第八十八篇:Vue keep-alive的使用 让组件"活下去""
好家伙,
1.关于keep-alive
这是一个用于阻止组件自行销毁的插件
<!-- keep-alive可以把内部组件进行缓存,而不是销毁组件 -->
那么我们什么时候会用到他呢?
举个栗子
他来了,他来了,经典自增1按钮(太TM经典了)
上代码:
Left.vue组件中:
<template>
<div>
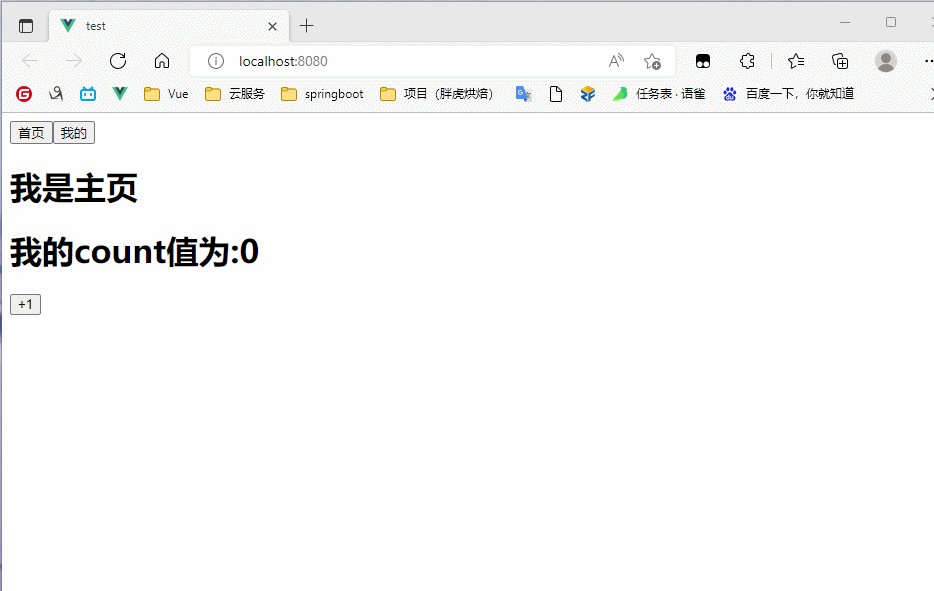
<h1>我是主页</h1>
<h1>我的count值为:{{count}}</h1>
<button @click="count+=1">+1</button>
</div>
</template>
<script>
export default {
data(){
return{
count:0
}
}
}
</script>
来看看效果:

但是我们会发现一个问题
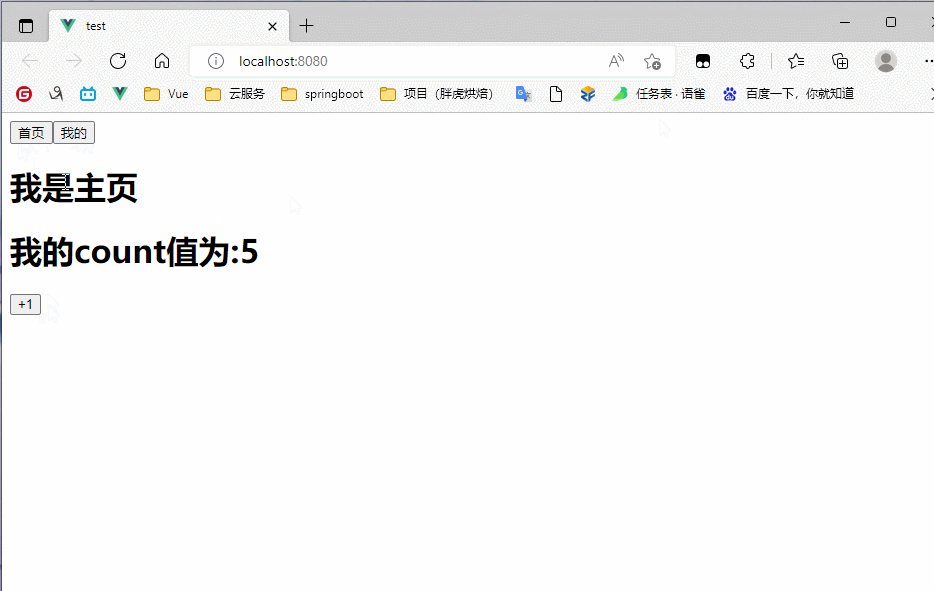
就是我在使用主页时,把count加到了5,
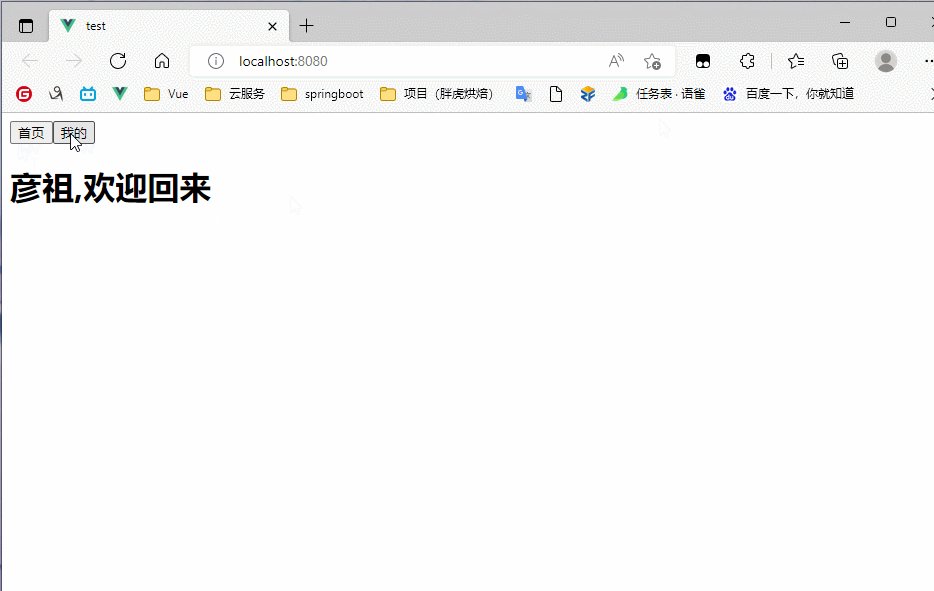
转去"我的"组件
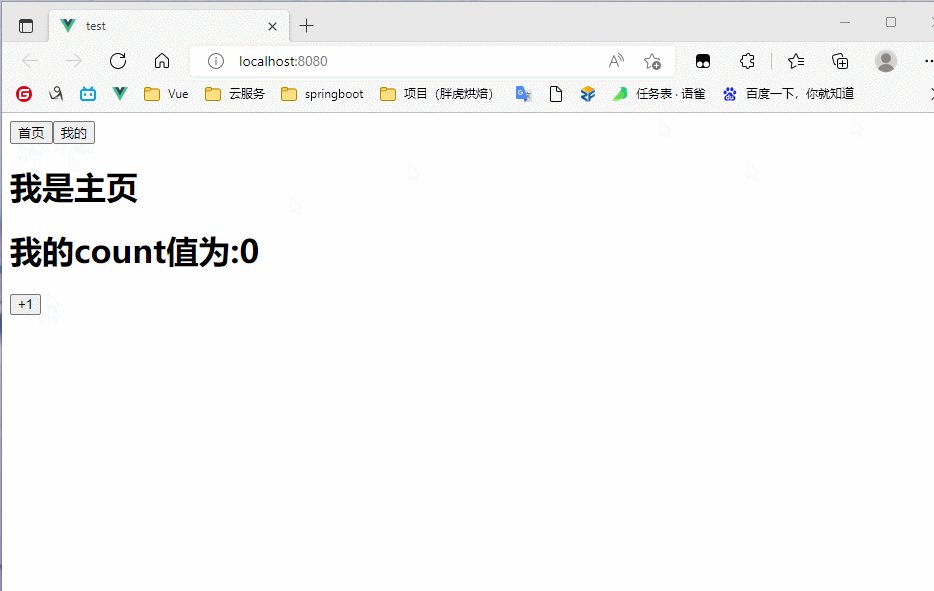
当我在回到"首页"组件
count的值变回0,
大概可以看出组件被重新加载了,
这是怎么回事?
当我点击"我的"组件
"首页"的这个组件被销毁了,
当我再次点回"首页"时,
组件被重新加载了
如果我们希望组件不被销毁,
那么我们可以使用<keep-alive>
代码如下:
在App,vue组件中:
<template>
<div>
<button @click="comName='Left'">首页</button>
<button @click="comName='Right'">我的</button>
<!-- keep-alive可以把内部组件进行缓存,而不是销毁组件 -->
<keep-alive>
<component :is="comName"></component>
</keep-alive>
</div>
</template>
<script>
//1.导入需要的组件
import Left from './components/Left.vue'
import Right from './components/Right.vue'
export default {
data(){
return{
comName:'Left'
}
},
components:{
Left,
Right
//简写为 Left
}
}
</script>
搞定了

组件活下来了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具