第九十四篇:前端路由的概念
好家伙,
1.什么是路由
路由就是对应关系
路由是指路由器从一个接口上收到数据包,根据数据包的目的地址进行定向并转发到另一个接口的过程。
2.SPA与前端路由
SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成,不同组件之间的切换需要通过前端路由来是实现
结论:在SPA项目中,不同功能之间的切换,要依赖于前端路由来完成
3.什么是前端路由?
Hash地址与组件之间的对应关系
4.什么是Hash地址?
锚连接
先来新建一个html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
height: 800px;
}
#b1{
background:pink;
}
#b2{
background:red;
}
#b3{
background:blue;
}
#b4{
background:black;
}
.side-bar{
position:fixed;
top:0;
right: 0;
}
</style>
</head>
<body>
<div>
<a href="#b1">b1</a>
<a href="#b2">b2</a>
<a href="#b3">b3</a>
<a href="#b4">b4</a>
</div>
<div class="box" id="b1"></div>
<div class="box" id="b2"></div>
<div class="box" id="b3"></div>
<div class="box" id="b4"></div>
</body>
</html>
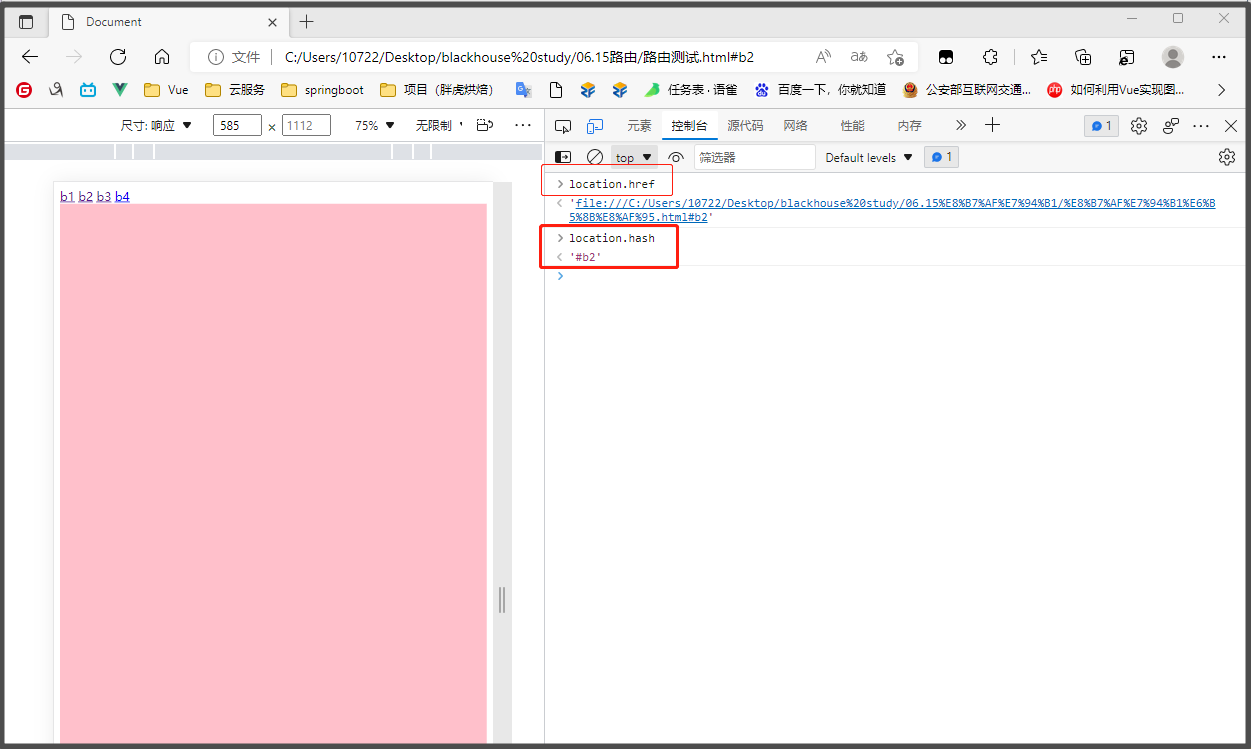
