项目四:后台用户管理系统(三):功能实现
好家伙,本篇来讲解一些功能的实现
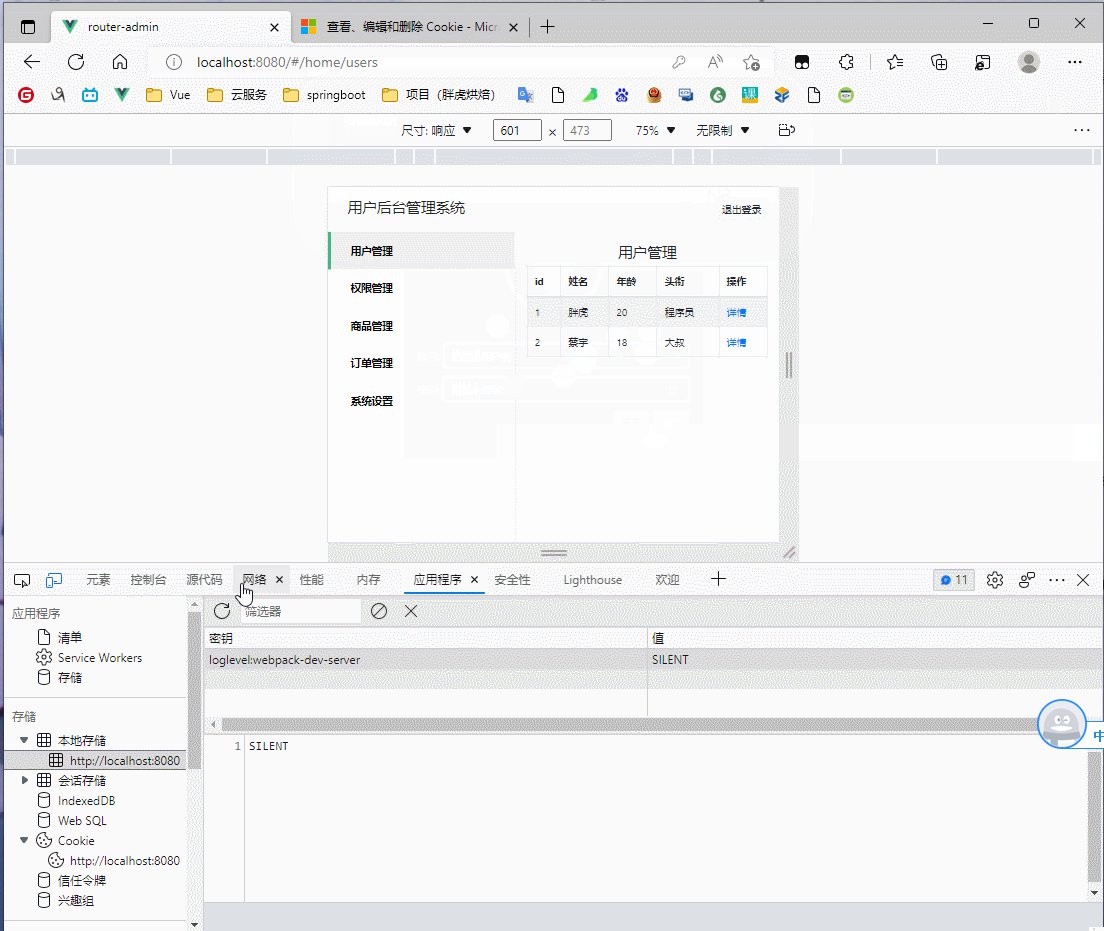
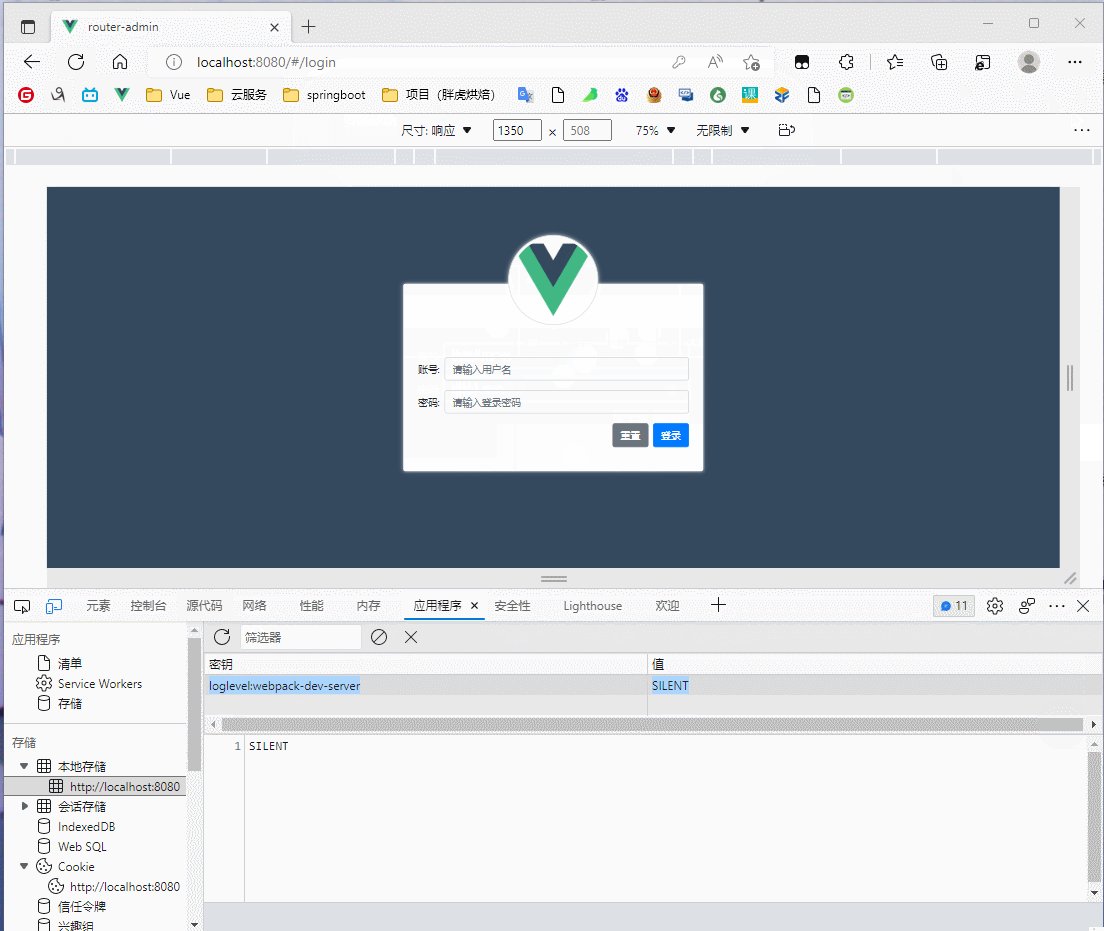
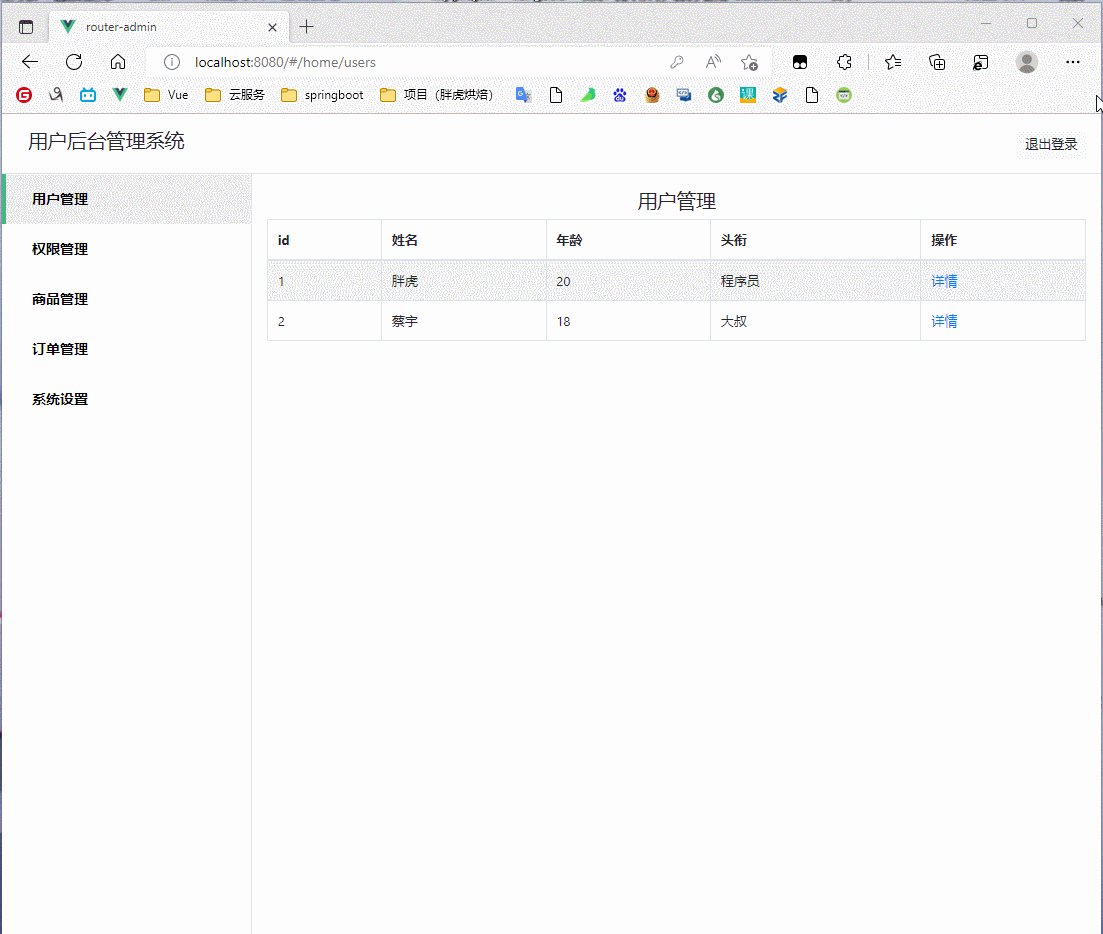
1.退出登录

在这个小功能当中,不仅仅只是返回上一级,
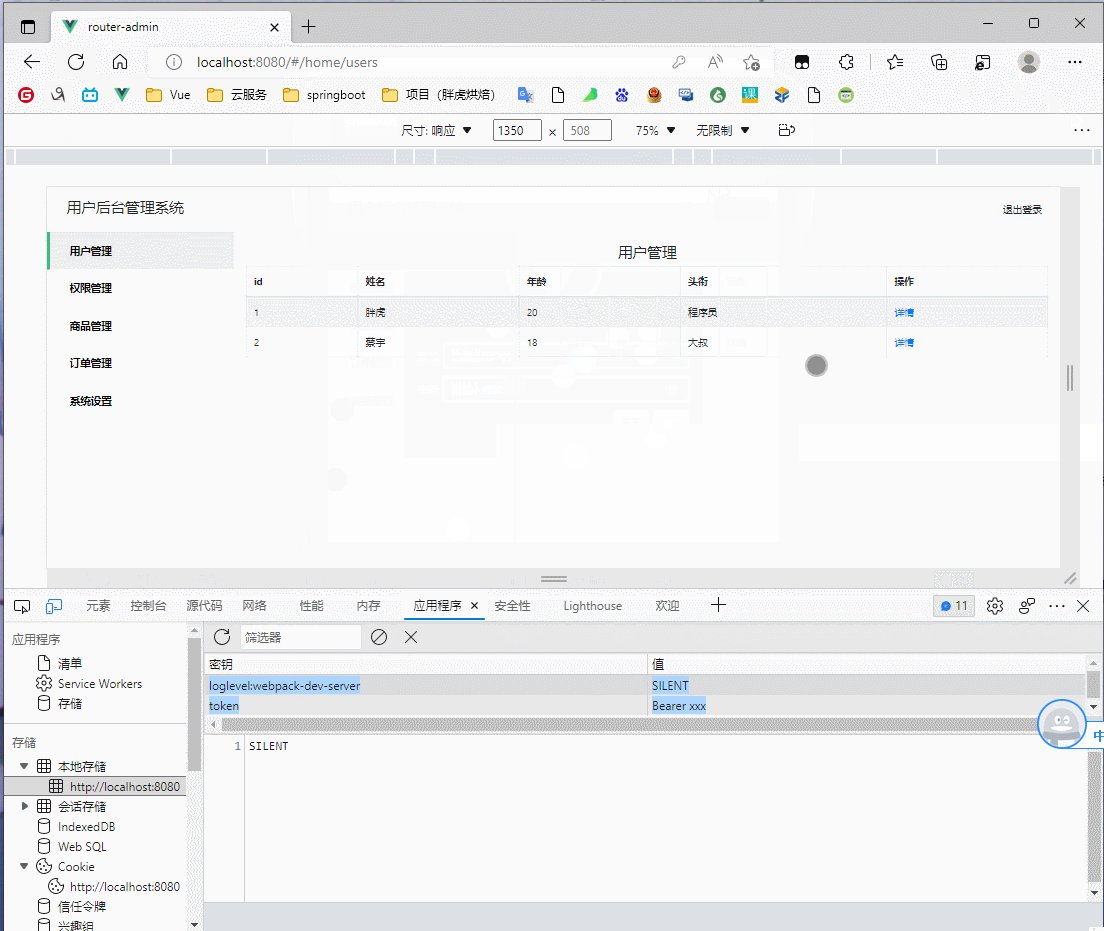
还要把秘钥token删除
MyHeader.vue组件代码如下
<template>
