第七十八篇:写一个按需展示的文本框和按钮(使用ref)
好家伙,
我们又又又来了一个客户
用户说:
我想我的页面上有一个搜索框,
当我不需要他的时候,它就是一个按钮
当我想要搜索的时候,我就点一下它,
然后按钮消失,搜索框出现,
当我在浏览其他东西时,这个搜索框会自己变回一个按钮
1.按需展示的文本框和按钮
来做一个按需展示的按钮和文本框
上代码:
<template>
<div id="app">
<input type="text" v-if="inputvalue" @blur="showButton">
//@blur 当失去焦点的时候触发showButton事件
//失去焦点:你点了文本框以外的区域时,焦点不再在文本框上
<button v-else @click="showInput">展示输入框</button>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
data(){
return{
inputvalue:false
}
},
components: {
HelloWorld
},
methods:{
showInput(){
this.inputvalue=true;
},
showButton(){
this.inputvalue=false;
}
}
}
</script>
效果如下:

用户看了直摇头
2.优化
现在用户说:
为什么我点了按钮,
输入框出现了,
我还要再次点一下输入框,才能开始输入?
于是我们又来解决需求了
来稍作修改:
来为文本框绑定一个ref属性:
<input type="text" v-if="inputvalue" @blur="showButton" ref="inputRef">
添加一个focus方法:
methods:{
showInput(){
//1.调用方法改inputvalue的值
this.inputvalue=true;
//2.让展示出来的文本框,自动获得焦点
this.$refs.inputRef.focus()
},
showButton(){
this.inputvalue=false;
}
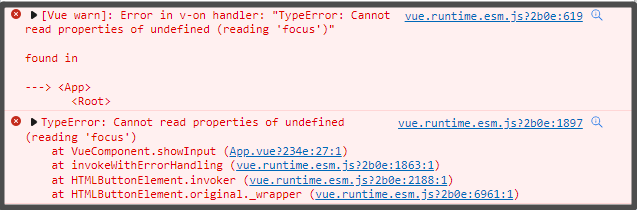
于是,不出意外地话,总是要出点意外的,

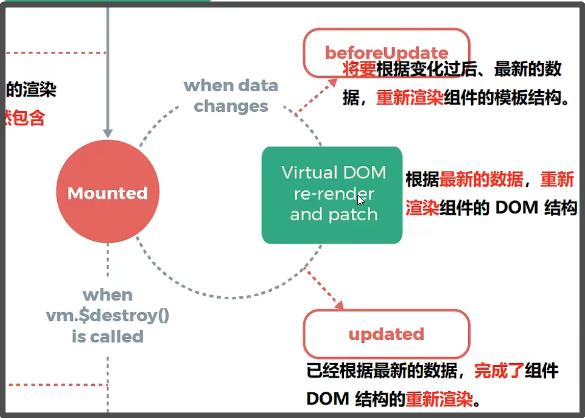
来看看生命周期的这张图:

发现问题了
showInput(){
//1.调用方法改inputvalue的值
this.inputvalue=true;
//2.让展示出来的文本框,自动获得焦点
this.$refs.inputRef.focus()
},
js是线性执行的,
数据被更改后,就直接操作页面的dom元素了,
但此时的页面并未渲染完毕
于是就报错了
那么,我们寻找另一个解决方法:
3.$nextTick(cb)方法
延迟到dom渲染完毕再调用其中的cd方法:
组件的$nextTick(cb)方法,会把cb回调推迟到下一个DOM更新周期之后执行。
通俗的理解是:等组件的DOM更新完成之后,再执行cb回调函数。
从而能保证cb回调函数可以操作到最新的DOM元素。
showInput(){
//1.调用方法改inputvalue的值
this.inputvalue=true;
//2.让展示出来的文本框,自动获得焦点
this.$nextTick(()=>{
this.$refs.inputRef.focus()
})
},
解决问题了,
客户看了直点头






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具