项目四:后台用户管理系统(四):实现用户添加功能时遇到的问题
好家伙,
在实现“添加用户”这个功能的时候,遇到了许多问题
在MyUsers.vue组件中,(就不展开了)

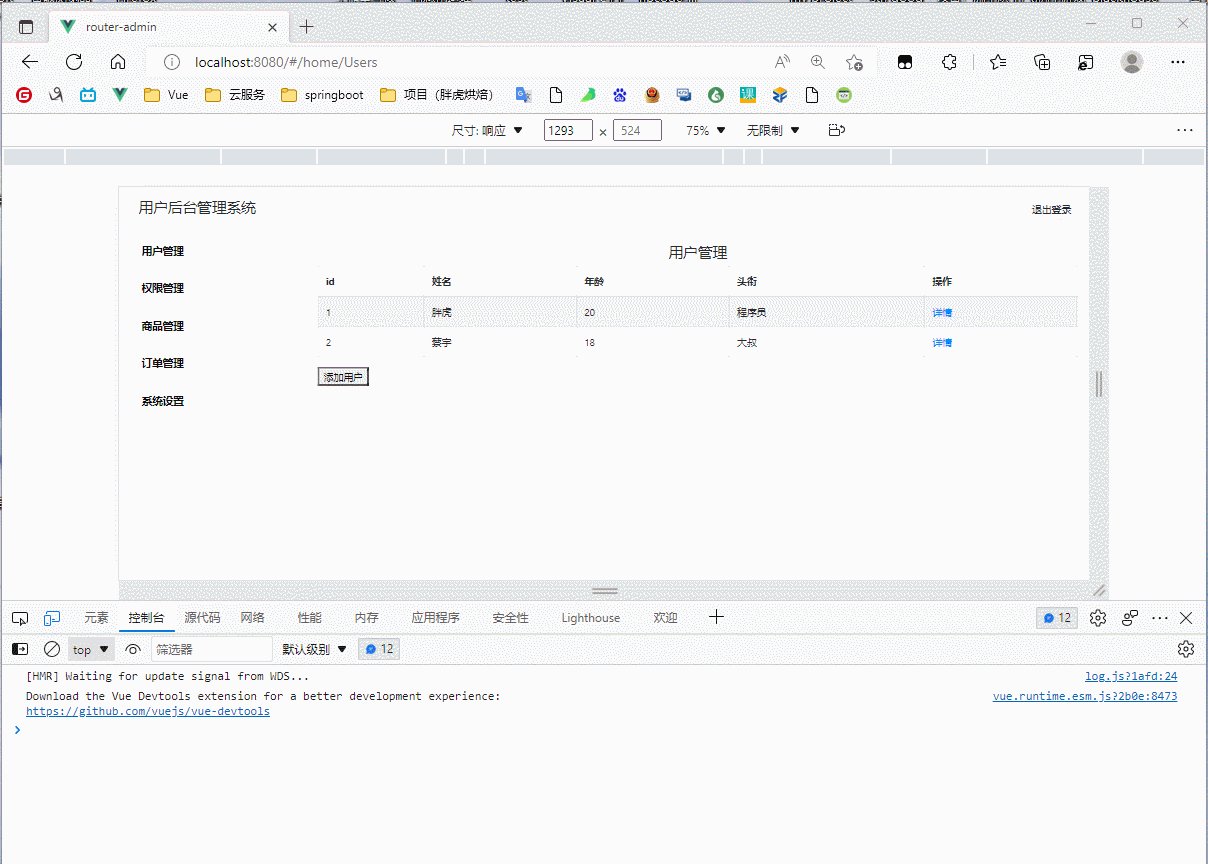
<template>
<div>
<!-- 标题 -->
<h4 class="text-center">用户管理</h4>
<!-- 用户列表 -->
<table class="table table-bordered table-striped table-hover">
<thead>
<tr>
<th>id</th>
<th>姓名</th>
<th>年龄</th>
<th>头衔</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in userlist" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.position}}</td>
<td>
<a href="" @click.prevent="gotoDetail(item.id)">详情</a>
</td>
</tr>
</tbody>
</table>
<button @click="addUser">添加用户</button>
</div>
</template>
<script>
import bus from "../user/eventbus"
export default {
name: 'MyUser',
data() {
return {
// 用户列表数据
userlist: [
{ id: 1, name: '胖虎', age: 20, position: '程序员' },
{ id: 2, name: '蔡宇', age: 18, position: '大叔' },
],
name:"",
age:""
}
},
