第九十六篇:恶补JS基础
好家伙,来补基础啦,补JS的基础
先来一些概念性的东西
1.什么是JavaScript?
javaScript的简写形式就是JS,一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能
(其编写的程序可以被嵌入到HTML或XML页面中,并直接在浏览器中解释执行)。
组成部分:
核心(ECMAScript)、文档对象模型(Document Object Model,简称DOM)、
浏览器对象模型(Browser Object Model,简称BOM)
2.JS和jQuery区别?
jQuery是js的一个框架,各有各的功能,若js是父亲的话,jquery就是儿子
jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,
可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
3.构造方法constructor
这是JS的构造方法,他就一定要模仿java,
一定要模仿面向对象,一定要有构造函数,
constructor就是JS的构造函数.
class Gouzao {
constructor() {
this.name = '我是构造方法';
}
}
const gouzao = new Gouzao();
越看越像JAVA
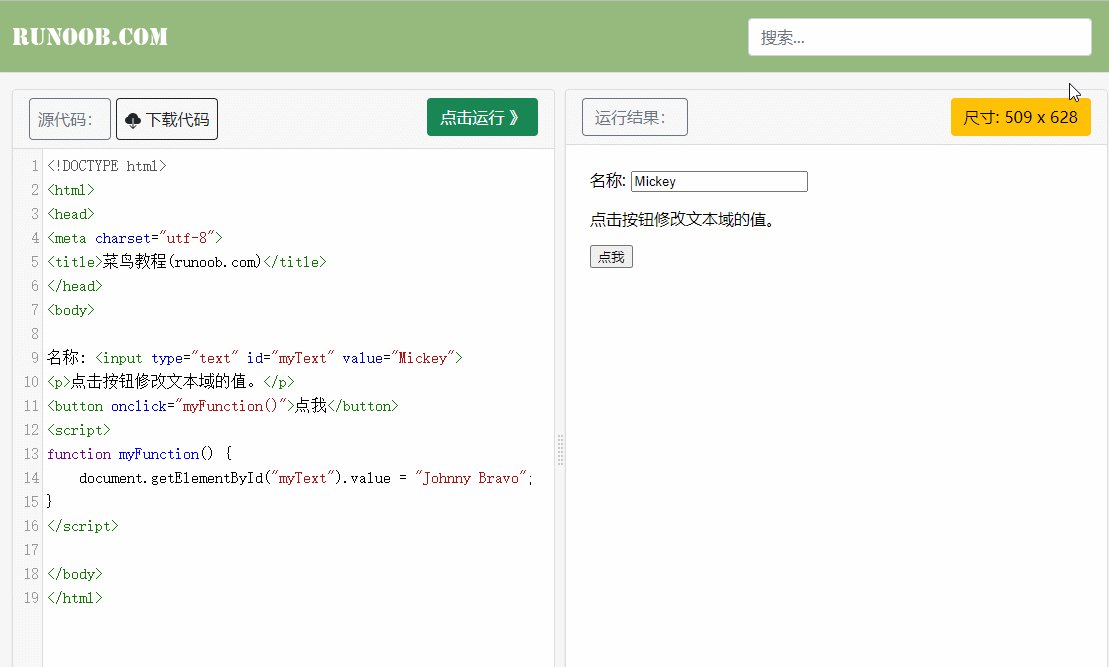
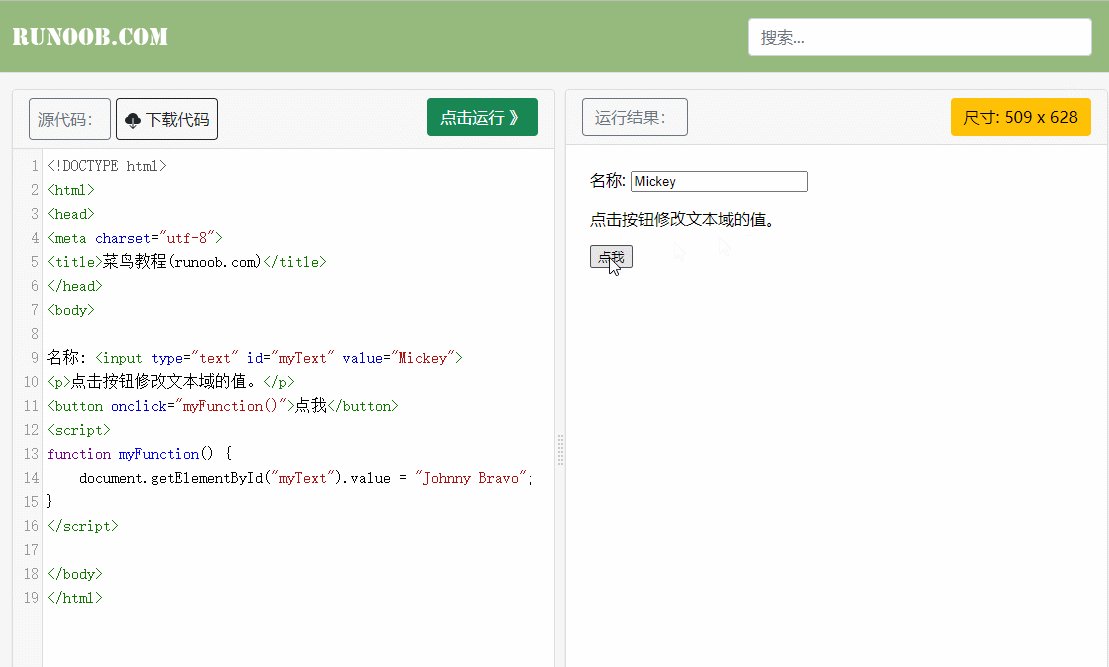
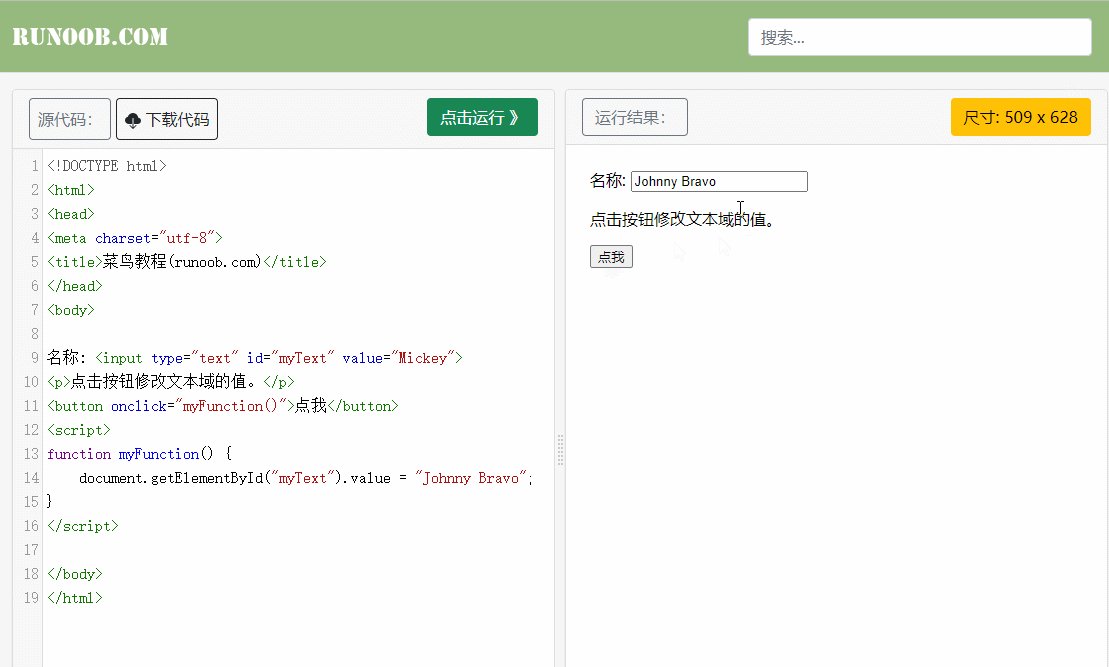
