第九十二篇:Vue 自定义指令
好家伙,
1.什么是自定义指令?
vue官方提供了v-text,v-for,v-model,v-if等常用的指令。除此之外vue还允许开发者自定义指令。
2.自定义指令的分类
vue中的自定义指令分为两类,分别是:
~私有自定义指令
~全局自定义指令
3,私有自定义指令
在每个vue组件中,可以再directives节点下声明私有自定义指令,示例代码如下:
需求来了:
非常简单,我要去改h1标签的颜色,怎么改?
3.1.我们来试着自定义一个自定义指令:
在App.vue组件中:
<h1 v-color>App根组件</h1>
对v-color指令进行配置:
//私有自定义指令的节点
directives:{
//定义一个名字为color的的指令,指向一个配置对象
color:{}
},
这里我们会用到bind函数
directives:{
//定义一个名字为color的的指令,指向一个配置对象
color:{
//当当指令第一次被绑定到元素上的时候,会立即触发bind函数
//形参中的el表示当前指令所绑定到的那个DOM对象
bind:function(el){
console.log('我被触发了')
el.style.color='red'
}
}
},
于是我们一进页面就可以看到一个红色的h1

3.2.我们还有另外的写法:
<h1 v-color="color">App根组件2</h1>
来进行配置:
data(){
return{
comName:'Left',
color:'blue'
}
},
directives:{
color:{
//el拿到,
bind:function(el,binding){
console.log('我被触发了')
console.log(binding)
el.style.color = binding.value
}
}
},
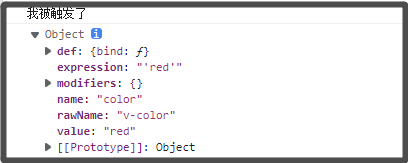
来看看看binding里面的是些啥

所以binding拿到的是color
所以我们可以通过:
el.style.color = binding.value
去改h1的颜色
3.3.两者的不同之处
<h1 v-color="color">App根组件</h1>
<h1 v-color="'red'">App根组件2</h1>
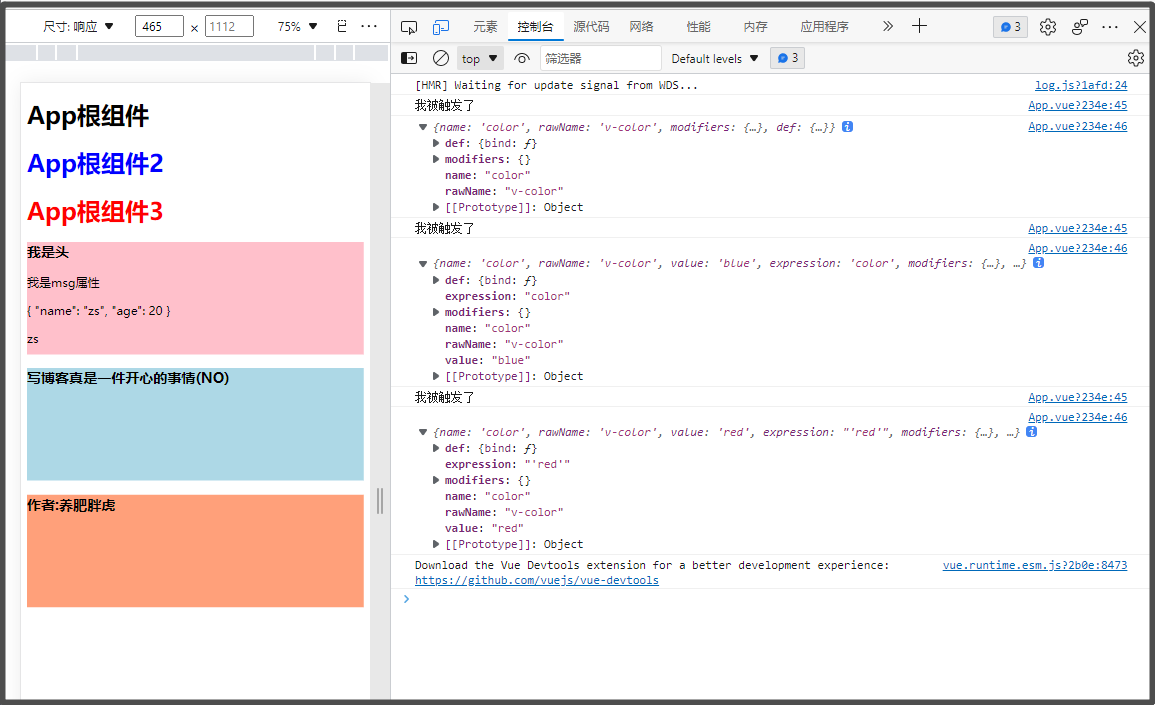
去浏览器里面看看binding里的是啥

