项目四:后台用户管理系统(五):用户添加方法
好家伙,
我的用户添加方法炸了,
所以,去找别的方案代替吧,
饿了么UI我来了,再见了原生vue
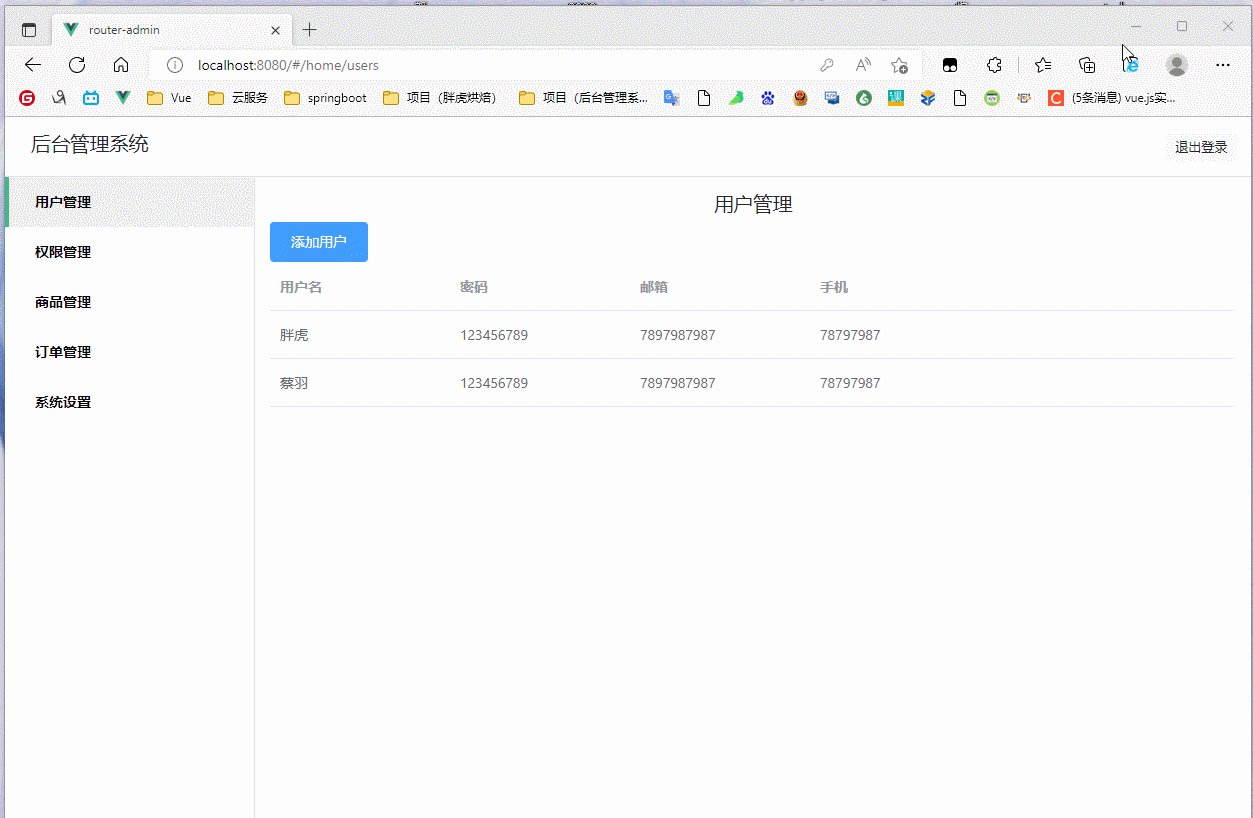
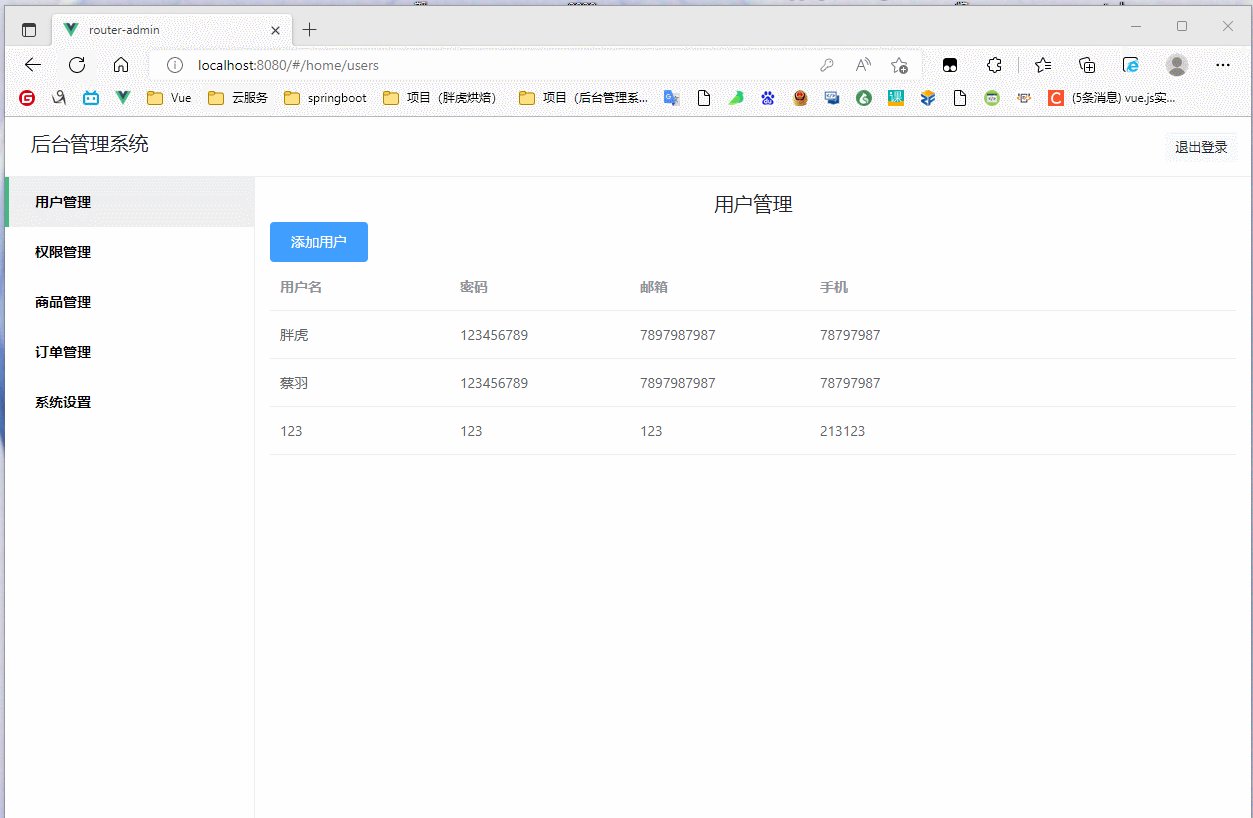
1.用户列表
<el-table
:data="userlist"
style="width: 100%">
<el-table-column
prop="username"
label="用户名"
width="180">
</el-table-column>
<el-table-column
prop="password"
label="密码"
width="180">
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
width="180">
</el-table-column>
<el-table-column
prop="mobile"
label="手机">
</el-table-column>
</el-table>
其对应数据
userlist: [
{ id: 1, username: '嬴政', age: 18, position: '始皇帝' },
{ id: 2, username: '李斯', age: 35, position: '丞相' },
],
必须是数组,不然会报错
效果如下

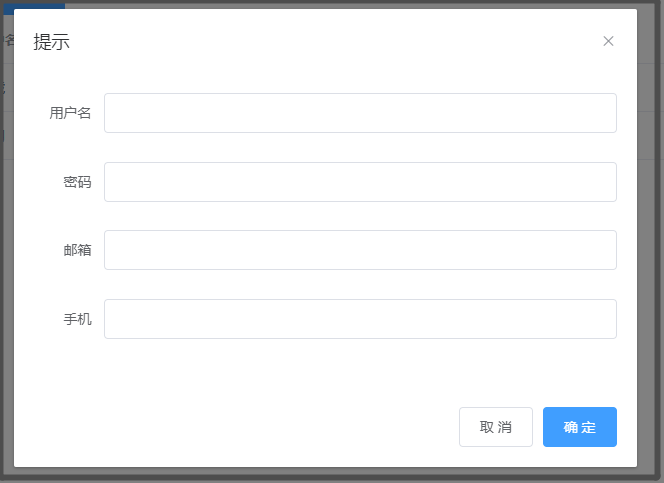