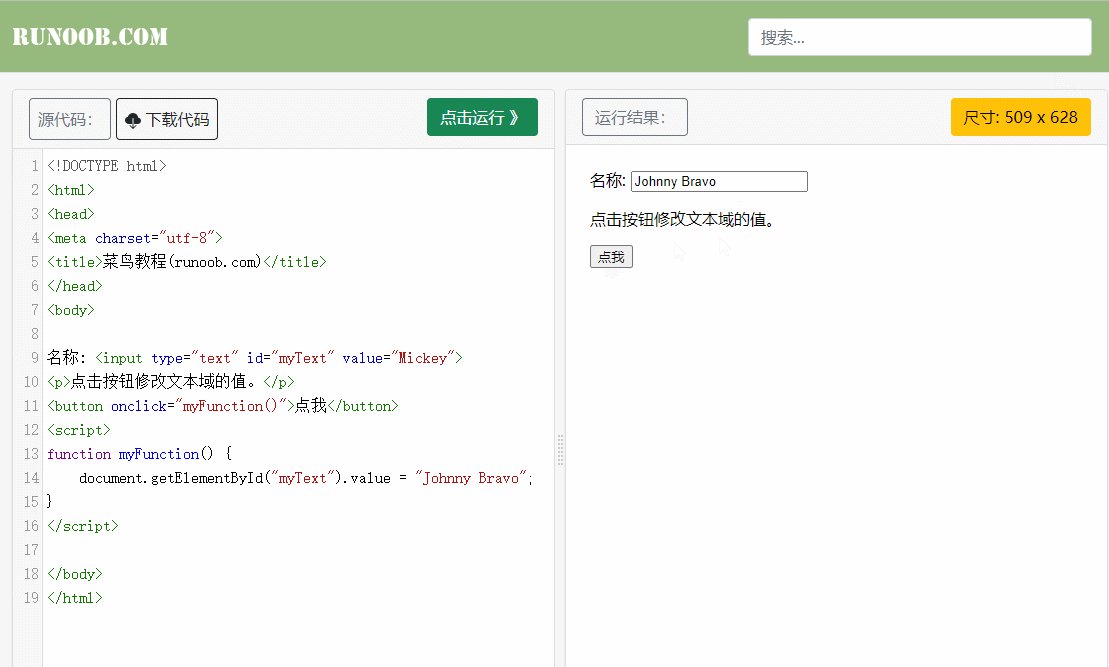
4.HTML DOM document.getElementById方法
<body>
名称: <input type="text" id="myText" value="Mickey">
<p>点击按钮修改文本域的值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.getElementById("myText").value = "Johnny Bravo";
}
</script>
</body>
(例子来自菜鸟教程)
然后拿到他的值,就可以把它改掉了

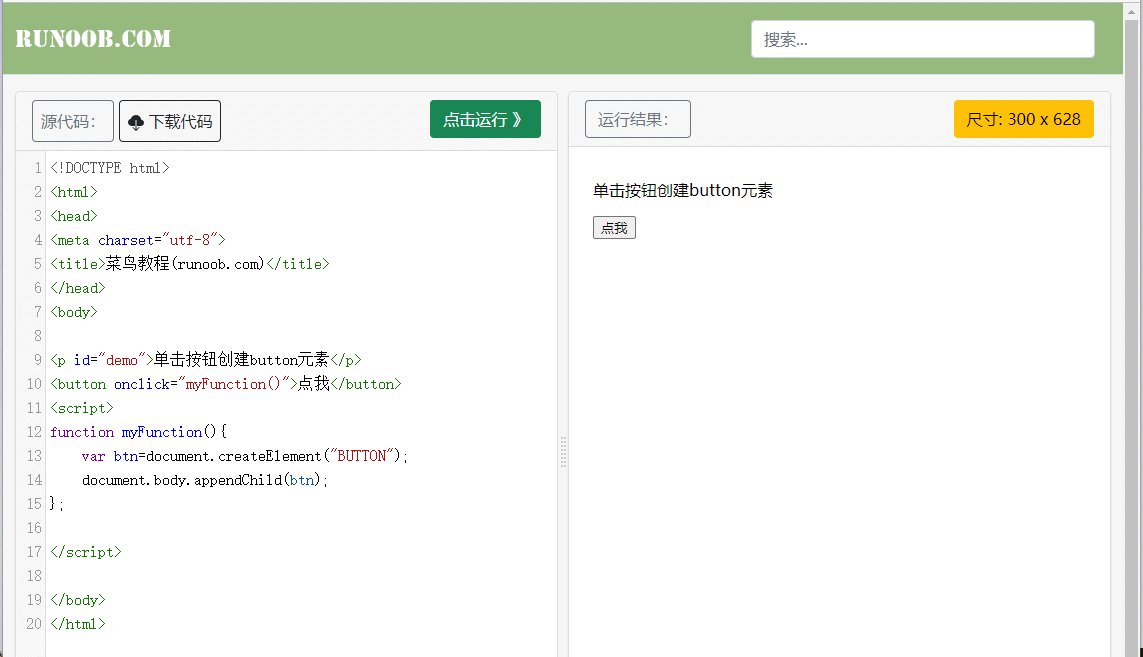
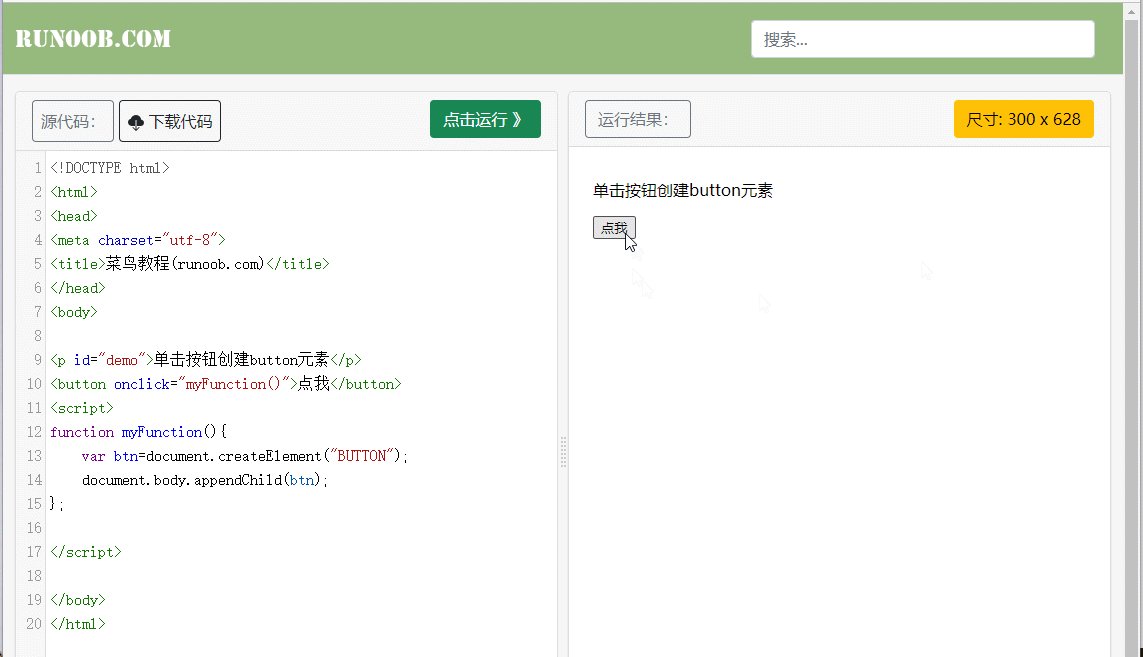