methods: {
gotoDetail(id) {
this.$router.push('/home/detail/'+id)
},
addUser(){
this.$router.push('/home/addUser')
}
},
created(){
//2.为bus绑定自定义事件,(绑定事件)
bus.$on('share',(val,vall)=>{
console.log("Left组件传过来的值为:",val,vall)
this.name=val;
this.password=vall;
this.userlist.push({id:3,name:val,age:vall,position:vall});
this.userlist.push({id:4,name:val,age:vall,position:vall});
console.log(this.userlist)
})
//将收到的val值打印并且将val的值赋给组件的参数
},
beforeMount(){
// this.userlist.push({id:3,name:this.name,age:this.name,position:this.name});
},
mounted(){
this.userlist.push({id:3,name:this.name,age:this.name,position:this.name});
},
beforeUpdate(){
}
}
</script>
<style lang="less" scoped></style>
在组件AddUser.vue中,

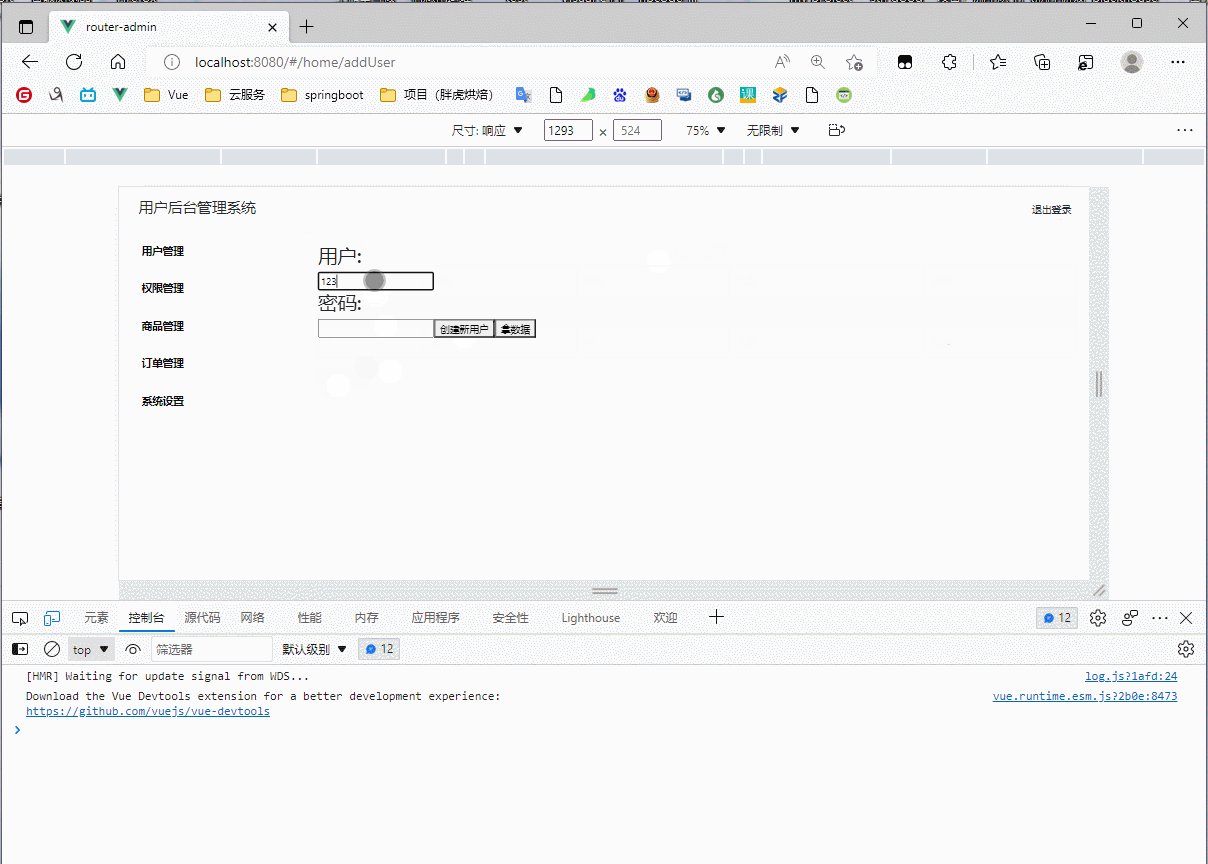
<template>
<div>
<h2>用户:</h2>
<input type="" v-model="name">
<h2>密码:</h2>
<input type="" v-model="password">
