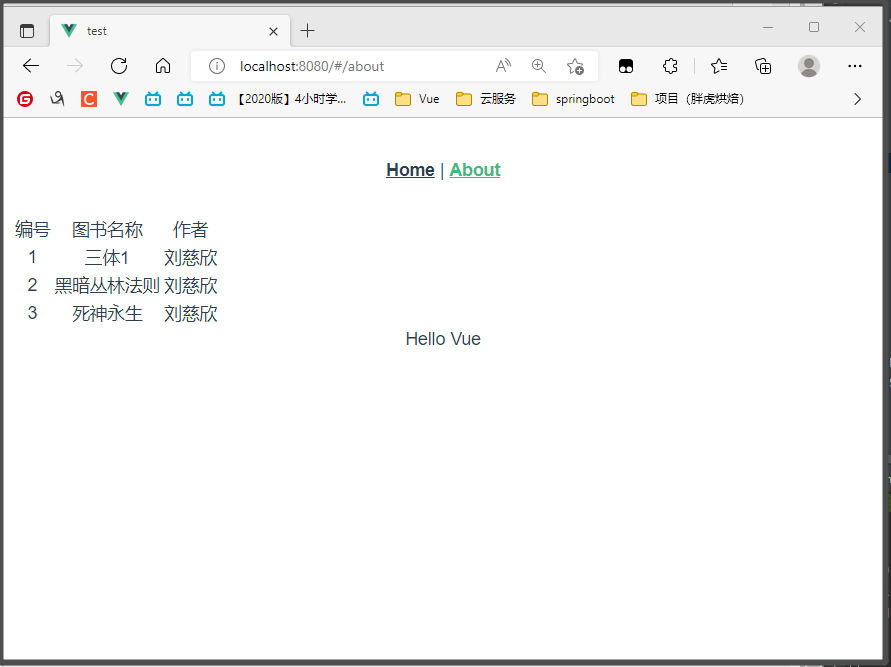
来看看

大概这样
随后,我们处理后端
4.后端处理数据
来到我们的后端
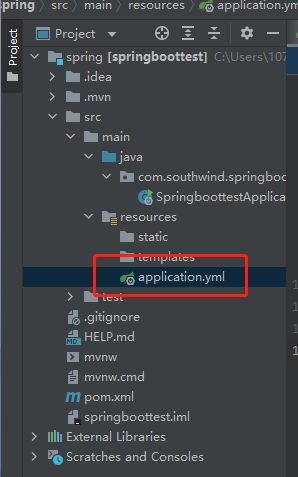
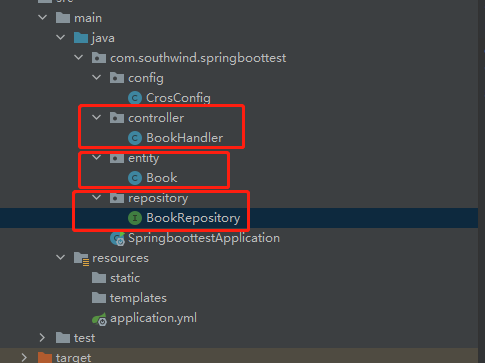
创建好的spring项目目录

