项目四:后台用户管理系统(一):登陆页基本布局
好家伙,这是一个来自黑马程序员的练习
首先,我们把大体的布局弄出来
1.页面布局
2.登陆框
3.重置按钮
4.登陆验证,
上代码:
在Mylogin.vue组件中:
<template>
<div class="login-container">
<div class="login-box">
<!-- 头像区域 -->
<div class="text-center avatar-box">
<img src="../assets/logo.png" class="img-thumbnail avatar" alt="">
</div>
<!-- 放头像的视图 -->
<!-- 表单区域 -->
<div class="form-login p-4">
<!-- 登录名称 -->
<div class="form-group form-inline">
<label for="username">账号:</label>
<input type="text" class="form-control ml-2" id="username" placeholder="请输入用户名" autocomplete="off" v-model.trim="username"/>
</div>
<!-- 登录密码 -->
<div class="form-group form-inline">
<label for="password">密码:</label>
<input type="password" class="form-control ml-2" id="password" placeholder="请输入登录密码" v-model.trim="password"/>
</div>
<!-- 登录和重置按钮 -->
<div class="form-group form-inline d-flex justify-content-end">
<button type="button" class="btn btn-secondary mr-2" @click="reset">重置</button>
<button type="button" class="btn btn-primary" @click="login">登录</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'MyLogin',
data() {
return {
username:'',
password: ''
}
},
methods: {
reset() {
this.username = ''
this.password = ''
},
login() {
if (this.username === 'admin' && this.password === '123456'){
localStorage.setItem('token','Bearer xxx')