<button @click="send">创建新用户</button>
<button @click="addUserr">拿数据</button>
</div>
</template>
<script>
import bus from "./eventbus.js"
export default {
data(){
return{
name:"",
password:"",
}
},
methods:{
addUser(){
},
addUserr(){
console.log(this.name+" "+this.password)
},
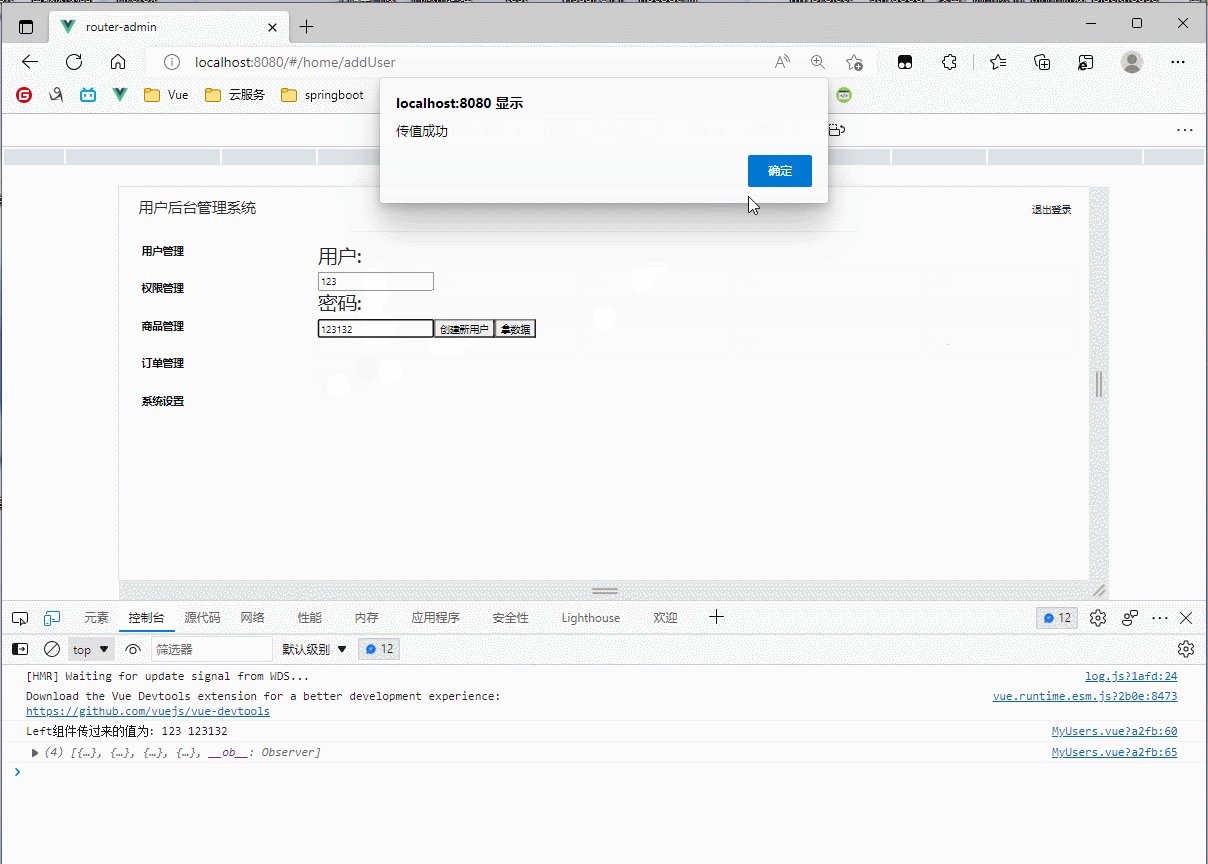
send(){
bus.$emit('share',this.name,this.password)
alert("传值成功",this.name,this.password)
this.$router.push('/home/Users')
}
}
}
</script>
两组件为兄弟组件关系
我使用的兄弟组件传值方案为eventbus(技术有限,只能用这个)
来看看这个代码:
created(){
//2.为bus绑定自定义事件,(绑定事件)
bus.$on('share',(val,vall)=>{
console.log("Left组件传过来的值为:",val,vall)
this.name=val;
this.password=vall;
this.userlist.push({id:3,name:val,age:vall,position:vall});
console.log(this.userlist)
})
//将收到的val值打印并且将val的值赋给组件的参数
},
在实现“添加用户”这个功能的时候,遇到了许多问题
我理所当然在created方法中,进行了数组的push方法

然后,结果当然是,寄.