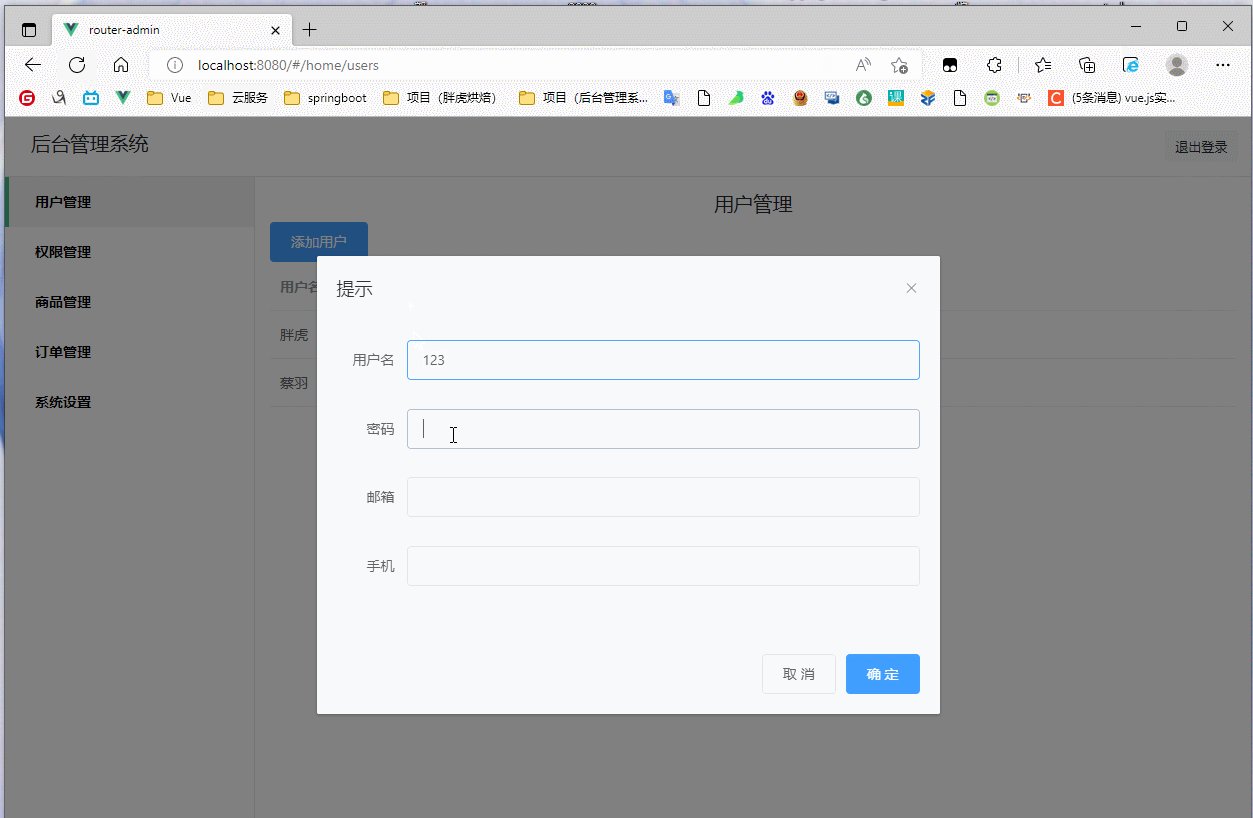
2.对话框视图(用户添加界面)
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>
<el-dialog title="提示" :visible.sync="addDialogVisible" width="50%">
<!-- 内容主体区 -->
<el-form :model="addUserForm" :rules="addUserFormRules" ref="addUserFormRef" label-width="70px">
<el-form-item label="用户名" prop="username">
<!-- prop是验证规则属性 -->
<el-input v-model="addUserForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password" type="password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addUserForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 底部区 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="adduser()">确 定</el-button>
