第一百零三篇:前后端分离
好家伙,
前后端分离就是将一个应用的前端代码和的后端代码分开些,为什么要这样做?
如果不是用前后端分离的方式,会有什么问题?
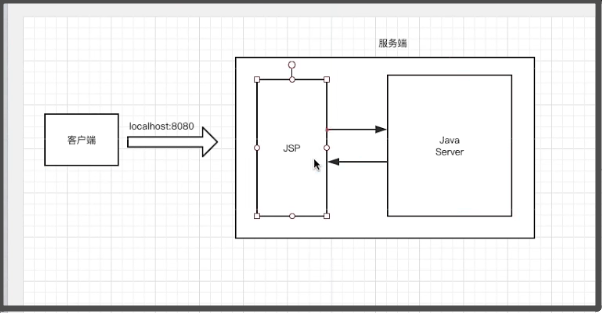
传统的JavaWeb开发中,前端使用JSP开发,JSP不是有后端开发者来独立完成
前端--> HTML静态页面-->后端-->JSP
这就导致了一个问题出现:
前端看不懂后端的代码,后端看不懂前端代码,
分工杂乱,团队合作的协调性差
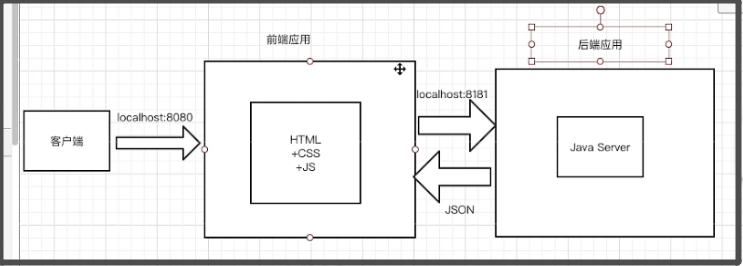
于是我们使用前后端分离的开发方式,
前后端各干各的,通过接口去传递数据,
所以前后端开发者必须提前约定接口文档,否则会出现以外
然后分别独立开发,
前端可以造假数据进行测试,完全不需要依赖于后端,
而后端进行数据处理,集合,
真正实现了前后端应用的解耦合,极大地提升了开发效率
前端:负责数据展示,视图部分和用户交互
后盾:负责处理数据,处理接口
前端HTML --> Ajax(axios) --> RESTful后端数据接口
传统JSP开发:

单体应用
前后端分离结构:

这就不是单体应用了
实现技术:
Vue + Spring Boot
前 + 后
本节内容来自:【2020版】4小时学会Spring Boot+Vue前后端分离开发_哔哩哔哩_bilibili的课后笔记





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具