Html飞机大战(二):面向对象绘制背景
好家伙,
我们为了后续工作的顺利进行,我试着把每一个模块封装为对象
但冻手之前还是要构思一下
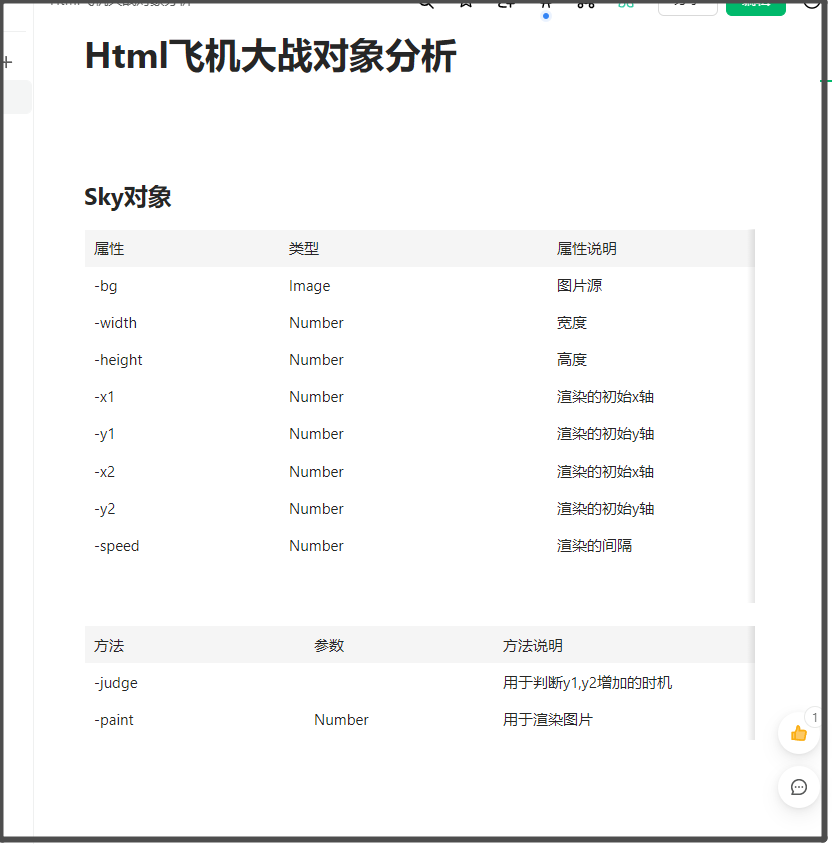
我们把天空封装成一个类:
1.来搞一手简单的对象分析:

属性方面的都好理解
来说明一下方法:
(1) paint方法:
我们把图片的渲染封装成一个独立的方法
然后我们知道图片的移动是通过y1,y2++来实现的
(2) judge方法:
我们我们把对y1,y2的控制交给judge
思路清晰,开干:
2.代码如下:
弄一个config来放参数:
const config ={
bg: bg,
width:480,
height:650,
speed: 10,
/* 速度 */
}
然后是Sky类的代码:
class Sky{
constructor(config){
//图片资源
this.bg=config.bg;
this.width = config.width;
this.height = config.height;
this.x1 = 0;
this.y1 = 0;
this.x2 = 0;
this.y2 = -this.height;
this.speed =config.speed;
//最后更新时间
this.lasttime = new Date().getTime();
}
//判断方法
judge(){
let currentTime = new Date().getTime();
//在此处增加一个判断
if(currentTime -this.lasttime > this.speed){
this.y1++;
this.y2++;
this.lasttime =currentTime;
}
//渲染完毕,重置y1,y2
if(this.y2===0){
this.y1=0;
this.y2=-this.height;
}
}
//绘图方法
paint(context){
context.drawImage(this.bg,this.x1,this.y1++,this.width,this.height);
context.drawImage(this.bg,this.x2,this.y2++,this.width,this.height);
if(this.y2===0){
this.y1=0;
this.y2=-650;
}
}
}
(呜呜呜,已经是Java形状了,像,太像了,要我说这就是Java)
整体思路上与上一篇没什么变化,只是多了封装这一步
3.实例对象
const sky = new Sky(config);
4.加载图片
bg.addEventListener("load",()=>{
/*
callback: Function 表示回调函数
timeout: Number 表示每次调用函数所间隔的时间段
*/
setInterval(()=>{
sky.paint(context);
},10);
})
这里的速度10,由于我们的速度理论上来讲不应该丢给"背景类"去控制,所以这里暂时不管
背景这一对象就弄好了







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具