</span>
</el-dialog>
这里我们用上了element-UI的对话框元素(dialog)和表单(form)元素去实现添加用户的界面

(看上去像模像样的)
随后我们使用一个
addDialogVisible: false
来控制对话框的视图是否显示
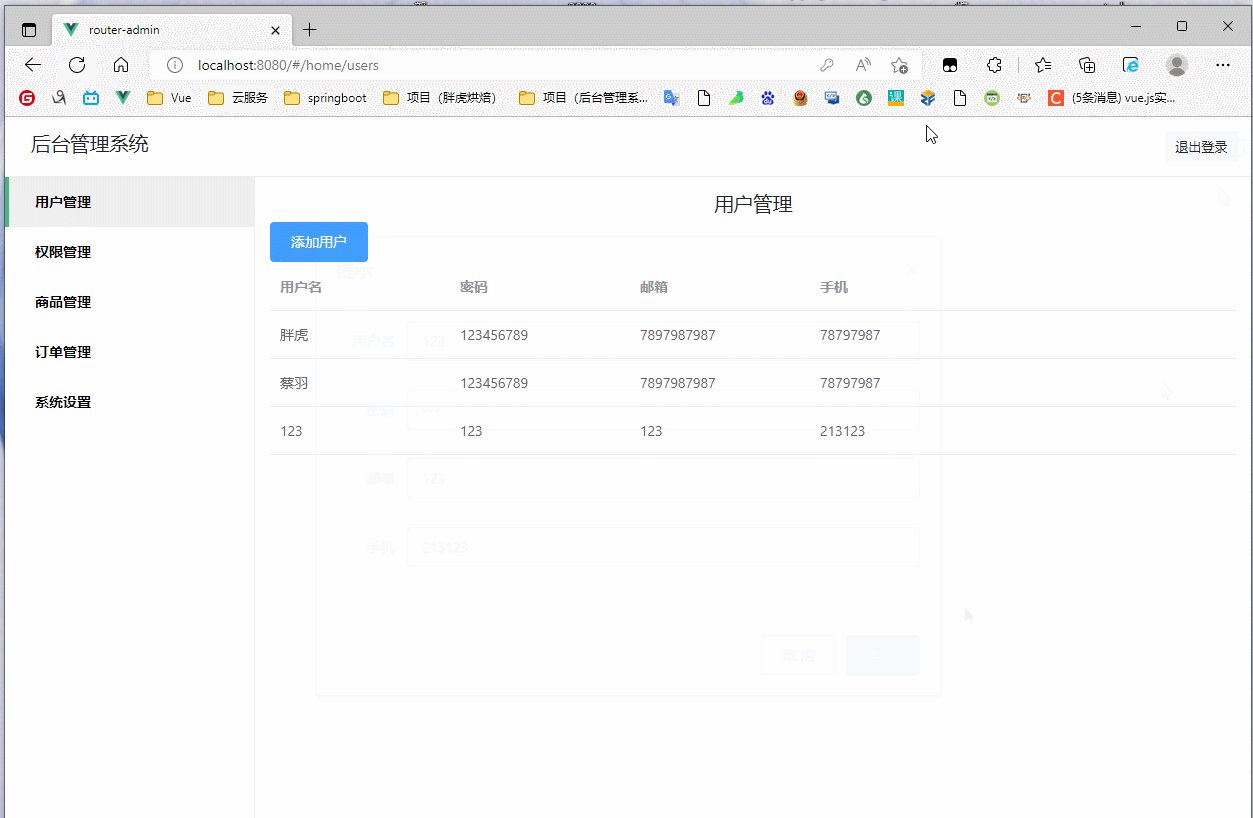
3.添加用户功能的实现
在对话框的结尾处为确定按钮绑定一个点击触发方法
<el-button type="primary" @click="adduser()">确 定</el-button>
adduser方法:
adduser(){
this.ddDialogVisible = false,
//将对话框关闭
this.userlist.push(this.addUserForm),
//将新用户的数据添加到用户列表中
console.log(this.addUserForm)
console.log(this.userlist)
//测试用数据
}
效果如下

4.表单重置功能
再次点开添加用户会发现,表单中的数据没有清除
所以我们来添加一个表格重置的功能
我们来一个element-ui官方的表单重置方法
在对话框组价的头部为其添加一个关闭触发方法
<el-dialog title="提示" :visible.sync="addDialogVisible" width="50%" @close="closed">
随后,
closed(){
this.$refs.addUserForm.resetFields()
console.log("closed方法被触发")
}
resetFields()是一个重置表单的方法,
但是仍然报错
在百度后,我得知是因为Dialog是隐藏元素,它没有被渲染到DOM树中,所以他无法
所以当this.$refs.addUserForm时,得到的是undefined,方法也无法调用
在使用了两种解决方案后,依旧报错,其无法重置表单
方法一:
this.$nextTick(()=>{
this.$refs.addUserForm.resetFields()
})
this.$nextTick将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。
没得用,寄了
方法二:
if(this.$refs.addUserForm!==undefined){
this.$refs.addUserForm.resetFields()
}
等于undefined直接跳过了,直接寄了
于是我们换一个简单粗暴的方法,不能重置表单,那直接把对象清空不就好了,同样是重置了数据
直接给表单的数据赋值一个空的对象closed(){
this.addUserForm={}
console.log("closed方法被触发")
}
表单的重置就完成了
随后发生了一件神奇的事情
前面使用resetFields(),出现报错且无法重置表单
但后面我想截图一张报错信息的时候,它又神奇的能重置了并且不报错
前端之美,一头雾水
(叹气....)

