第九十篇:Vue 具名插槽
好家伙
1.什么是具名插槽?
来简单理解一下,
具有自己名字的插槽,就是具名插槽
我们来尝试使用一下具名插槽:
在Article.vue组件中:
<template>
<div class="article-container">
<!-- 文章内容 -->
<div class="header-box">
<slot name="title"></slot>
</div>
<!-- 文章标题-->
<div class="content-box">
<slot name="content"></slot>
</div>
<!-- 文章作者 -->
<div class="footer-box">
<slot name="author"></slot>
</div>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
.article-container{
>div{
min-height:150px;
}
.header-box{
background-color: pink;
}
.content-box{
background-color: lightblue;
}
.footer-box{
background-color: lightsalmon;
}
}
</style>
在App.vue组件中:
<template>
<div>
<h1>App根组件</h1>
<Left>
<!-- 1.如果要把内容填充到指定名称的插槽中,需要使用v-slot:这个指令 -->
<!-- 2.v-slot:后面要跟上插槽的名字 -->
<!-- 3.v-slot:指令不能直接用在元素身上,必须用在template标签上 -->
<!-- 4.template这个标签,他是一个虚拟的标签,只起到包裹性质的作用,但是不会被渲染为任何实质性的html元素 -->
<template v-slot:default>
<p>我是用来测试插槽的p标签</p>
</template>
</Left>
<Article>
<template #title>
<h3>我是头</h3>
</template>
<template #content>
<h3>写博客真是一件开心的事情(NO)</h3>
</template>
<template #author>
<h3>作者:养肥胖虎</h3>
</template>
</Article>
</div>
</template>
<script>
//1.导入需要的组件
import Left from './components/Left.vue'
import Right from './components/Right.vue'
import Article from './components/Article.vue'
export default {
data(){
return{
comName:'Left'
}
},
components:{
Left,
Right ,
Article
//简写为 Left
}
}
</script>
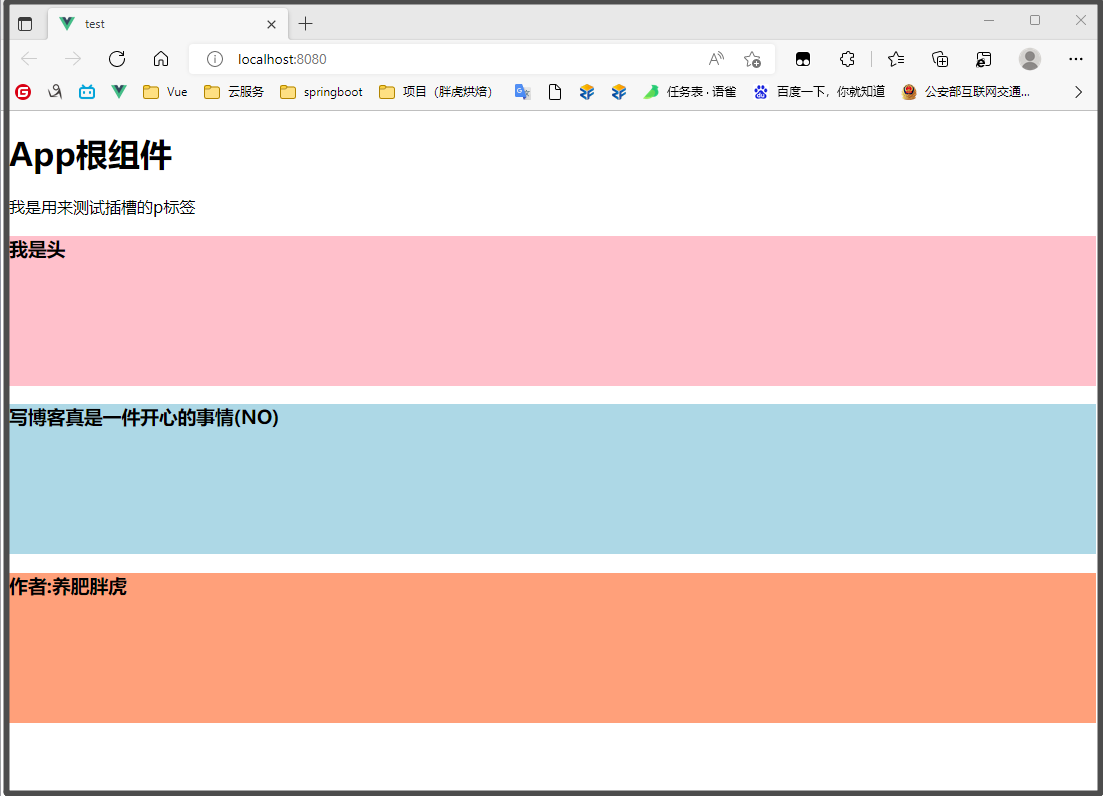
来看看效果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具