第七十五篇:Vue兄弟组件传值
好家伙,
兄弟组件的传值用到Eventbus组件,
1.EventBus的使用步骤
① 创建 eventBus.js 模块,并向外共享一个Vue的实例对象
②在数据发送方,
调用bus.$emit('事件名称',要发送的数据)方法触发自定义事件
③ 在数据接收方,
调用bus.$on('事件名称',事件处理函数)方法注册一个自定义事件
2.代码如下:
目录结构:

1.首先我们向外共享Vue的实例对象:
import Vue from "vue";
//向外共享Vue的实例对象
export default new Vue()
2.Left.vue组件
<template>
<div>
<hr>
<h1>我是left组件</h1>
<h2>我的str数值为:{{ str }}</h2>
<button @click="send">点击我将数据传送</button>
</div>
</template>
<script>
//将eventbus,js引入
import bus from "./eventbus.js"
export default {
data(){
return{
str:'彦祖点个赞吧'
}
},
methods:{
send(){
//通过Eventbus来发送,(触发事件)
bus.$emit('share',this.str)
}
}
}
</script>
3.Right组件
<template> <div> <h1>我是Right组价</h1> <hr> <h2>我的msg数据为:{{ msgfromLeft}}</h2> </div> </template> <script>
//导入eventbus,js文件 import bus from "./eventbus.js" export default { data(){ return{ msgfromLeft:0 } }, created(){ //2.为bus绑定自定义事件,(绑定事件) bus.$on('share',(val)=>{ console.log("Left组件传过来的值为:",val) this.msgfromLeft=val })
//将收到的val值打印并且将val的值赋给组件的参数 } } </script>
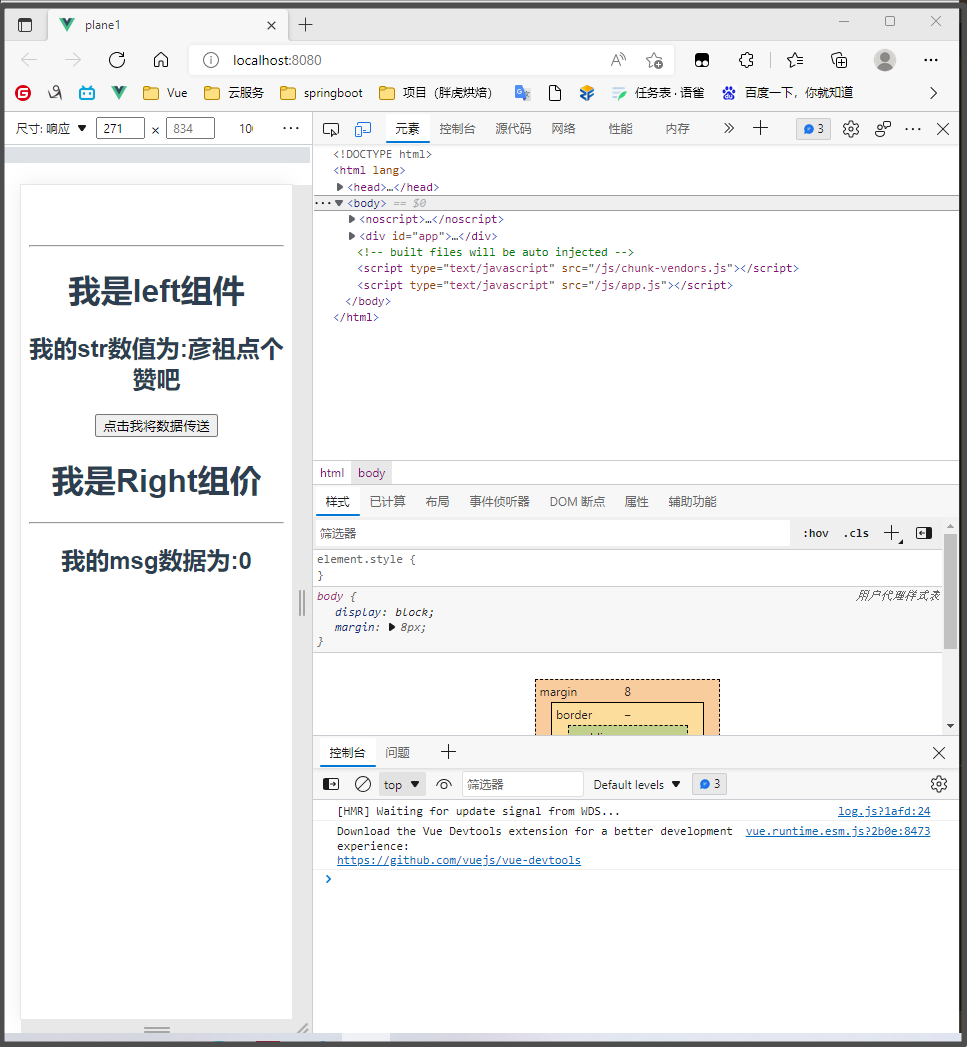
来看看效果:

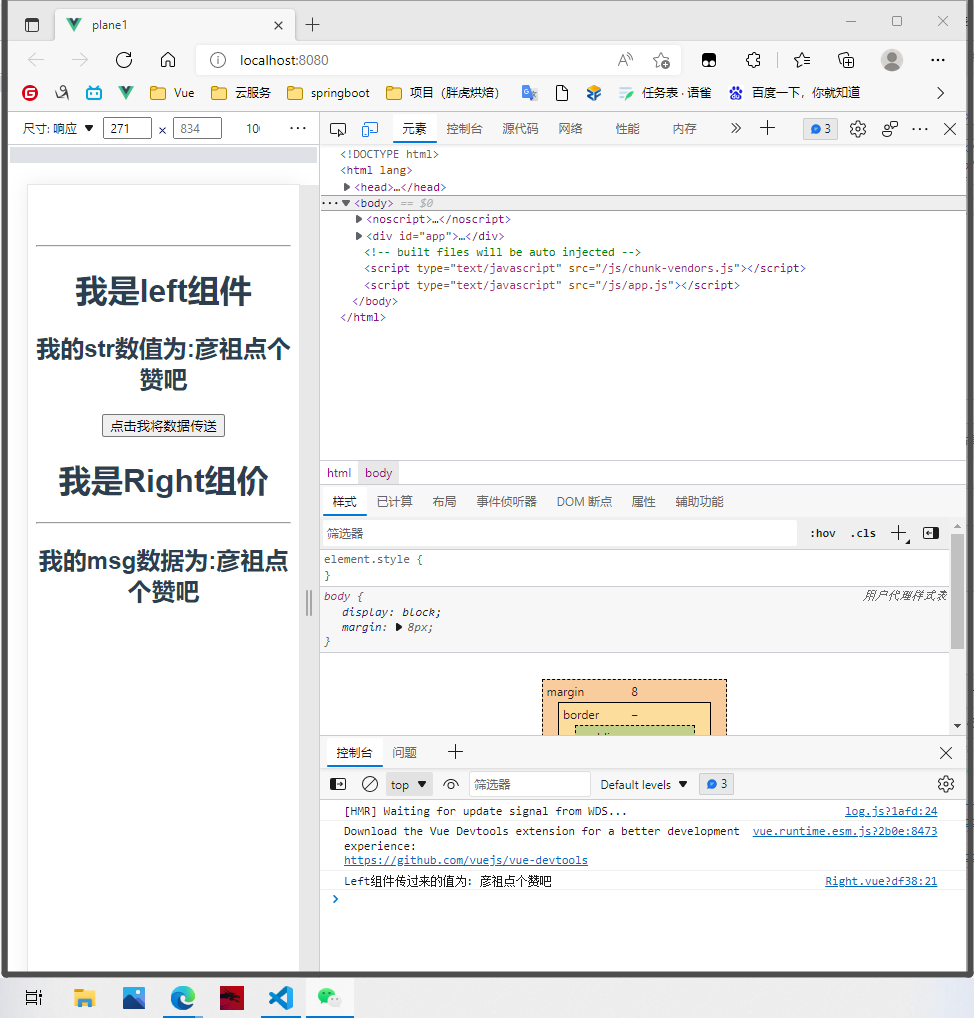
点一下按钮:

兄弟组件传值成功.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具