进入到页面的控制台,
输入location.hash查看hash地址
会发现

hash地址就是#号后的一串地址(包括#号)
5.前端路由的工作方式
(1).用户点击了页面上的路由链接
(2).导致了URL地址栏中的Hash值发生了变化
(3).前端路由监听到了Hash地址的变化
(4).前端路由把当前Hash地址对应的组件渲染到浏览器中
我们可以看到:
<a href="#b1">b1</a> ===> path:'/#/home',component:Home ===> Home组件
他们之间是有对应关系的
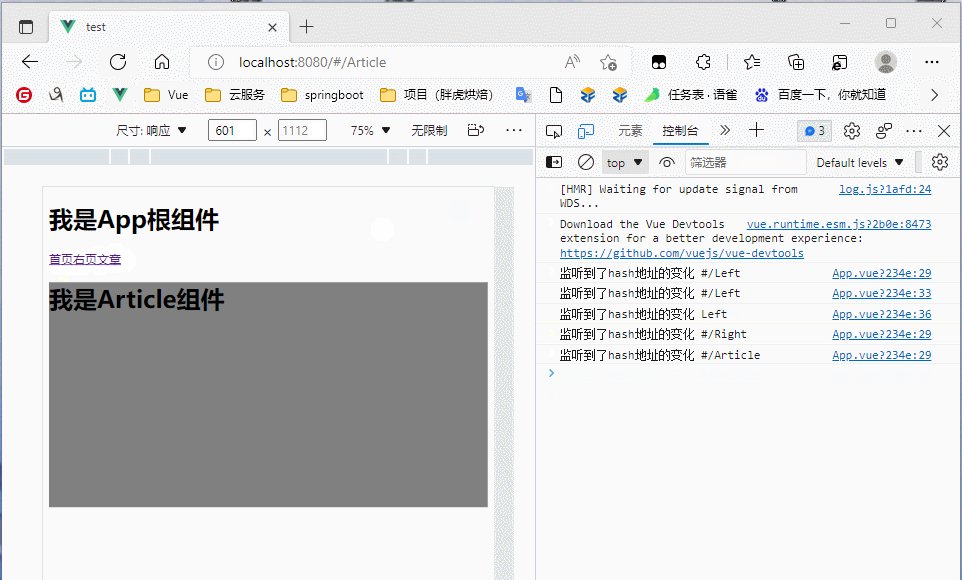
6.实现简易的简单路由
在App.vue组件中:
<template>
<div>
<h1 v-color>我是App根组件</h1>
<a href="#/Left">首页</a>
<a href="#/Right">右页</a>
<a href="#/Article">文章</a>
<component :is="comName"></component>
</div>
</template>
<script>
//1.导入需要的组件
import Left from './components/Left.vue'
import Right from './components/Right.vue'
import Article from './components/Article.vue'
export default {
data(){
return{
//在动态组件的位置,要展示的组件的名字,值必须是字符串
comName:'Left',
}
},
created(){