//设置指定本地存储项的值:
alert('登陆成功');
this.$router.push('/home')
}else {
localStorage.removeItem('token')
//传递键名后,
//接口的removeItem()方法Storage将从该给定Storage对象中删除该键(如果存在)。
}
}
}
}
</script>
<style lang="less" scoped>
.login-container {
background-color: #35495e;
height: 100%;
.login-box {
width: 400px;
height: 250px;
background-color: #fff;
border-radius: 3px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 0 6px rgba(255, 255, 255, 0.5);
.form-login {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
box-sizing: border-box;
}
}
}
.form-control {
flex: 1;
}
.avatar-box {
position: absolute;
width: 100%;
top: -65px;
left: 0;
.avatar {
width: 120px;
height: 120px;
border-radius: 50% !important;
box-shadow: 0 0 6px #efefef;
}
}
</style>
(基本功能的实现还是非常简单的)
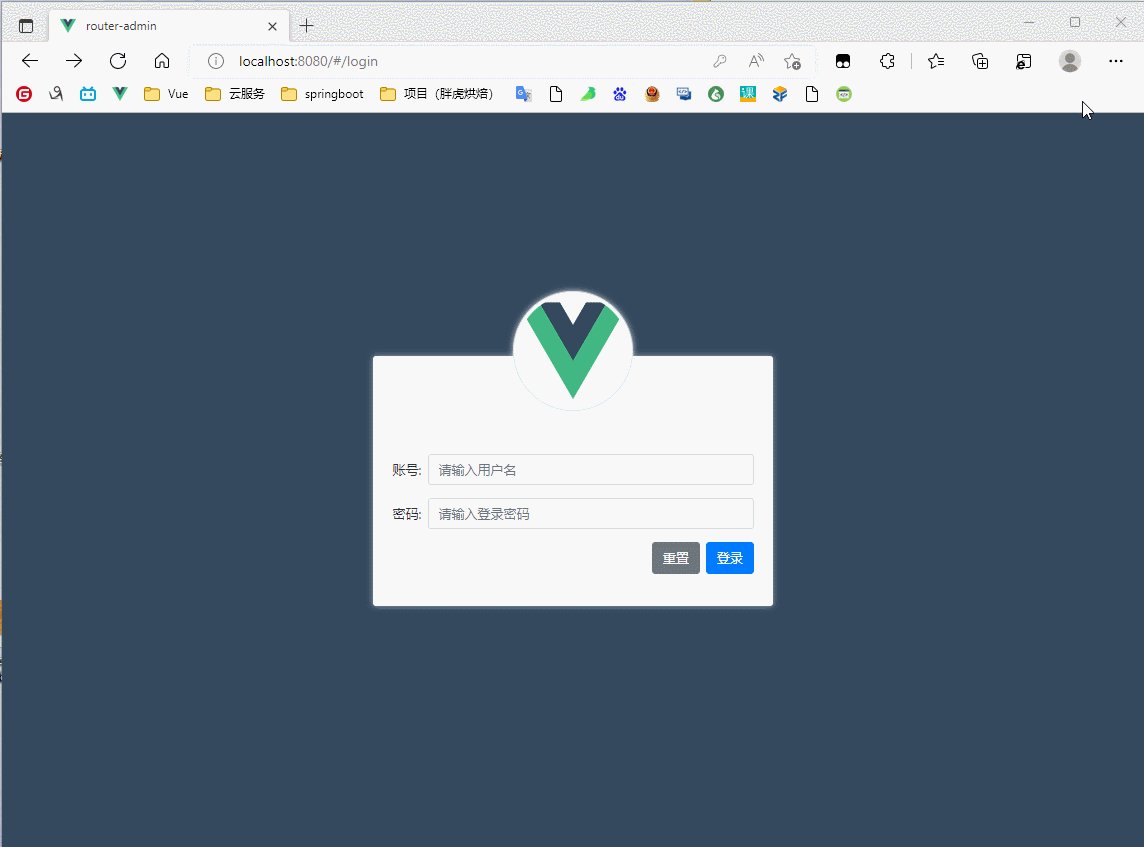
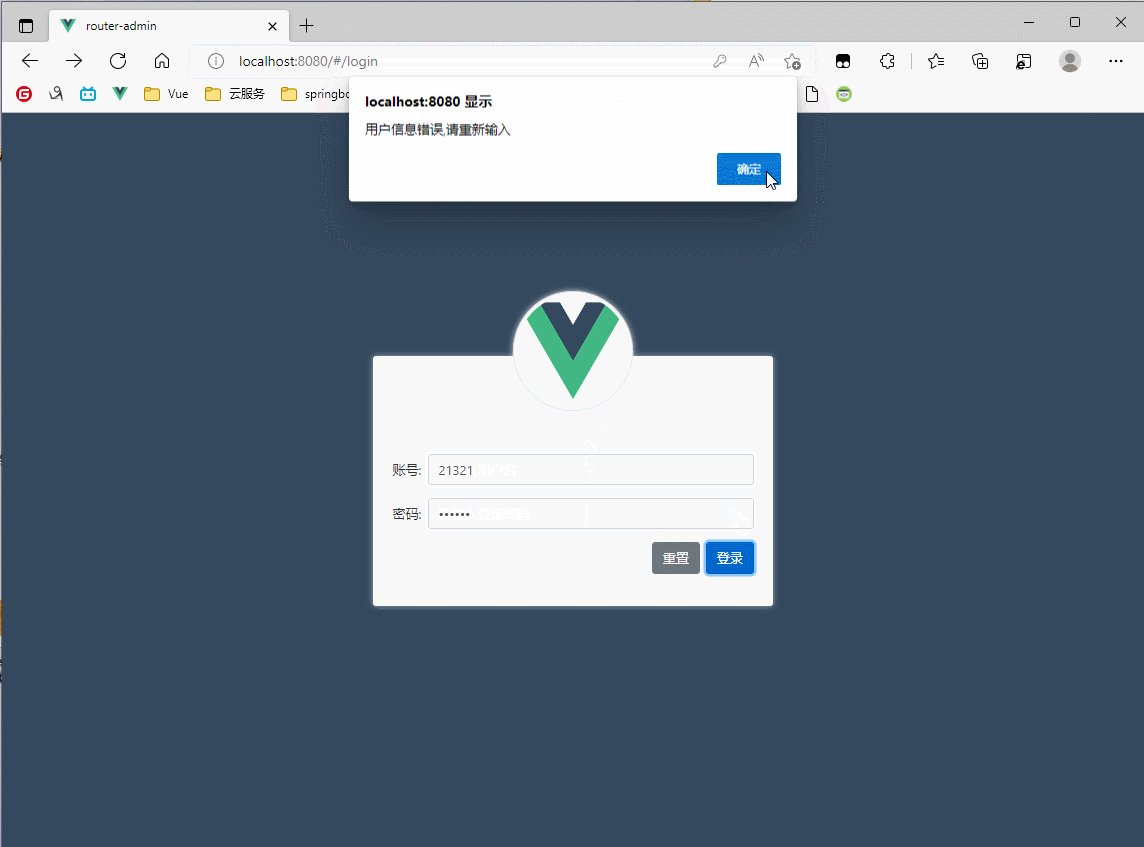
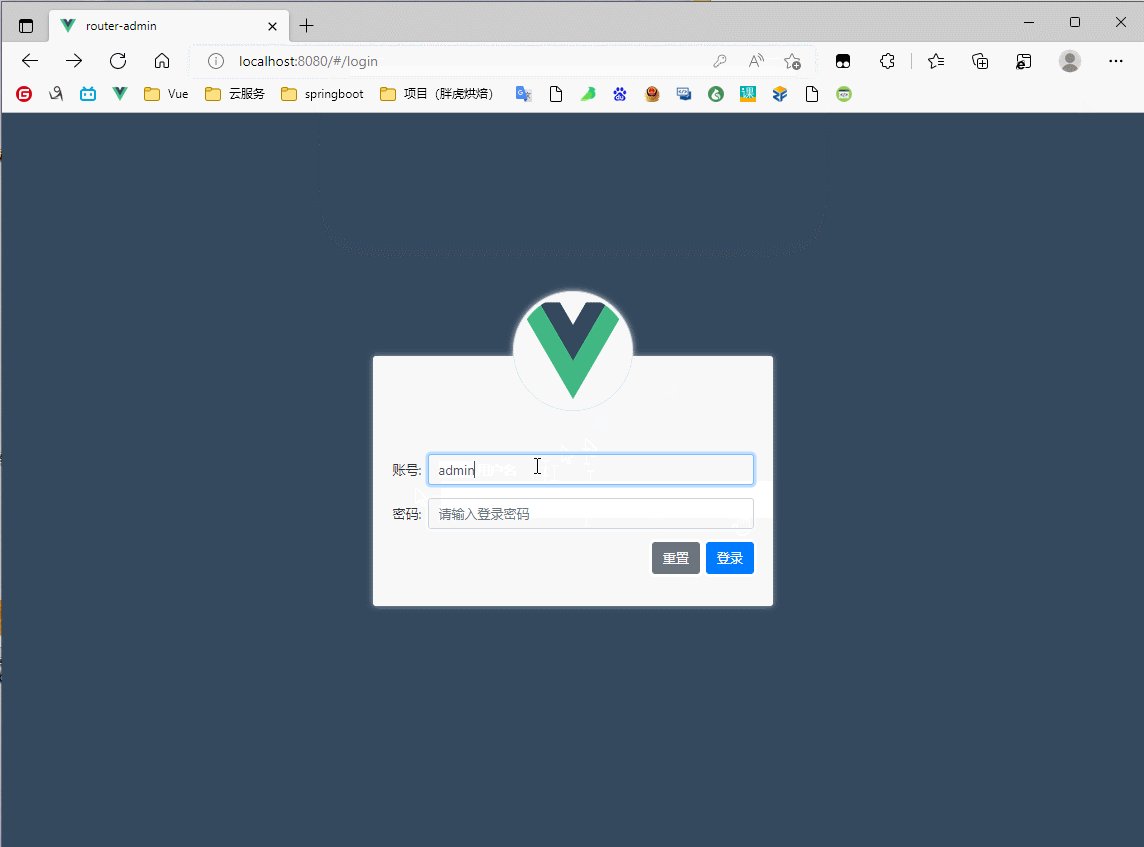
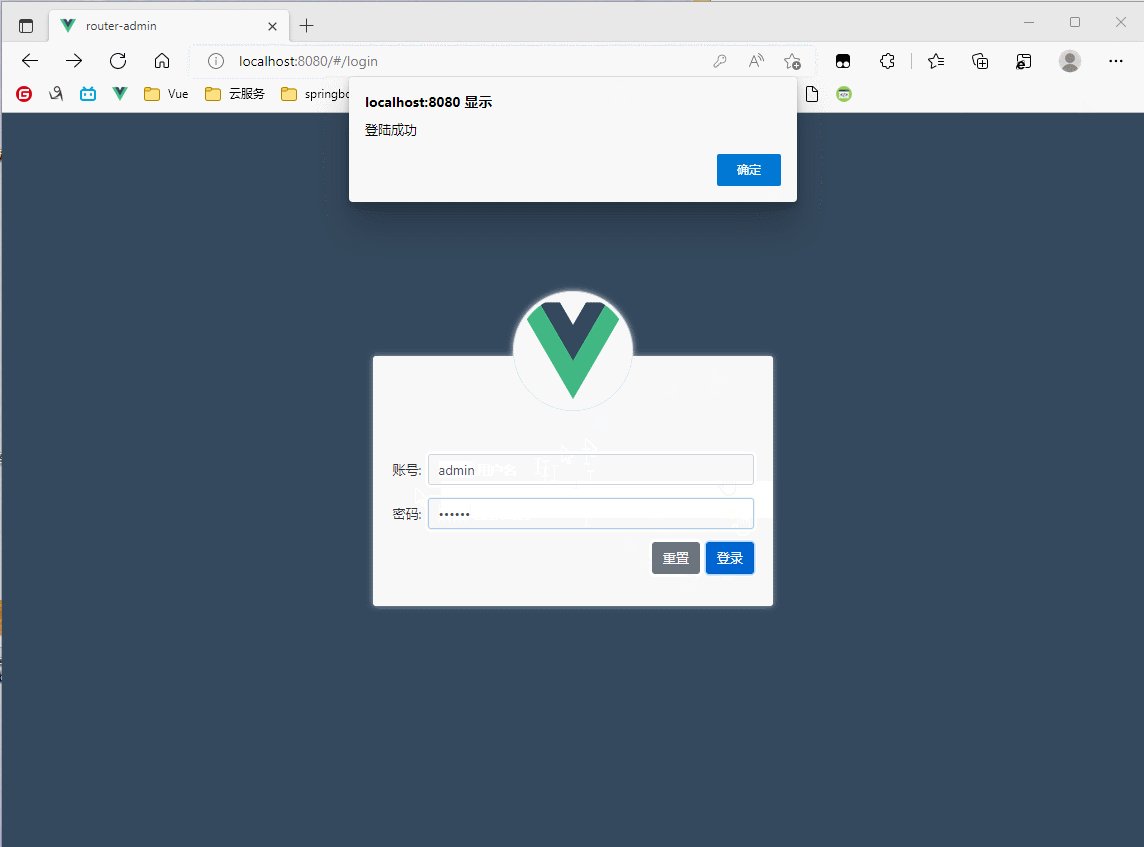
效果如下:

在这里提一嘴
1.localStorage
关于localStorage的详细内容,链接如下(嘿嘿):
第九十八篇:Web的储存机制LocalStorage - 养肥胖虎 - 博客园 (cnblogs.com)
在这里将项目中用到的方法都列出来:
1.1.localStorage.setItem('token','Bearer xxx')
设置指定本地存储项的值:将value存储到key字段
1.2.localStorage.removeItem('token')
接口的removeItem()方法Storage将从该给定Storage对象中删除该键(如果存在)。
2.this.$router.push()
this.$router.push() 可以通过修改url实现路由跳转。