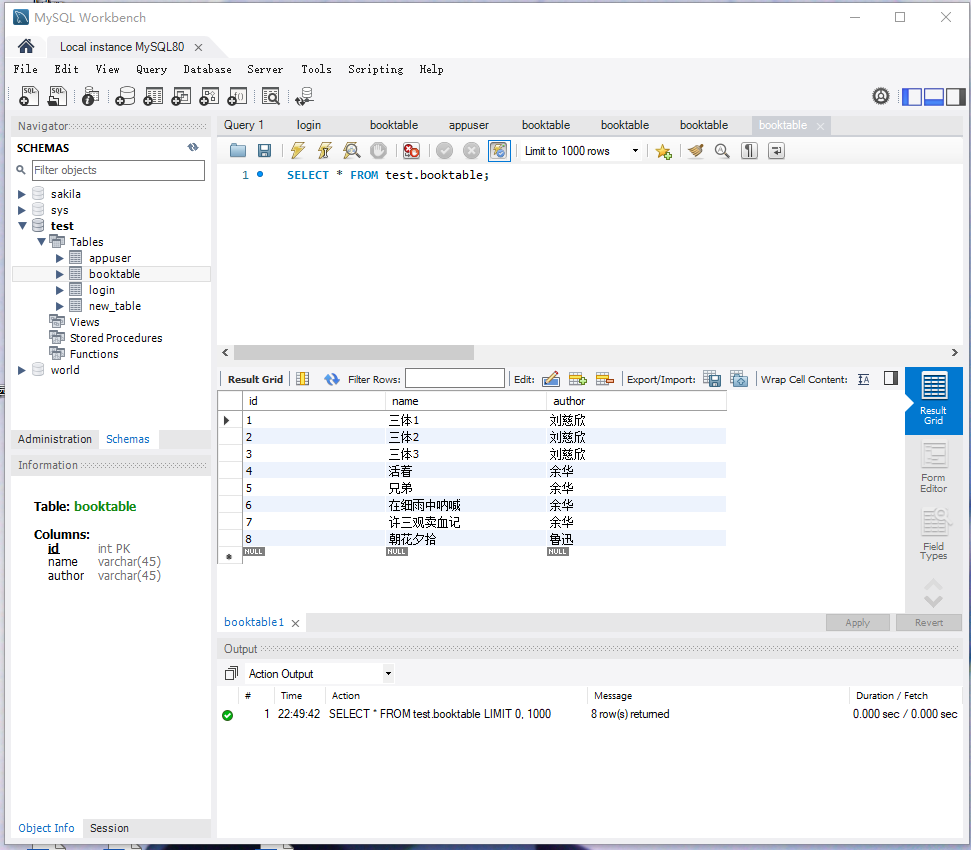
4.1.其中的数据库配置文件已替换
其内容如下:
spring:
datasource:
url: spring.datasource.url=jdbc:mysql://127.0.0.1:3306/test //按你数据库的url来
username: root
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
show-sql: true
properties:
hibernate:
format_sql: true
server:
port: 8181
注意:
端口8080已经被前端那边用了这边用8181
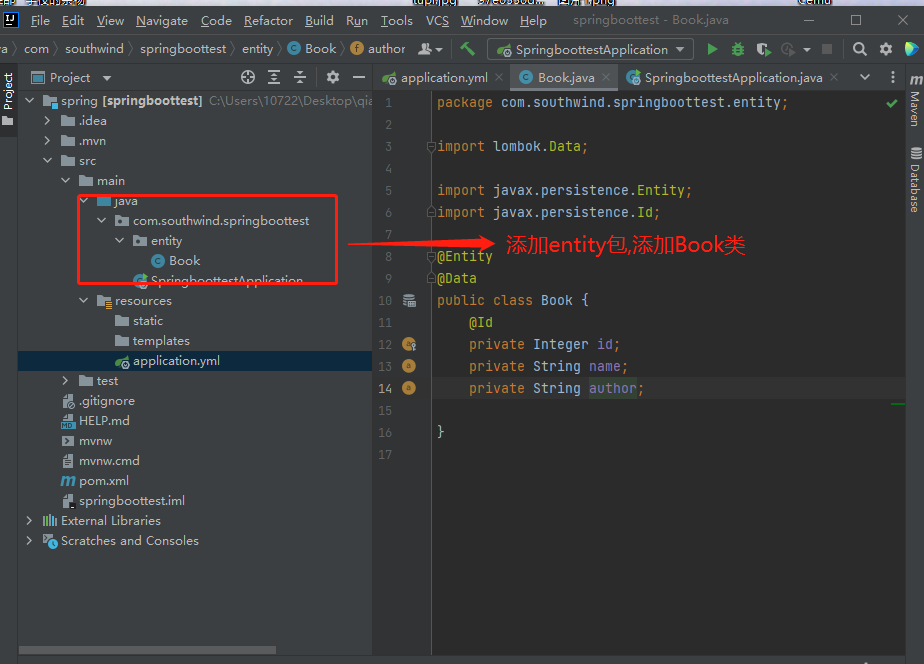
4.2.新建Book类:

Book.java
package com.southwind.springboottest.entity;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
@Data
public class Book {
@Id
private Integer id;
private String name;
private String author;
}

4.3.随后我们去添加BookHandler类:
package com.southwind.springboottest.controller;
import com.southwind.springboottest.entity.Book;
import com.southwind.springboottest.repository.BookRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/book")
public class BookHandler {
@Autowired
private BookRepository bookRepository;
@GetMapping("/findAll/{page}/{size}")
public Page<Book> findAll(@PathVariable("page") Integer page, @PathVariable("size") Integer size){
PageRequest request = PageRequest.of(page,size);
return bookRepository.findAll(request);
}
@PostMapping("/save")
public String save(@RequestBody Book book){
Book result = bookRepository.save(book);
if(result != null){
return "success";
}else{
return "error";
}
}
@GetMapping("/findById/{id}")
public Book findById(@PathVariable("id") Integer id){
return bookRepository.findById(id).get();
}
@PutMapping("/update")
public String update(@RequestBody Book book){
Book result = bookRepository.save(book);
if(result != null){
return "success";
}else{
return "error";
}
}
@DeleteMapping("/deleteById/{id}")
public void deleteById(@PathVariable("id") Integer id){
bookRepository.deleteById(id);
}
}
4.4.然后添加接口类:BookRepository
package com.southwind.springboottest.repository;
import com.southwind.springboottest.entity.Book;
import org.springframework.data.jpa.repository.JpaRepository;
public interface BookRepository extends JpaRepository<Book,Integer> {
}
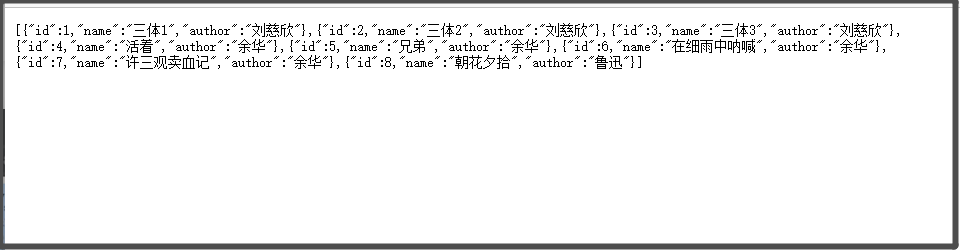
然后打开 localhost:8181/book/findAll
不出意外应该是在可以在网页中看到数据的


(大概是这样的页面)
然而不出意外的话,总是要出意外的






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-10-12 第三十一篇:vue3和vue2的不同