第七十七篇:ref引用(在vue中引用组件实例)
好家伙,
为方便理解,
我们先来写一个经典自增一按钮,
再加上一个count清零按钮,
Left.vue组件中:
<template>
<div >
<h1>我是Left组件</h1>
<h2>我的count值为--{{ count }}</h2>
<button @click="add">+1</button>
<button @click="reset">点我重置count的值</button>
</div>
</template>
<script>
export default {
data(){
return{
count:0
}
},
methods:{
add(){
this.count += 1;
},
reset(){
this.count = 0;
}
}
}
</script>
App.vue中:
<template>
<div id="app">
<h1>我是App父组件</h1>
<hr>
<Left></Left>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Left from './components/Left.vue'
export default {
name: 'App',
methods:{
},
components: {
HelloWorld,
Left
}
}
</script>
1.ref引用组件实例
(我们已经写好了一个有自增一的按钮,以及一个重置按钮的组件)
好了,现在我们又来提需求了:
用户说:我现在想要在父组件中直接重置子组件中的值
解决方案:
1.拿到子组件中的count的值,把他改掉
2.调用子组件中的reset方法
现在我们要拿到子组件Left的实例,就可以调用其中的值或者方法
现在我们通过为其添加ref属性来拿到他的实例:
来吧上代码:
App.vue组件中<template>
<div id="app">
<h1>我是App父组件</h1>
<button @click="onreset">点我重置子组件中的count值</button>
<hr>
<Left ref="myinstance"></Left>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Left from './components/Left.vue'
export default {
name: 'App',
methods:{
onreset(){
this.$refs.myinstance.count=0
//方案一:拿到子组件中的count,把他改成0
//this.$refs.myinstance.reset()
//方案二:调用子组件中的reset方法
}
},
components: {
HelloWorld,
Left
}
}
</script>
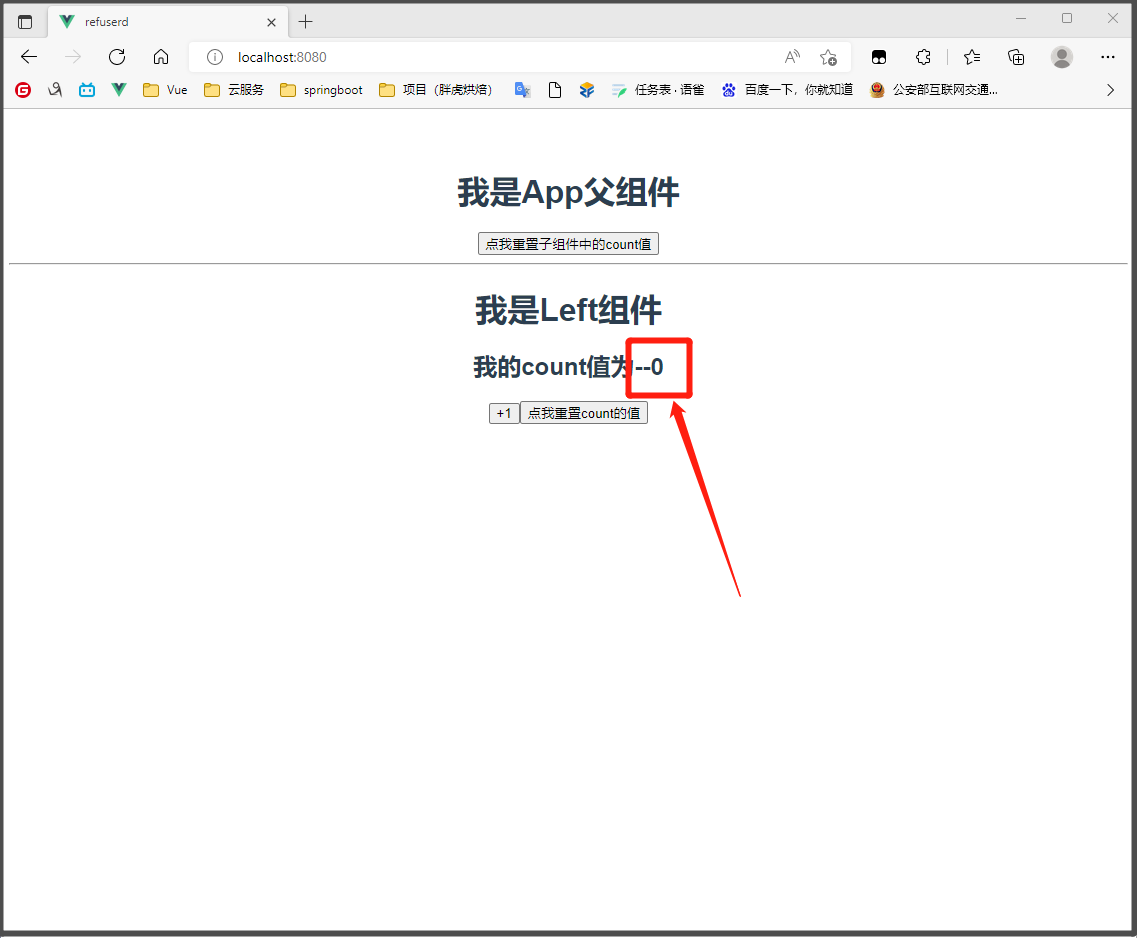
来看看效果:

点一下父组件中的按钮:

成功将count中的值重置了
成功解决了用户(我自己的)需求






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具