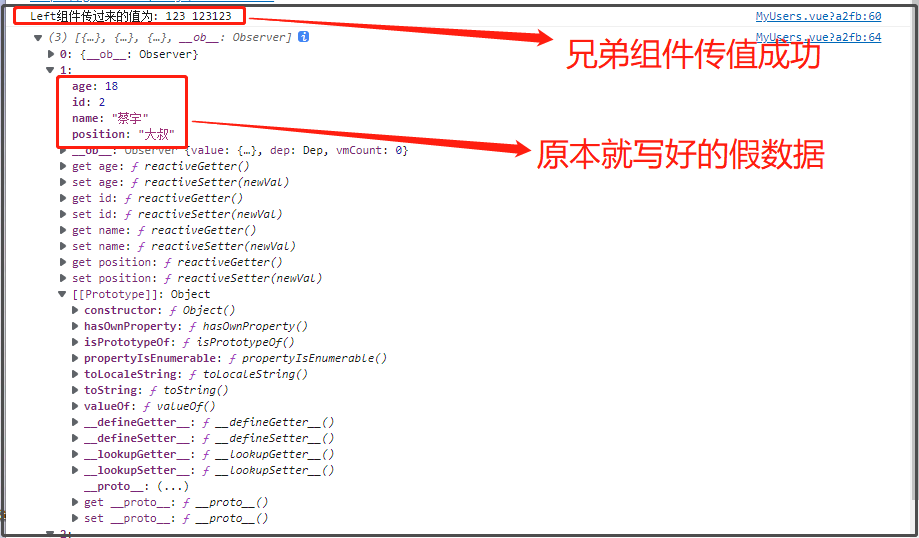
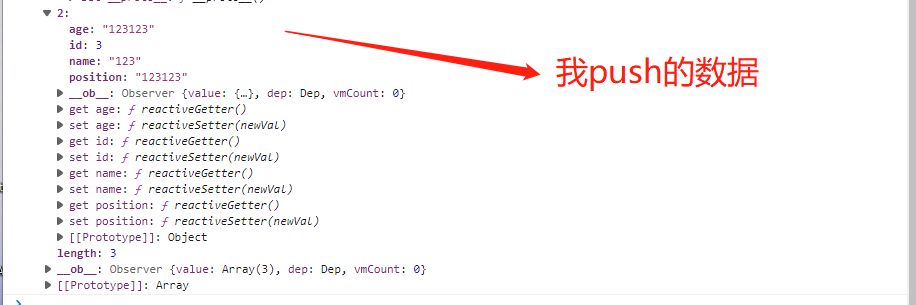
来看看控制台吧


可以看出来
组件传值成功了,数组添加方法也成功了,
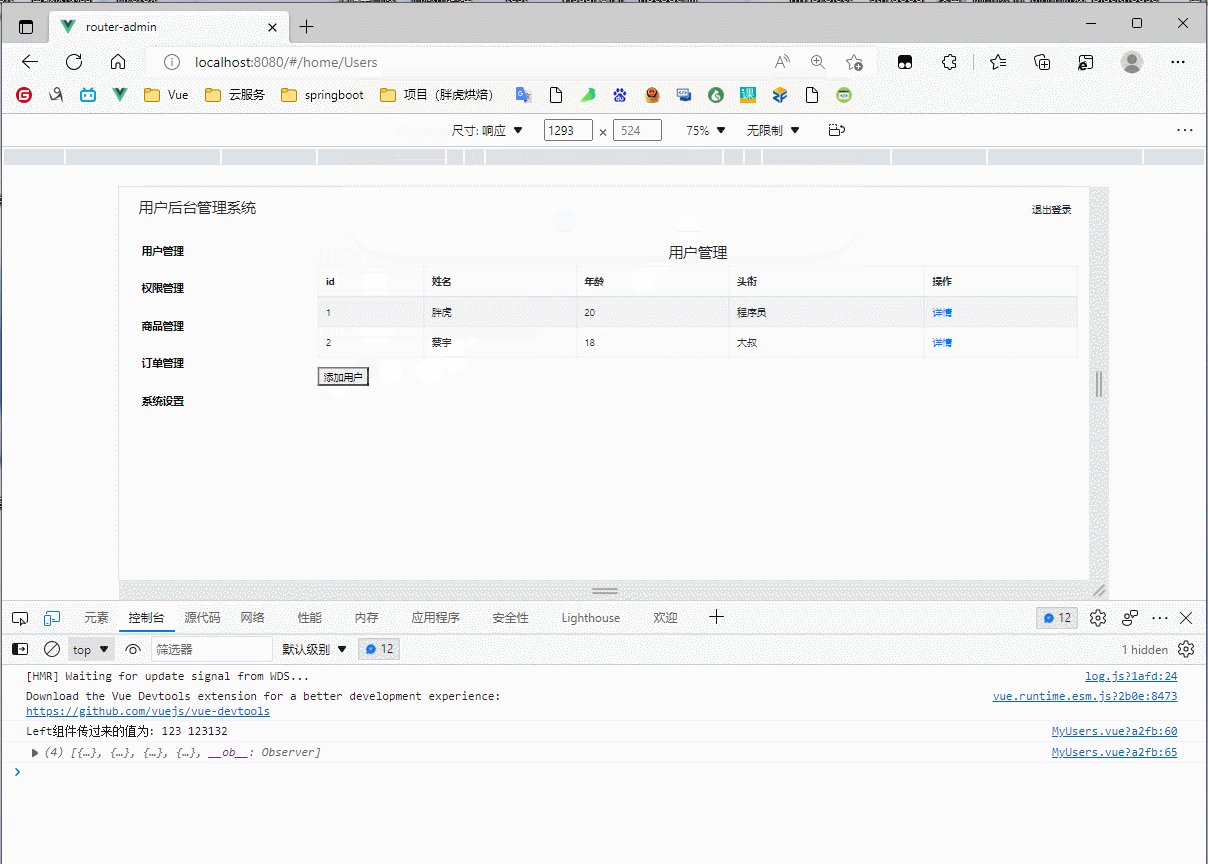
那么大概率是视图的问题了
换个生命周期钩子试试
created(){
//2.为bus绑定自定义事件,(绑定事件)
bus.$on('share',(val)=>{
this.user=val;
this.userlist.push(this.user);
this.$forceUpdate();
this.__watchers.userlist.dirty=true
console.log(this.userlist)
})
//将收到的val值打印并且将val的值赋给组件的参数
},
// // beforeMount(){
// // this.userlist.push(this.user);
