Html飞机大战(十一): 飞机撞毁爆炸
好家伙,这篇写英雄撞机爆炸
我们先把子弹销毁弄上去
子弹穿过敌机,敌机爆炸后消失,子弹同样也应该销毁,(当然后续会考虑穿甲弹)
然后我们还要把主角碰撞爆炸检测也加上去
因为他们共用一个思路,所以我们把他写在一起
我们会为子弹和英雄都添加一个destory属性
在碰撞检测完成后,我们调用一个方法去把这个属性改为true
同时在一个全局函数中,时刻检测这个destory属性,
当这个属性由false转为true时,销毁这个数组中的这个对象
当然了,英雄类中还要添加一个方法用于渲染英雄的爆炸动画(然后再将他的destory改为true)
思路清晰,开干
1.全局检测函数
// 碰撞检测函数
function checkHit() {
// 遍历所有的敌机
for (let i = 0; i < enemies.length; i++) {
//检测英雄是否撞到敌机
if (enemies[i].hit(hero)) {
//将敌机和英雄的destory属性改为true
enemies[i].collide();
hero.collide();
}
for (let j = 0; j < hero.bulletList.length; j++) {
enemies[i].hit(hero.bulletList[j]);
//检测子弹是否撞到敌机
if (enemies[i].hit(hero.bulletList[j])) {
//将敌机和子弹的destory属性改为true
enemies[i].collide();
hero.bulletList[j].collide();
}
}
}
}
2.全局的删除方法deleteComponent()
function deleteComponent() {
if (hero.destory) {
life--;
hero.destory = false;
if (life === 0) {
state = END;
} else {
hero = new Hero(HERO);
}
}
for (let i = 0; i < hero.bulletList.length; i++) {
if (hero.bulletList[i].outOfBounds() || hero.bulletList[i].destory) {
hero.bulletList.splice(i, 1);
}
}
for (let i = 0; i < enemies.length; i++) {
if (enemies[i].outOfBounds() || enemies[i].destory) {
enemies.splice(i, 1);
}
}
}
这里做了一个整合,将子弹/敌机的出界判定销毁和子弹/敌机的碰撞判定销毁整合到一起了
看上去更方便理解了
outOfBounds()是一个出界判定
敌机或者子弹出界了就销毁
outOfBounds() {
return this.y < -this.height;
}
3.hero的爆炸动画渲染方法
这里需要补充一下
当我们完成了英雄和敌机的碰撞检测后(假设已经撞上了),
我们先将英雄的live属性改为false,(英雄死了)
然后我们让一个在检测live属性的方法(即hero类的judge)中添加动画渲染的方法
在爆炸动画渲染结束后,将destory属性改为true
最后,全局的删除方法deleteComponent()方法会检测到这个值
然后销毁英雄
judge() {
const currentTime = new Date().getTime();
if (currentTime - this.lastTime > this.speed) {
if (this.live) {
//活着的时候渲染"活着"数组的图片
this.img = this.frame.live[this.frameLiveIndex++ % this.frame.live.length];
} else {
//死亡后渲染"死亡"数组的图片,即渲染爆炸动画
this.img = this.frame.death[this.frameDeathIndex++];
if (this.frameDeathIndex === this.frame.death.length) {
this.destory = true;
}
}
this.lastTime = currentTime;
}
}
4.子弹类的collide方法
非常简单粗暴
collide() {
this.destory = true;
}
因为子弹不用考虑爆炸动画(有必要的话后期会做)
5.英雄类的collide()方法
collide() {
this.live = false;
}
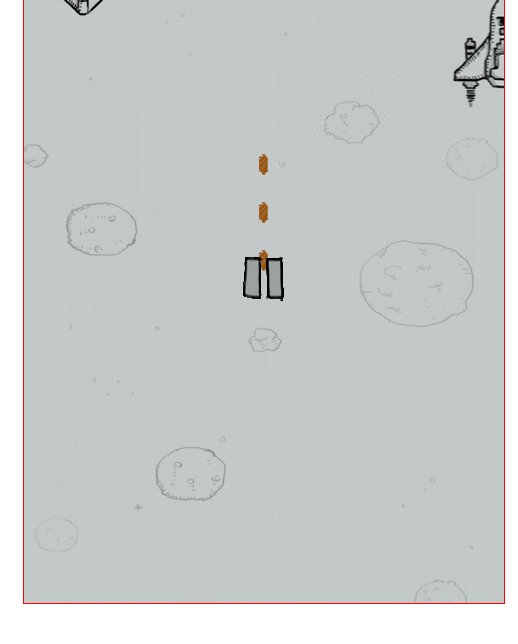
来看看效果吧:

分类:
Html飞机大战






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具