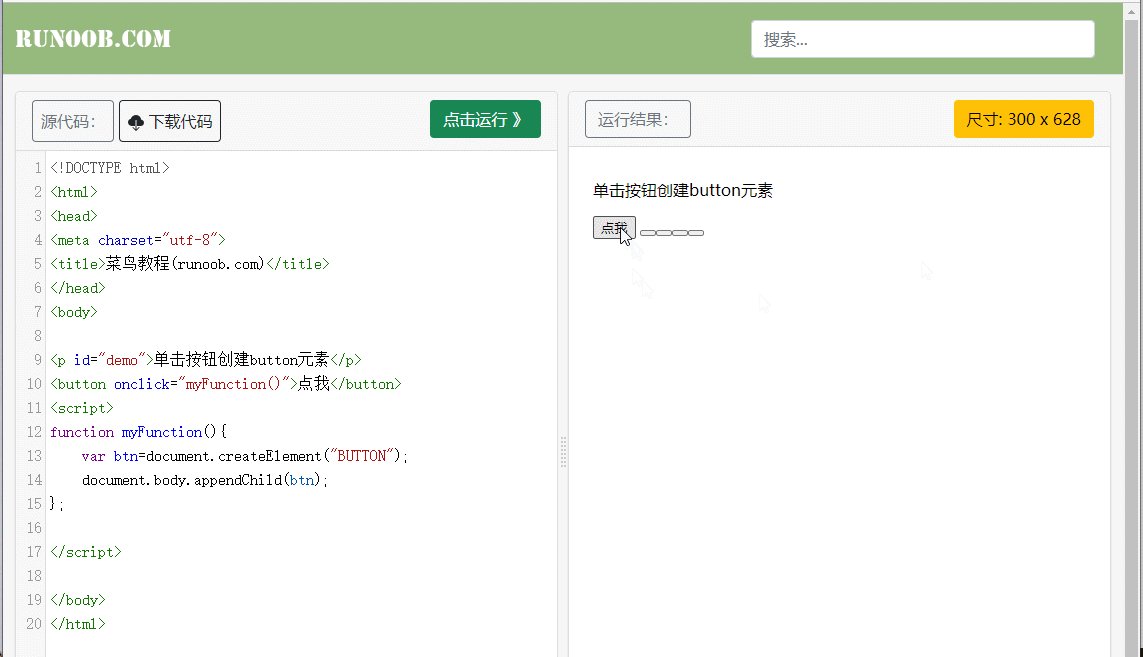
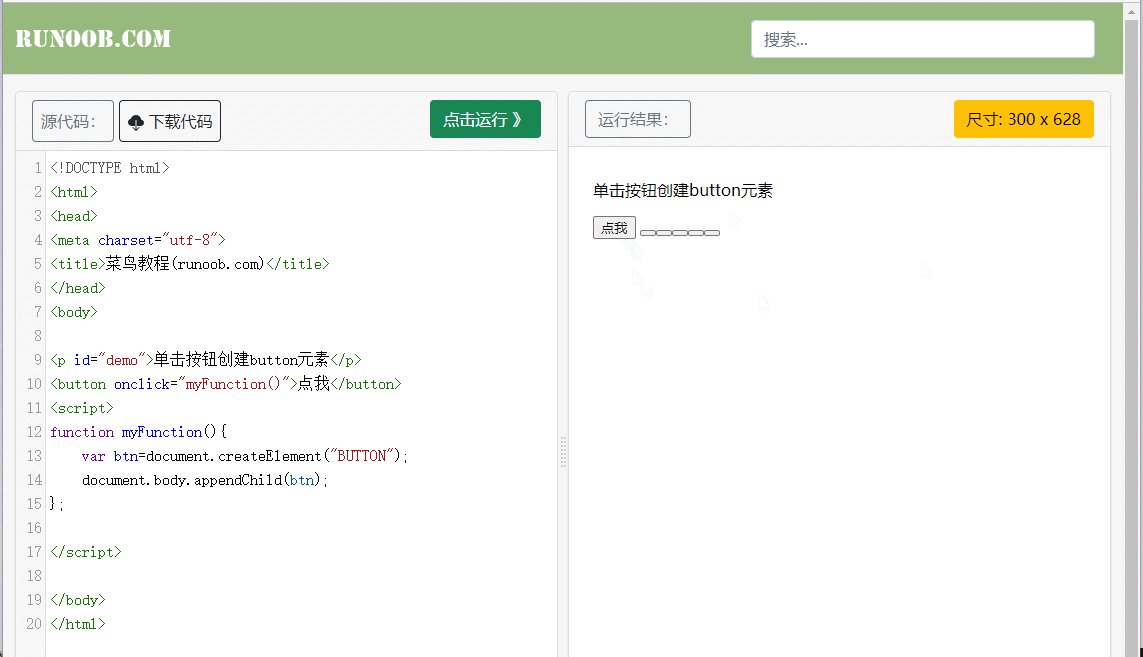
5.HTML DOM document.createElement方法
Document.createElement() 方法用于创建一个由标签名称 tagName 指定的 HTML 元素。<body>
<p id="demo">单击按钮创建button元素</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var btn=document.createElement("button");
document.body.appendChild(btn);
};
</script>
</body>
使用document.createElement方法创建button元素
随后把它添加到body中

6.append方法
append() 方法在被选元素的结尾插入指定内容。
append(),在父级最后追加一个子元素
一. 在使用jquery时,可以用append()方法实现在被选元素的结尾插入指定内容。
$(A).append(B),
content为必需的。规定要插入的内容(可包含 HTML 标签)
二.在使用原生js时,使用appendChild() 方法可向节点的子节点列表的末尾添加新的子节点,
A.appendChild(B);
B没有引号包住,B参数,是node类型。
添加元素,要使用document.body.appendChild(child).
在上面的例子中可以看到
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具