可以看到'red'只是一个表达式
4.update函数:
bind函数只调用一次:
单指令第一次绑定到元素时调用,当DOM更新是bind函数不会触发.
update函数会在每次DOM更新时被调用.
我们又又又来尝试一下:
来实现一个按钮点击改颜色
例子如下:
<template>
<div>
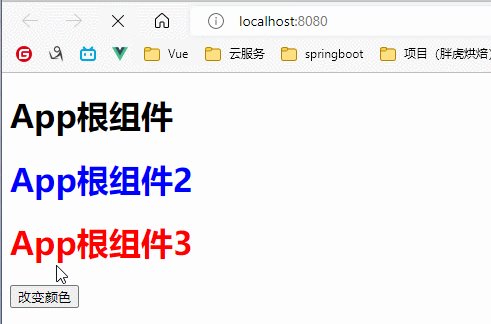
<h1 v-color>App根组件</h1>
<h1 v-color="color">App根组件2</h1>
<h1 v-color="'red'">App根组件3</h1>
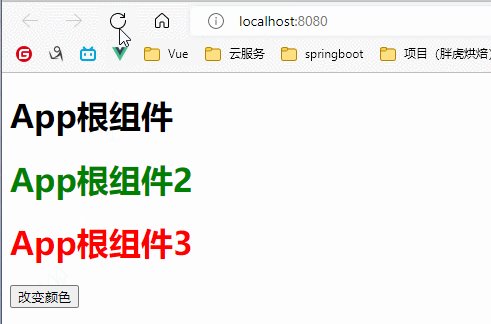
<button @click="color='green'">改变颜色</button>
</div>
</template>
<script>
//1.导入需要的组件
import Left from './components/Left.vue'
import Right from './components/Right.vue'
import Article from './components/Article.vue'
export default {
data(){
return{
comName:'Left',
color:'blue'
}
},
//私有自定义指令的节点
directives:{
//定义一个名字为color的的指令,指向一个配置对象
color:{
//当当指令第一次被绑定到元素上的时候,会立即触发bind函数
//形参中的el表示当前指令所绑定到的那个DOM对象
bind:function(el,binding){
console.log('被触发了bind函数')
console.log(binding)
el.style.color = binding.value
},
//在DOM更新的时候,会触发update函数
update(el,binding){
console.log('被触发了update函数')
console.log(binding)
el.style.color = binding.value
}
}
},
}
</script>

嗯,搞定
5.简写
如果bind和update函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数形式:
directives:{
//定义一个名字为color的的指令,指向一个配置对象
// color:{
// //当当指令第一次被绑定到元素上的时候,会立即触发bind函数
// //形参中的el表示当前指令所绑定到的那个DOM对象
// bind:function(el,binding){
// console.log('被触发了bind函数')
// console.log(binding)
// el.style.color = binding.value
// },
// //在DOM更新的时候,会触发update函数
// update(el,binding){
// console.log('被触发了update函数')
// console.log(binding)
// el.style.color = binding.value
// }
// }
color(el,binding){
el.style.color = binding.value
}
},
下方为缩写(妙啊)
6.注册全局自定义指令
我们来到main.js中
Vue.directive('color',function(el,binding){
el.style.color = binding.value
})
搞定
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具