第九十五篇:vue-router的导航守卫
好家伙,考完期末考了.
恢复博客更新
1.什么是导航守卫?
“导航”表示路由正在发生变化
设置导航,就在切换过程中进行限制
”守卫“就好理解了
盯着你,不然你乱跑
所以我们大概可以知道,
这是一个控制路由访问权限的东西
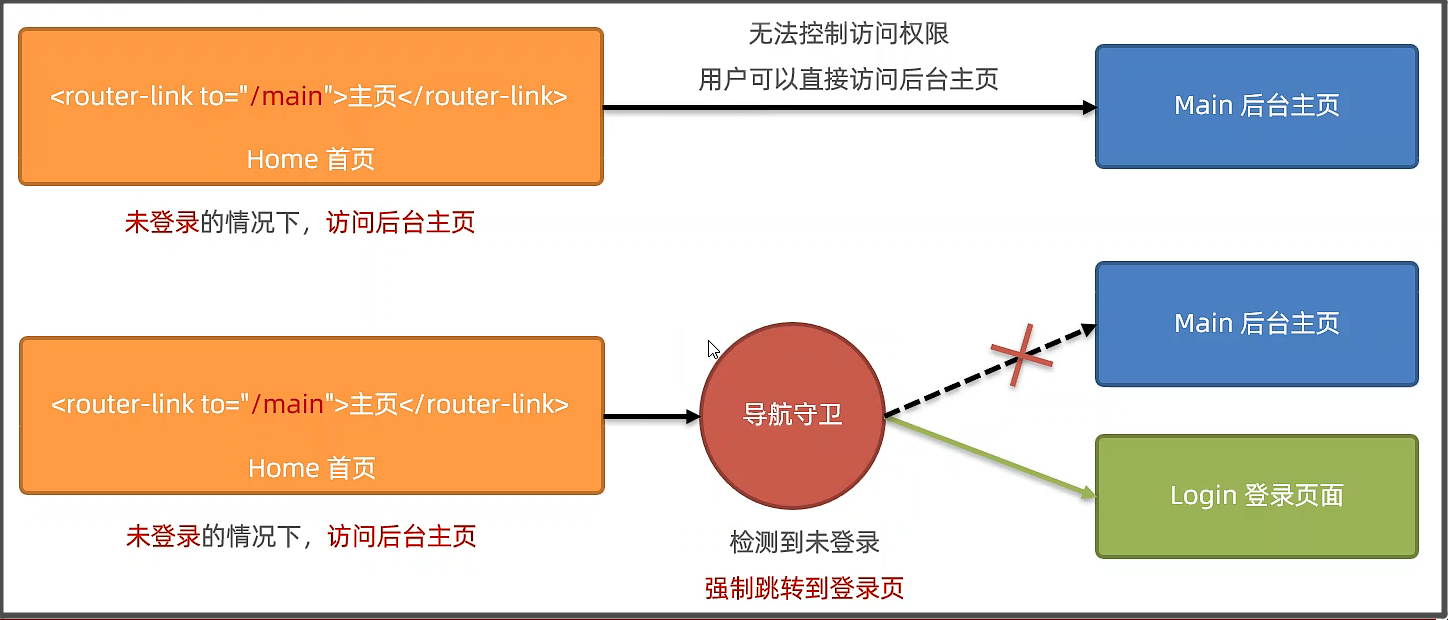
2.导航守卫有什么用?
导航守卫可以控制路由的访问权限

比如说,
有人来到我的网页了,
我要求它登录后才能继续一系列的操作,
这个时候我可以设置一个导航守卫来强制
游客跳转到登录界面
2.全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。
因此,在全局守卫中,程序员可以对每个路由进行访问权限的控制
2.1.前置守卫的设置
//为router实例对象,声明去哪聚前置导航守卫
//只要发生了路由的跳转,必然会触发该函数
router.beforeEach(function(to,from,next){
//to 是将要访问的路由的信息对象
//from 是将要离开的路由的信息对象
//next 是一个函数,调用next()表示放行,允许这次路由导航,守卫放行了
next()
})
(beforexxx,有点生命周期的感觉了)
2.2.三个参数的作用
function(to,from,next)有三个参数
to 是将要访问的路由的信息对象
from 是将要离开的路由的信息对象
next 是一个函数,调用next()表示放行,允许这次路由导航,守卫放行了
2.3.next()的三种调用方式
第一种情况:当前用户拥有后台主页的访问权限,直接放行:next()
第二种情况:当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')
第三种情况:当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
2.4.关于token
Token的定义:Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,
当第一次登录后,服务器生成一个Token便将此Token返回给客户端,
以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。
2.5.配置路由守卫
来分析一波这玩意要怎么配置
1.要拿到用户将要访问的 hash 地址
2.判断 hash 地址是否等于/main。
2.1. 如果等于/main,证明需要登录之后,才能访问成功
2.2. 如果不等于/main,则不需要登录,直接放行 next()
3. 如果访问的地址是/main。则需要读取 localStorage 中的 token 值
3.1 如果有 token,则放行
3.2 如果没有 token,则强制跳转到/login 登录页
于是,
代码如下:
router.beforeEach(function(to,from,next){
//to 是将要访问的路由的信息对象
//from 是将要离开的路由的信息对象
//next 是一个函数,调用next()表示放行,允许这次路由导航,守卫放行了
if(to.path ==='/main'){
const token =localStorage.getItem('token')
//简单理解一下token是一个用来存储用户信息的加密字符串
if(token){
next()
}
else{
//没有登录,强制跳转
next('/login')
}
}
else{
next()
}
})
大概就这样了.
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具