//只要当期的App组件一被创建,就立即监听window对象的onhashchange事件
window.onhashchange=()=>{
console.log('监听到了hash地址的变化',location.hash)
switch(location.hash){
case'#/Left':
this.comNane ='Left'
break
case'#/Right':
this.comNane ='Right'
break
case'#/Article':
this.comNane ='Article'
break
}
}
},
components:{
Left,
Right ,
Article
//简写为 Left
}
}
</script>
(好家伙,我自己写的案例没办法成功)
另外的几个组件就是普通的色块
Left.vue组件代码如下
<template>
<div>
<div class="box">
<h1>我是Left组件</h1>
</div>
</div>
</template>
<script>
export default {
data(){
return{
count:0
}
}
}
</script>
<style scoped>
.box{
height: 300px;
background: pink;
}
</style>
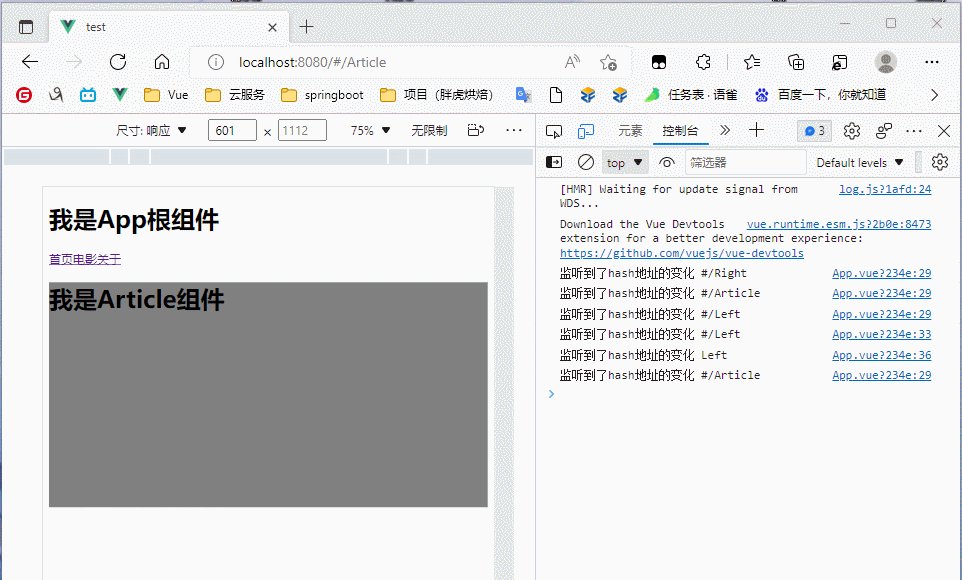
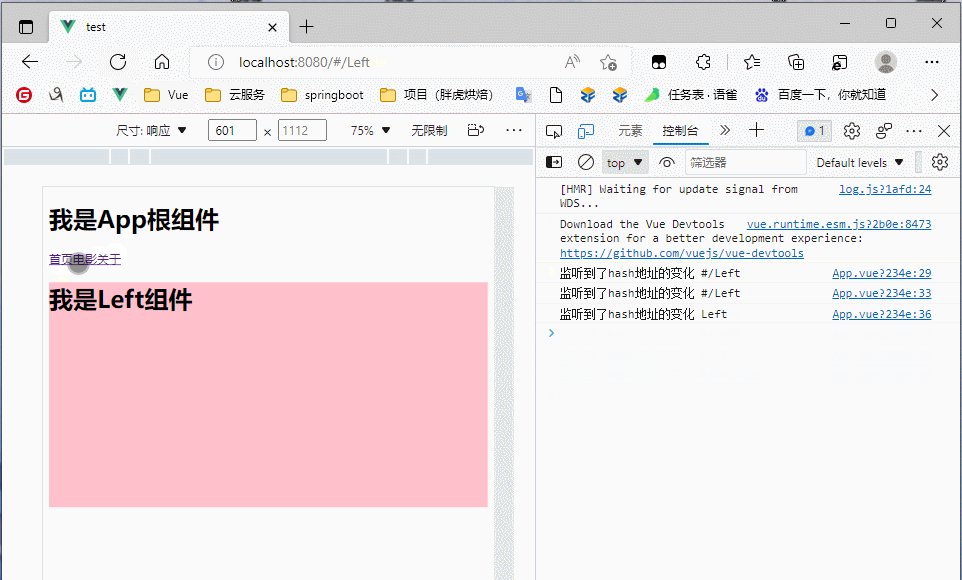
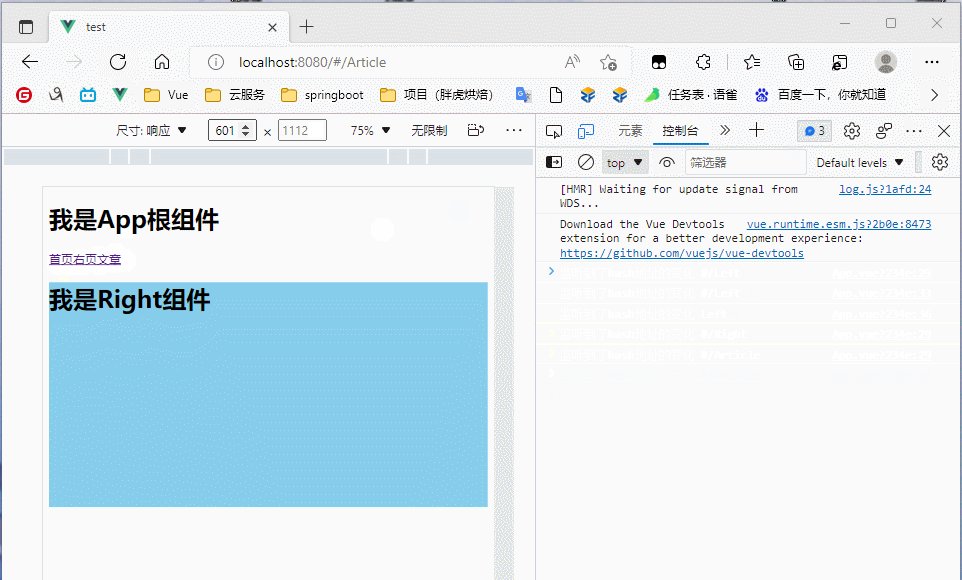
大致效果如下







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具