// // },
// mounted(){
// // if(this.a=2){
// // this.userlist.push(this.user);
// // }
// },
// beforeUpdate(){
// // this.userlist.push(this.user);
// },
// updated(){
// // this.userlist.push(this.user);
// }
把每个钩子都试一遍

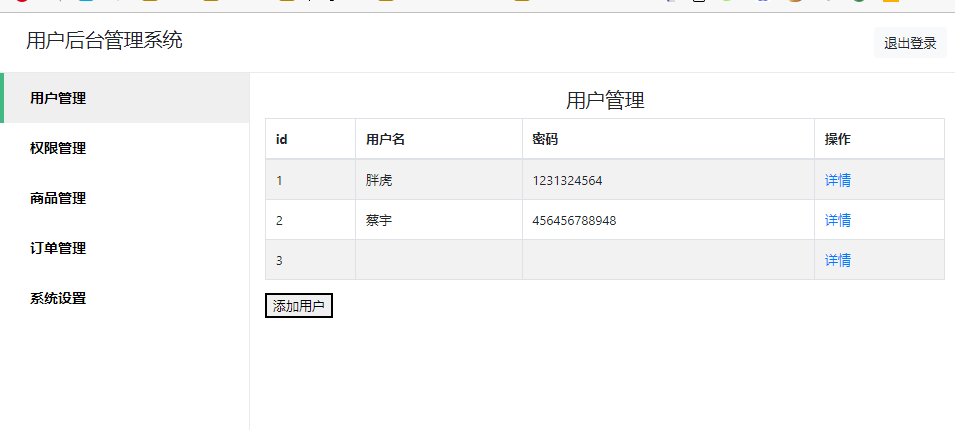
麻了,用beforemount钩子,有id没数据
依旧寄
在咨询大佬后
尝试另辟蹊径
this.$forceUpdate();
this.__watchers.userlist.dirty=true
还是寄
暂未解决,待续







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具