5.补充
5.1.报错提示
this.$el.querySelectorAll is not a function
来到element-ui官网下面规定了data的数据必须是array类型的,所以把数据类型改一下就好了

5.2.表单可以添加规则,限制密码的组合,限制邮件的格式之类的
全部代码如下:
<template>
<div>
<!-- 标题 -->
<h4 class="text-center">用户管理</h4>
<!-- 用户添加按钮 -->
<el-col :span="4">
<el-button type="primary" @click="addDialogVisible = true">添加用户</el-button>
</el-col>
<el-dialog title="提示" :visible.sync="addDialogVisible" width="50%" @close="closed">
<!-- 内容主体区 -->
<el-form :model="addUserForm" :rules="addUserFormRules" ref="addUserFormRef" label-width="70px">
<el-form-item label="用户名" prop="username">
<!-- prop是验证规则属性 -->
<el-input v-model="addUserForm.username"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addUserForm.password" type="password"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addUserForm.email"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="addUserForm.mobile"></el-input>
</el-form-item>
</el-form>
<!-- 底部区 -->
<span slot="footer" class="dialog-footer">
<el-button @click="addDialogVisible = false">取 消</el-button>
<el-button type="primary" @click="adduser()">确 定</el-button>
</span>
</el-dialog>
<!-- 用户列表 -->
<el-table
:data="userlist"
style="width: 100%">
<el-table-column
prop="username"
label="用户名"
width="180">
</el-table-column>
<el-table-column
prop="password"
label="密码"
width="180">
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
width="180">
</el-table-column>
<el-table-column
prop="mobile"
label="手机">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'MyUser',
data() {
return {
// 用户列表数据
userlist: [
{ username: "胖虎", password: 123456789, email: 7897987987, mobile:78797987 },
{ username: "蔡羽", password: 123456789, email: 7897987987, mobile:78797987 },
],
addDialogVisible: false, //控制添加用户对话框的显示与隐藏
addUserForm:{},
//添加表单的验证规则对象
addUserFormRules: {
// username: [{required:true,message:'请输入用户名',trigger:'blur'},
// {min:3,max:10,message:'用户名长度在3~10个字符',trigger:'blur'}],
// password: [{required:true,message:'请输入密码',trigger:'blur'},
// {min:6,max:15,message:'密码长度在6~15个字符',trigger:'blur'}],
// email: [{required:true,message:'请输入邮箱',trigger:'blur'}],
// mobile: [{required:true,message:'请输入手机号',trigger:'blur'}]
}
}
},
methods: {
adduser(){
this.userlist.push(this.addUserForm),
//将新用户的数据添加到用户列表中
console.log(this.addUserForm)
console.log(this.userlist)
//测试用
this.addDialogVisible = false
//将对话框关闭
},
closed(){
if(this.$refs.addUserForm!==undefined){
this.$refs.addUserForm.resetFields()
}
console.log("closed方法被触发")
}
}
}
</script>
<style lang="less" scoped></style>
大概就是这样了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具