第八十篇:Vue购物车(一) 购物车基本框架
好家伙,又是购物车
来吧,这是参照黑马的课程写的一个购物车
目录结构如下:

1.首先组件导入,
Counter.vue
<template>
<div class="number-container d-flex justify-content-center align-items-center">
<!-- 减 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">-</button>
<!-- 购买的数量 -->
<span class="number-box">1</span>
<!-- 加 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">+</button>
</div>
</template>
<script>
export default {}
</script>
<style lang="less" scoped>
.number-box {
min-width: 30px;
text-align: center;
margin: 0 5px;
font-size: 12px;
}
.btn-sm {
width: 30px;
}
</style>
Footer.vue
<template>
<div class="number-container d-flex justify-content-center align-items-center">
<!-- 减 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">-</button>
<!-- 购买的数量 -->
<span class="number-box">1</span>
<!-- 加 1 的按钮 -->
<button type="button" class="btn btn-light btn-sm">+</button>
</div>
</template>
<script>
export default {}
</script>
<style lang="less" scoped>
.number-box {
min-width: 30px;
text-align: center;
margin: 0 5px;
font-size: 12px;
}
.btn-sm {
width: 30px;
}
</style>
Goods.vue
<template>
<div class="goods-container">
<!-- 左侧图片 -->
<div class="thumb">
<div class="custom-control custom-checkbox">
<!-- 复选框 -->
<input type="checkbox" class="custom-control-input" id="cb1" :checked="true" />
<label class="custom-control-label" for="cb1">
<!-- 商品的缩略图 -->
<img src="../../assets/logo.png" alt="" />
</label>
</div>
</div>
<!-- 右侧信息区域 -->
<div class="goods-info">
<!-- 商品标题 -->
<h6 class="goods-title">商品名称商品名称商品名称商品名称</h6>
<div class="goods-info-bottom">
<!-- 商品价格 -->
<span class="goods-price">¥0</span>
<!-- 商品的数量 -->
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style lang="less" scoped>
.goods-container {
+ .goods-container {
border-top: 1px solid #efefef;
}
padding: 10px;
display: flex;
.thumb {
display: flex;
align-items: center;
img {
width: 100px;
height: 100px;
margin: 0 10px;
}
}
.goods-info {
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
.goods-title {
font-weight: bold;
font-size: 12px;
}
.goods-info-bottom {
display: flex;
justify-content: space-between;
.goods-price {
font-weight: bold;
color: red;
font-size: 13px;
}
}
}
}
</style>
Header.vue
<template>
<div class="header-container">标题</div>
</template>
<script>
export default {}
</script>
<style lang="less" scoped>
.header-container {
font-size: 12px;
height: 45px;
width: 100%;
background-color: #1d7bff;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
position: fixed;
top: 0;
z-index: 999;
}
</style>
来到App.vue
<template>
<div id="app">
<Header></Header>
<Footer></Footer>
<Goods v-for="item in list" :key="item.id"></Goods>
<Header></Header>
</div>
</template>
<script>
import Counter from "./components/Counter/Counter.vue"
import Footer from "./components/Footer/Footer.vue"
import Goods from "./components/Goods/Goods.vue"
import Header from "./components/Header/Header.vue"
export default {
data(){
return{
list:[{
id:1,
goods_name:'GTR',
goods_price:100000,
goods_count:1,
goods_stats:true,
},{
id:2,
goods_name:'奔驰',
goods_price:100000,
goods_count:1,
goods_stats:true,
},{
id:3,
goods_name:'奥迪',
goods_price:100000,
goods_count:1,
goods_stats:true,
}]
}
},
methods:{
//封装请求列表数据的方法
},
name: 'App',
components: {
Counter,
Footer,
Goods,
Header
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
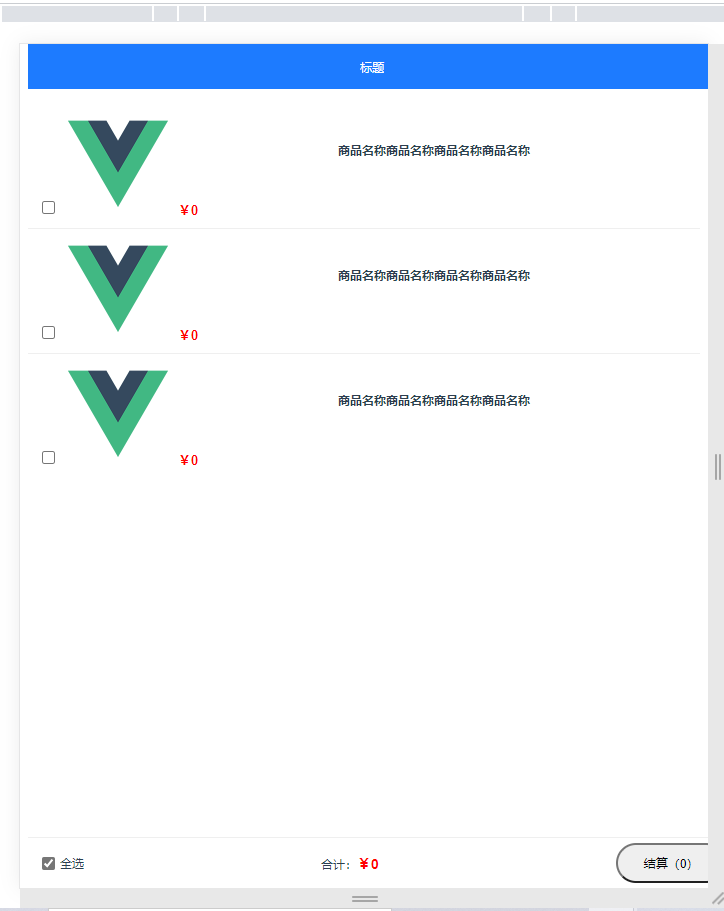
2.来看看效果:

还行






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具