第九十七篇:CSS的选择器及优先级
好家伙,来补一点关于CSS的基础
1.id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
使用#号来定义样式
2.class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,
class可以在多个元素中使用。
使用"."号来定义样式
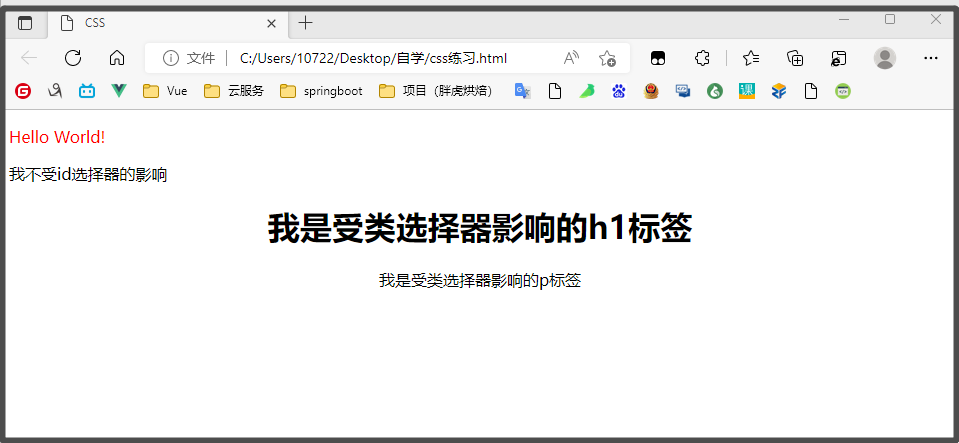
来动手试一下(冻手!冻手!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#para1
{
color:red;
}
.center
{
text-align:center;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>我不受id选择器的影响</p>
<h1 class="center">我是受类选择器影响的h1标签</h1>
<p class="center">我是受类选择器影响的p标签</p>
</body>
</html>

看的出来两者特点,
id选择器使用者唯一(并不,理论上应该唯一),
而class选择器可供一系列标签使用
3.CSS样式继承
CSS 的继承特性指的是应用在一个标签上的那些 CSS 属性被传到其子标签上。
如果 <div> 有个属性 color: red,则这个属性将被 <p> 继承,即 <p> 也拥有属性 color: red。
4.选择优先级:优先级关系:内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
-
内联样式,如
<p style=""></p>
-
ID 选择器, 如
#para1 { color:red; } <p id="para1">Hello World!</p>
-
类选择器, 如
.center { text-align:center; } <h1 class="center">我是受类选择器影响的h1标签</h1> -
属性选择器, 如
[title] { color:red; } <h2 title="Hello world">Hello world</h2> -
伪类选择器, 如
selector:pseudo-class { property: value; } -
伪元素选择器, 如
selector::pseudo-element { property: value; } -
标签选择器, 如
div{...} p{...} -
通配选择器, 如
*{}
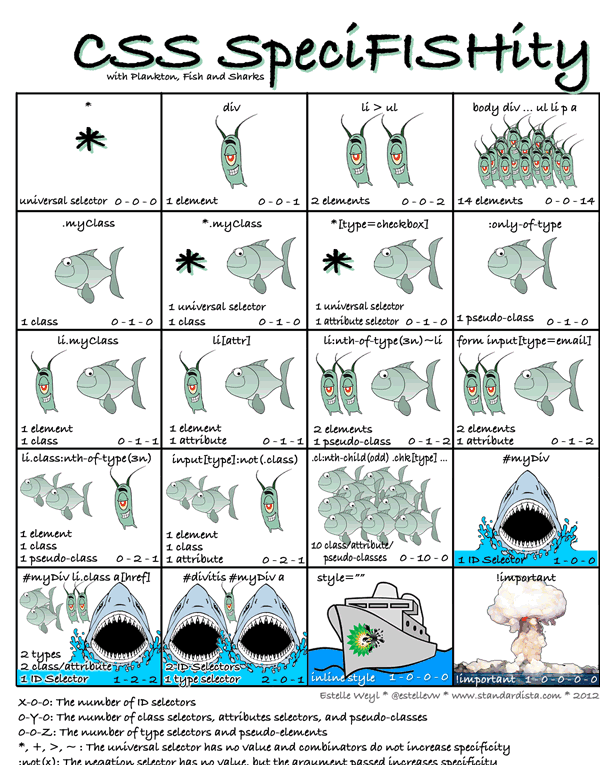
来一张梗图

再来举个例子:
// HTML
<div class="content-class" id="content-id" style="color: black"></div>
// CSS
#content-id {
color: red;
}
.content-class {
color: blue;
}
div {
color: grey;
}
最后的字体颜色是黑色,
因为内联样式权重最大
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具