第七十九篇:数组方法(forEach,some,every,reduce)
好家伙,来复习几个数组方法,
1.forEach循环与some循环
代码如下:
<script>
const arr =['奔驰','宝马','GTR','奥迪']
//forEach循环一旦开始,无法在中间被停止
arr.forEach((item,index)=>{
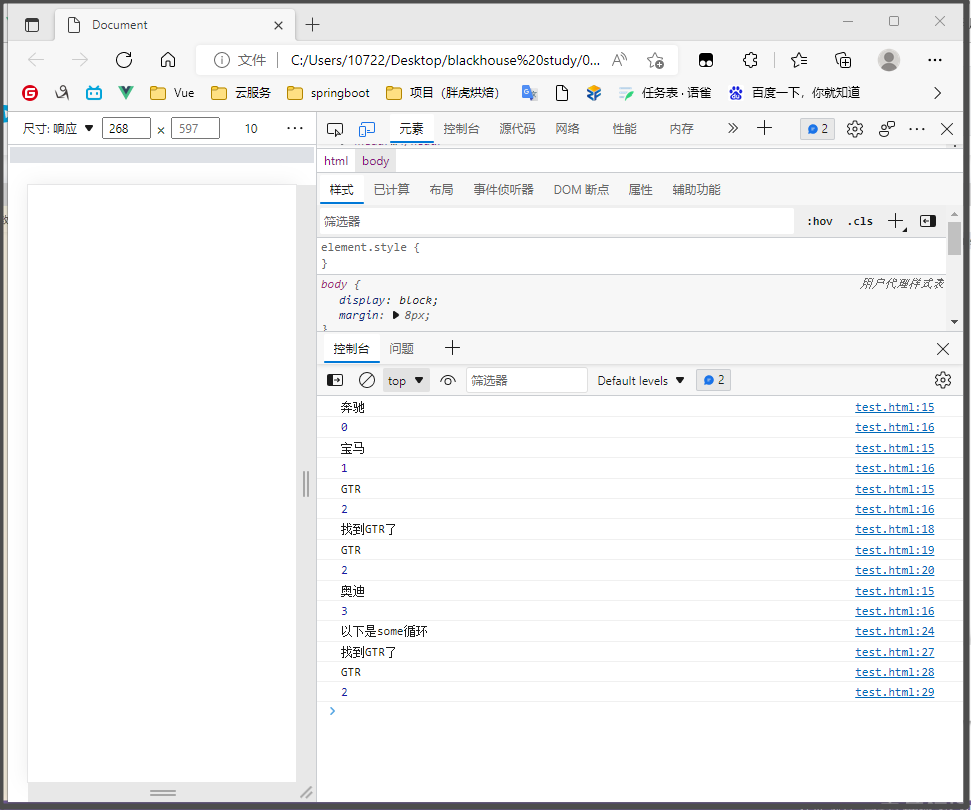
console.log(item)
console.log(index)
if(item ==='GTR'){
console.log('找到GTR了')
console.log(item)
console.log(index)
return
}
})
console.log('以下是some循环')
arr.some((item,index)=>{
if(item==='GTR'){
console.log('找到GTR了')
console.log(item)
console.log(index)
//在找到对应项之后,可以通过return true固定语法,来终止some循环
return true
}
})
</script>

两者区别:
forEach循环一旦开始,无法在中间被停止,而
some循环在找到对应项之后,可以通过return true固定语法,来终止some循环
2.every循环
假设现在要做一个类似于淘宝购物车的物品全选按钮,
要判断是否全选.
那么我们就需要用到every循环了,
上代码:
<script>
const arr = [
{id:1,name:'奔驰',state:true},
{id:2,name:'宝马',state:true},
{id:3,name:'GTR',state:true}
]
//来判断数组中的各项是否被全选了
const result = arr.every(item=>item.state==true)
console.log(result)
</script>
state全true,则result为true,
state只要有一个flase,则result为flase
3.reduce方法
现在又来假设需求了,
我们要把我们在购物车中勾选的商品的总价计算一下
来吧,
上代码;
<script>
const arr = [
{id:1,name:'奔驰',state:true,price:10,count:1},
{id:2,name:'宝马',state:false,price:100,count:2},
{id:3,name:'GTR',state:true,price:1000,count:3}
]
//需求:计算已勾选商品的总价
let sum = 0;
arr.filter(item=>item.state).forEach(item=>{
sum += item.price + item.count
})
console.log(sum)
</script>
在这里我们也可以使用reduce方法
<script>
const arr = [
{id:1,name:'奔驰',state:true,price:10,count:1},
{id:2,name:'宝马',state:false,price:100,count:2},
{id:3,name:'GTR',state:true,price:1000,count:3}
]
//需求:计算已勾选商品的总价
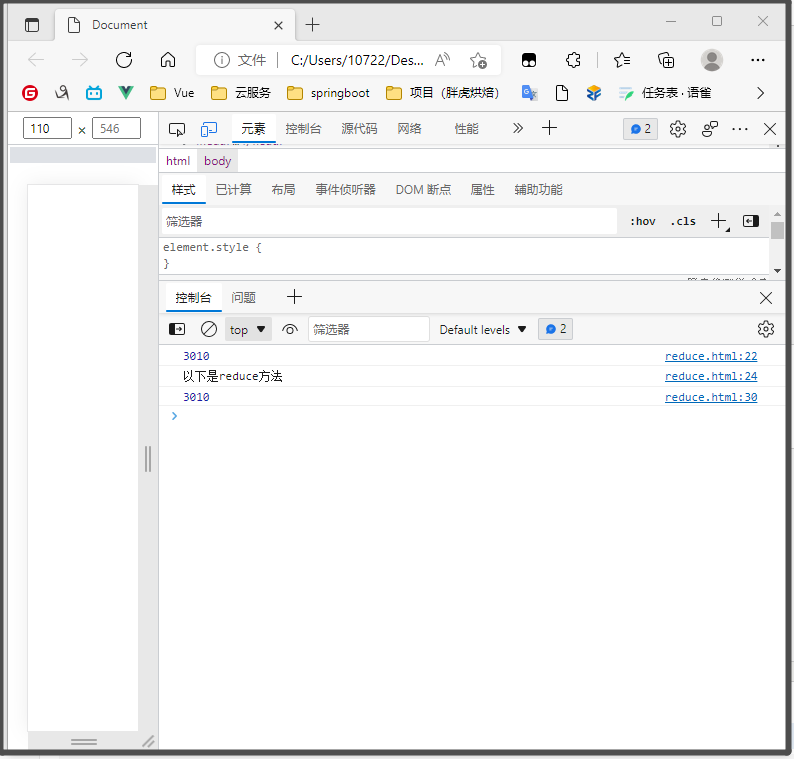
console.log('以下是reduce方法')
//arr.filter(item=>item.state).reduce((累加的结果,当前循环项)=>{},初始值)
const result =arr.filter(item=>item.state).reduce((amt,item)=>{
return amt += item.price*item.count },0)
console.log(result)
</script>
解释一下:
reduce第一次循环中,将0作为自己的初始值
随后将价格与数量的乘积返回amt中,
再将最后的总值赋值给result
来看看效果:

4.补充reduce的简写
const result =arr.filter(item=>item.state).reduce((amt,item)=>{
return amt += item.price*item.count },0)
简写为一行
const result =arr.filter(item=>item.state).reduce((amt,item)=>amt += item.price*item.count ,0)
reduce会循环前面的arr,将0作为累加器amt的初始值
随后每次循环的结果都加到amt中,reduce跑完以后将amt的值返回
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具