第七十二篇:Vue组件的props
好家伙,
1.组件的props
props是组件的自定义属性,在封装通用组件的时候,合理的使用props可以极大的提高组件的复用性
来假设一下,如果我们需要两个组件分别显示不同的值
目录结构如下:

HelloWorld.vue中,
<div>
<h2>我的init值为{{ init }}</h2>
</div>
</template>
<script>
export default {
//props指向一个数组,
//允许使用者通过自定义属性,为当前的组件指定初始值
//定义属性的名字,是封装这自定义的(只要合法即可)
props:['init'],
}
</script>
<style>
</style>
Left.vue中,
<template>
<div>
<h1>我是Left组件</h1>
<HelloWorld init="5"/>
</div>
</template>
Right.vue中,
<template>
<div>
<h1>我是Right组件</h1>
<HelloWorld init="10"/>
</div>
</template>
App.vue中
<template>
<div id="app">
<Left/>
<Right/>
</div>
</template>
<script>
import Left from './components/Left.vue'
import Right from './components/Left.vue'
export default {
name: 'App',
components: {
Left,
Right
}
}
</script>
对了,main.js中还需要对HelloWorld组件进行全局注册
import HelloWorld from './components/HelloWorld.vue'
Vue.component('HelloWorld',HelloWorld)
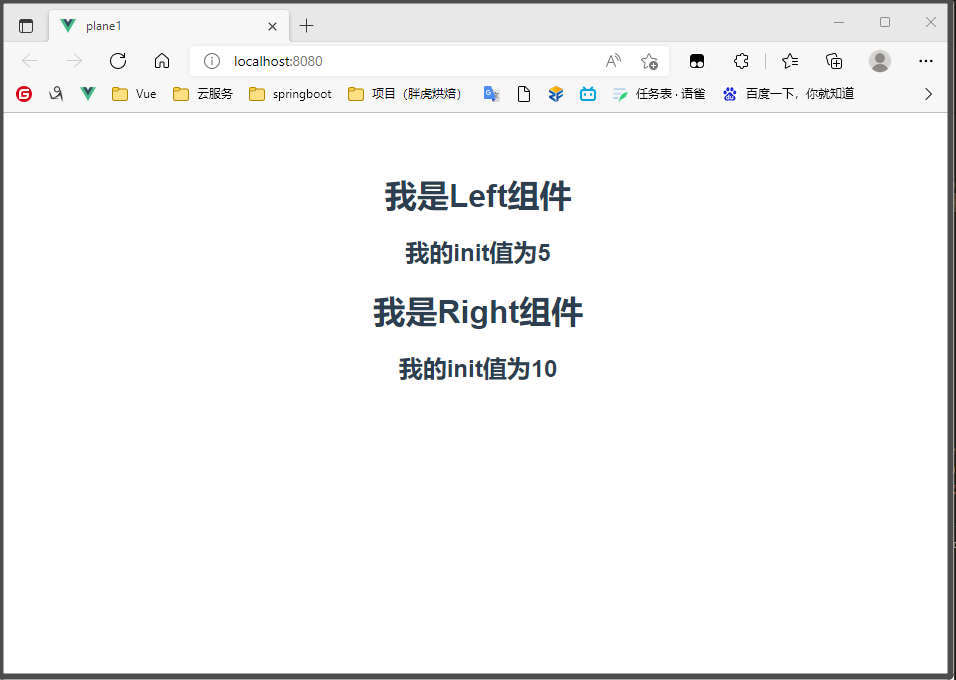
效果如下:

2.对props使用v-bind
若我们将前面的
<HelloWorld init="10">
改为
<HelloWorld :init="10"/>
那么这里的init中的10就是数字10
可进行计算处理的数字10
而原先的"10"是字符串
(下图可见两者区别)
3.props的值是只读的
vue规定:组件中封装的自定义属性是只读的,程序员不能直接修改props的值,否则会直接报错
4.实践
好了,现在我们来实现一个经典点击自增一按钮
(太TM经典了)
<template> <div> <h2>我的init值为{{ count }}</h2> <button @click="count += 1">加一</button>
</div> </template> <script> export default { props:['init'],
//count可读可写,所以使用count来进行自增操作 data(){ return{ count:this.init } }, } </script>
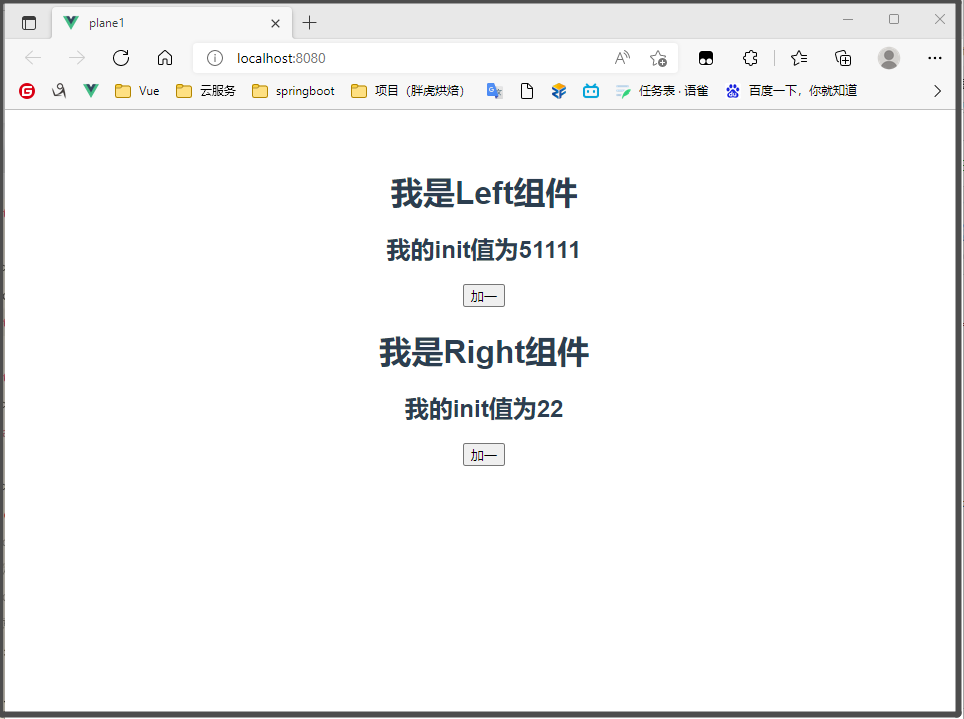
效果如下:

上面是字符字符类型的init
下面是数值类型的init
5.props的default默认值
改为对象形式的props
props:{
//自定义属性A:{/*配置选项*/}
//自定义属性B:{/*配置选项*/}
//自定义属性C:{/*配置选项*/}
init:{
//若果外界使用Count组件的时候,没有传递init属性,则默认值生效
default:10
}
},
当未对init的值进行设定时,默认为10
6.props的type值类型
在声明自定义属性时,可以通过type来定义属性的值类型.示例代码如下:
props:{
init:{
//若果外界使用Count组件的时候,没有传递init属性,则默认值生效
default: 10,
//init值的类型必须是Number数字
type:Number,
}
},
7.props的required必填项
required校验你是否传值
若未传值,则报错,(即使有默认值的存在)
props:{
init:{
//若果外界使用Count组件的时候,没有传递init属性,则默认值生效
default: 10,
//init值的类型必须是Number数字
type:Number,
//必须项校验
required:true
}
},
That's all






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具