<div class="layout-header-container d-flex justify-content-between align-items-center p-3">
<!-- 左侧 logo 和 标题区域 -->
<div class="layout-header-left d-flex align-items-center user-select-none">
<!-- logo -->
<img class="layout-header-left-img" src="" alt="">
<!-- 标题 -->
<h4 class="layout-header-left-title ml-3">用户后台管理系统</h4>
</div>
<!-- 右侧按钮区域 -->
<div class="layout-header-right">
<button type="button" class="btn btn-light" @click="logout">退出登录</button>
</div>
</div>
</template>
<script>
export default {
name: 'MyHeader',
methods: {
logout() {
localStorage.removeItem('token')
//将本地的数据清除
this.$router.push('/login')
}
}
}
</script>
<style lang="less" scoped>
.layout-header-container {
height: 60px;
border-bottom: 1px solid #eaeaea;
}
.layout-header-left-img {
height: 50px;
}
</style>
在这里,我们使用
localStorage.removeItem('token')
将本地的数据清除
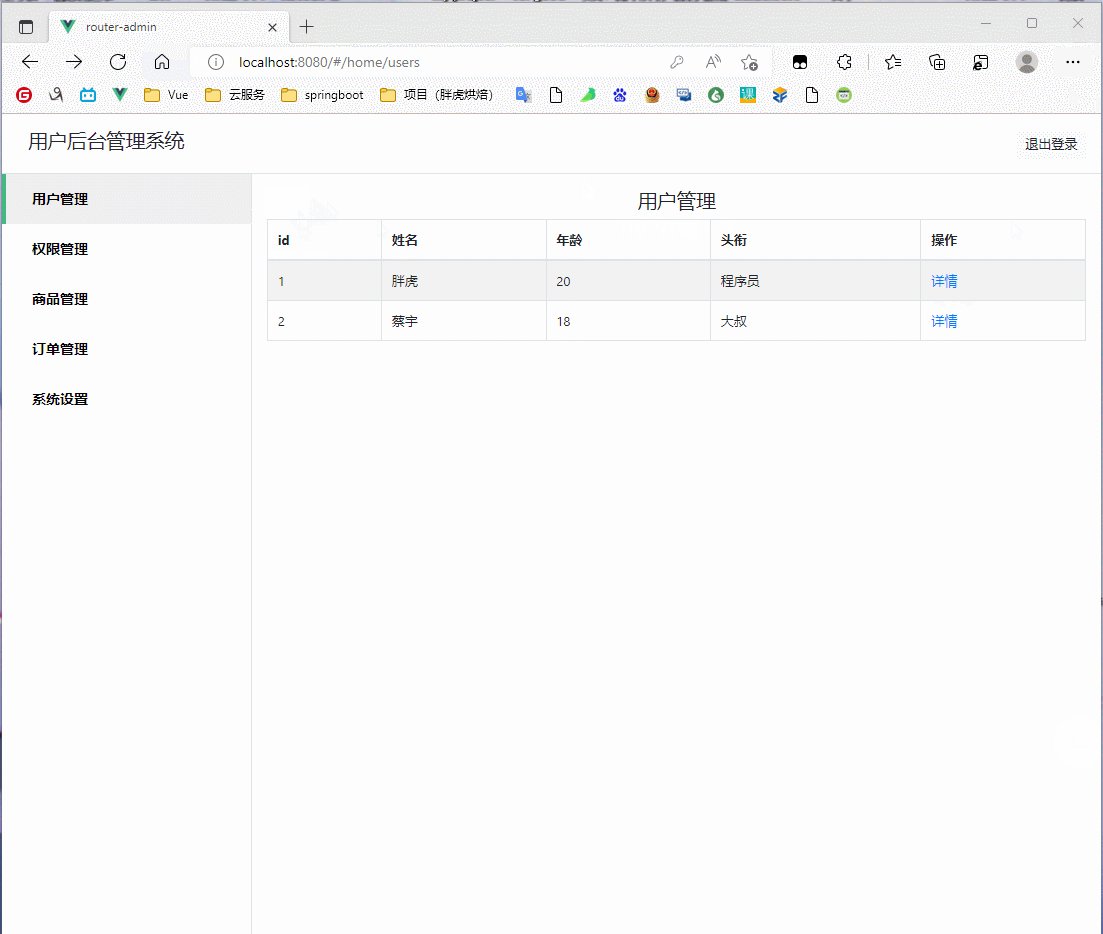
随后再使用路由跳转返回,
退出登录的功能就实现了
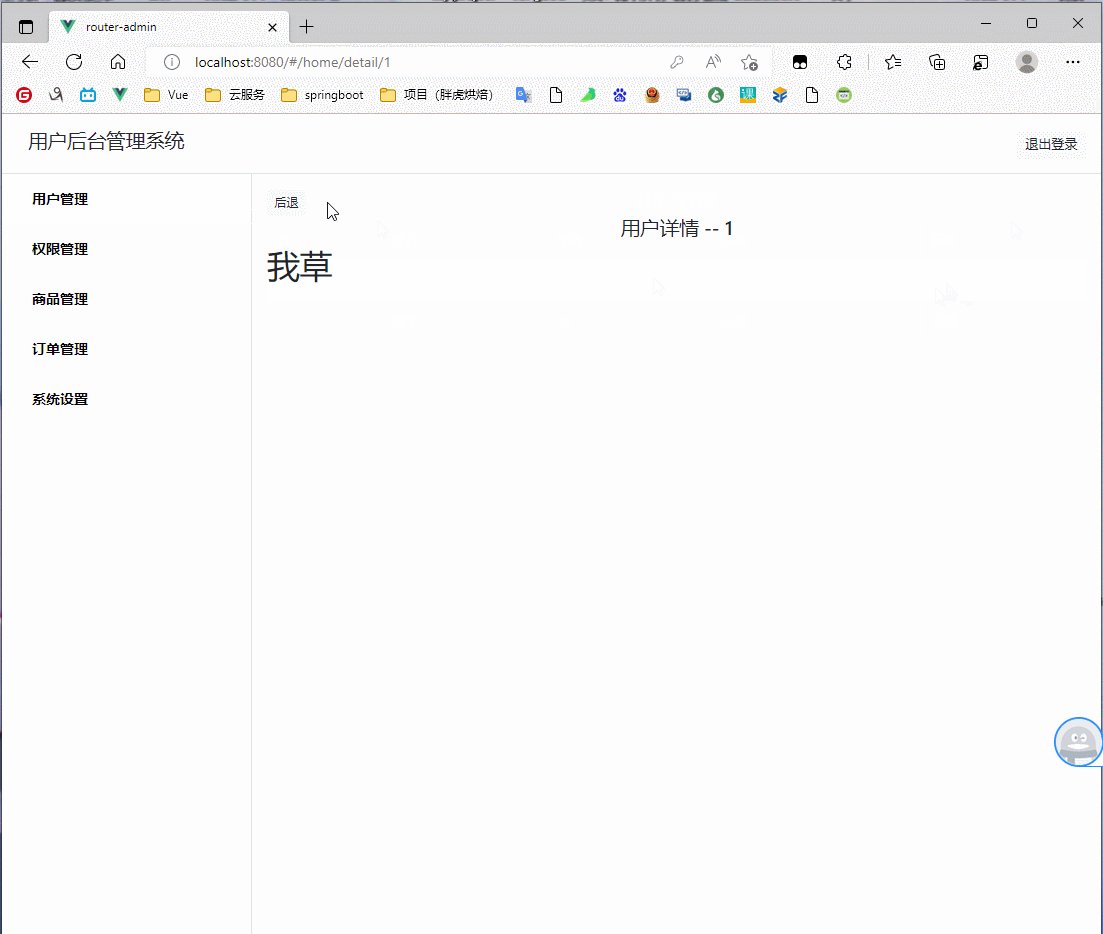
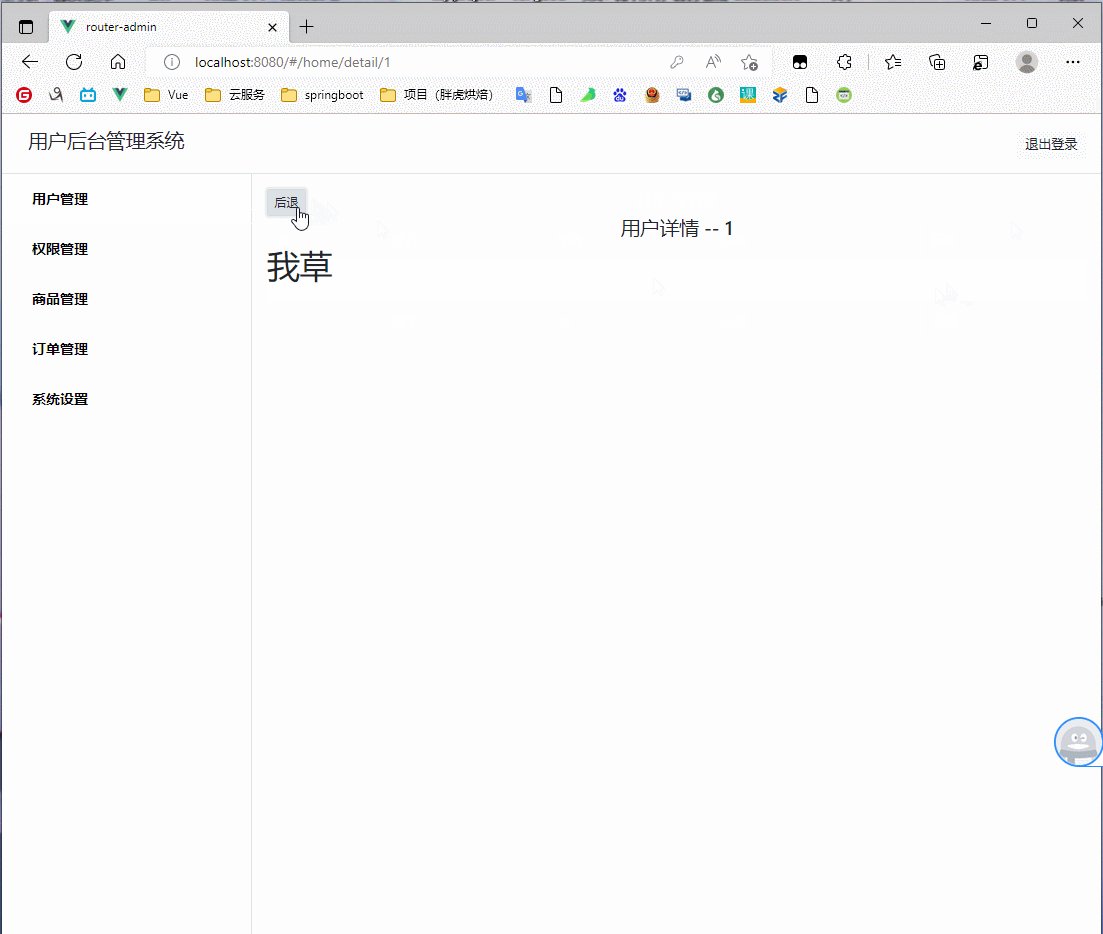
2.返回上级

MyUserDetail.vue组件代码如下:
<template>
<div>
<button type="button" class="btn btn-light btn-sm" @click="$router.back()">后退</button>
<h4 class="text-center">用户详情 -- {{this.$route.params.id}}</h4>
<h1>我草</h1>
</div>
</template>
<script>
export default {
name: 'MyUserDetail'
}
</script>
<style lang="less" scoped></style>
一个简单的按钮点击绑定方法
<button type="button" class="btn btn-light btn-sm" @click="$router.back()">后退</button>
搞定


