第一百零一篇:DOM节点类型
好家伙,
DOM
DOM是javascript操作网页的接口,全称为文档对象模型(Document Object Model)。它的作用是将网页转为一个javascript对象,
从而可以使用javascript对网页进行各种操作(比如增删内容)。
浏览器会根据DOM模型,将HTML文档解析成一系列的节点,再由这些节点组成一个树状结构。
(把他当成一个文件夹结构来理解就好了)
DOM的最小组成单位叫做节点(node),文档的树形结构(DOM树)由12种类型的节点组成。本文将主要说明DOM节点类型
1.Node类型
|
NodeType
|
Named Constant
|
|---|---|
|
1
|
ELEMENT_NODE
|
|
2
|
ATTRIBUTE_NODE
|
|
3
|
TEXT_NODE
|
|
4
|
CDATA_SECTION_NODE
|
|
5
|
ENTITY_REFERENCE_NODE
|
|
6
|
ENTITY_NODE
|
|
7
|
PROCESSING_INSTRUCTION_NODE
|
|
8
|
COMMENT_NODE
|
|
9
|
DOCUMENT_NODE
|
|
10
|
DOCUMENT_TYPE_NODE
|
|
11
|
DOCUMENT_FRAGMENT_NODE
|
|
12
|
NOTATION_NODE
|
| 节点类型 | nodeType值 |
|---|---|
| 元素节点 | 1 |
| 属性节点 | 2 |
| 文本节点 |
3 |
if ( someNode.nodeType == Node.ELEMENT_NODE ){
alert (" Node is an element .");
}
(网上每一篇都有这个例子,然后我发现这个例子是红宝书的)
2.节点类型:
| 节点类型 | 描述 | 子元素 |
|---|---|---|
| Document | 表示整个文档(DOM 树的根节点) |
|
| DocumentFragment | 表示轻量级的 Document 对象,其中容纳了一部分文档。 |
|
| DocumentType | 向为文档定义的实体提供接口。 | None |
| ProcessingInstruction | 表示处理指令。 | None |
| EntityReference | 表示实体引用元素。 |
|
| Element | 表示 element(元素)元素 |
|
| Attr | 表示属性。 |
|
| Text | 表示元素或属性中的文本内容。 | None |
| CDATASection | 表示文档中的 CDATA 区段(文本不会被解析器解析) | None |
| Comment | 表示注释。 | None |
| Entity | 表示实体。 |
|
| Notation | 表示在 DTD 中声明的符号。 | None |
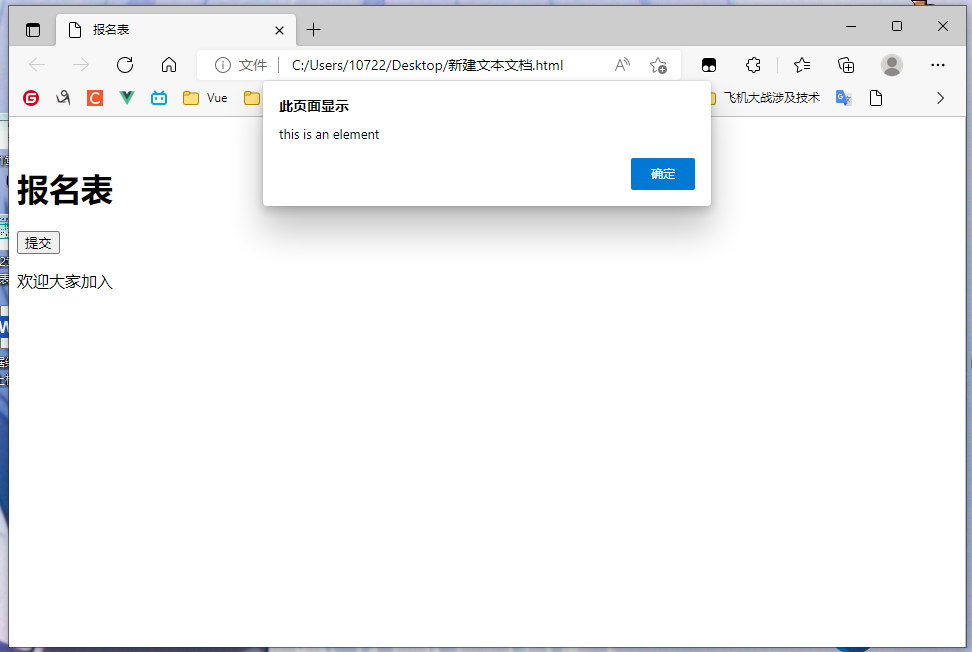
于是我们随便开个网页试一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>报名表</title>
</head>
<body>
<h1 id="table">报名表</h1>
<form action="demo-form.php">
<input type="submit" value="提交">
</form>
<p>欢迎大家加入</p>
</body>
<script>
if (table.nodeType == Node.ELEMENT_NODE) {
alert("this is an element");
}
</script>
</html>

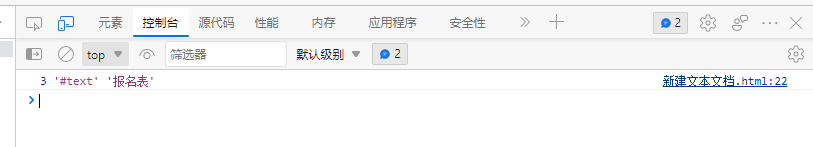
再加两行来看看效果:
var txt = table.firstChild;
console.log(txt.nodeType,txt.nodeName,txt.nodeValue)
效果如下







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-27 第二十二篇:有关插槽solt的使用